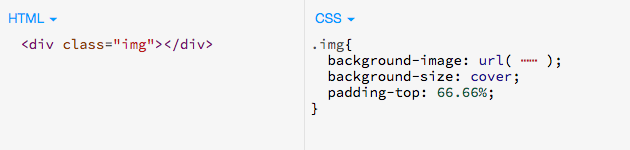
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool - css 背景 設定
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool
在WordPress自訂CSS語法,讓文字區塊變美觀- Siyu Talk
EPUB 入門指南- 單元13 - 中文橫書EPUB 的CSS 設定
opencart2.x 模版製作教學_HTML5、CSS3、其他_Ecshop For PHP7.3::繁體 
CSS 功能索引式參考手冊|大藤幹|旗標 Yahoo奇摩拍賣
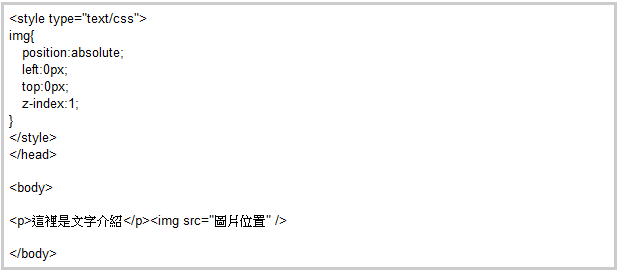
CSS z-index 語法使用範例- 網頁設計教學站
CSSTXT 線上CSS 樣式產生器,免費幫文字產生CSS 程式碼 TechXG|Zi 字媒體
將css置入網頁的四種方法
WordPress 佈景主題CSS 客製化(陸續新增) Hellowp
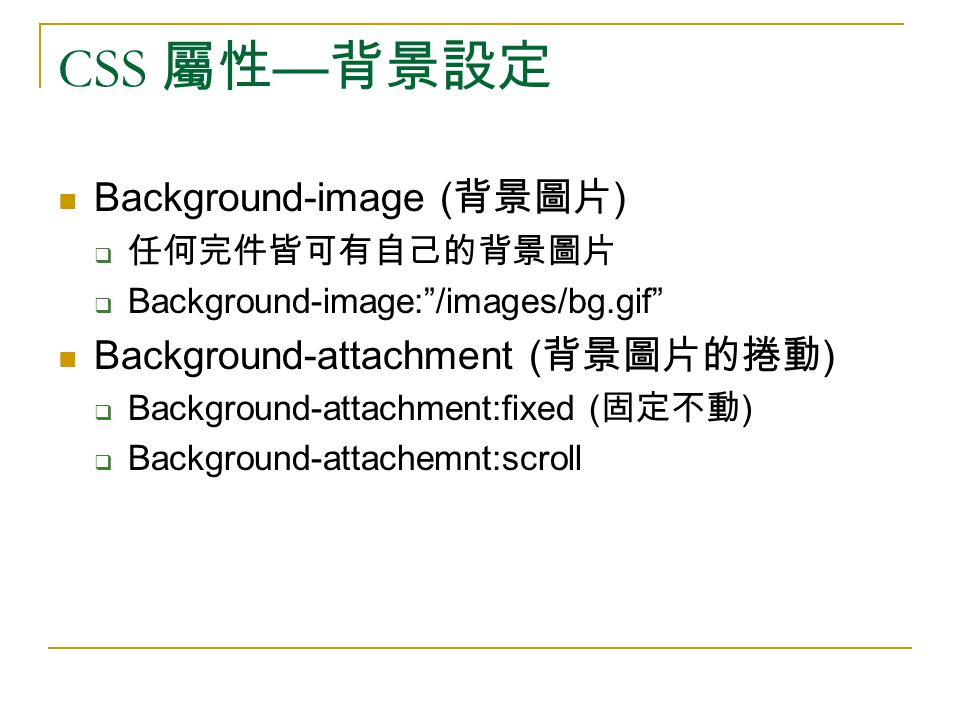
設定整頁基本樣式,活用背景設計
讓我們來快速寫個漂浮感的輪播吧!動態網頁程式教學(直播筆記 
HTML + Dreamweaver 學術課程. 甚麼是HTML ? HTML 全名是Hyper Text 

0 Response to "使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool - css 背景 設定"
Post a Comment