盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を - css 背景 追従
盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を 
CSSのbackground-attachment: fixedの不具合について IE/iOS
見出しの両サイドに横棒を配置する方法 ゆんつてっく
CSSだけでスムーズスクロールするページ内ナビゲーション かちびと.net
CSSで長い文章を省略して省略記号を表示させる方法(1行 / 複数行 
コピペOK】ブログカードのデザインをCSSでカスタマイズ【Cocoon 
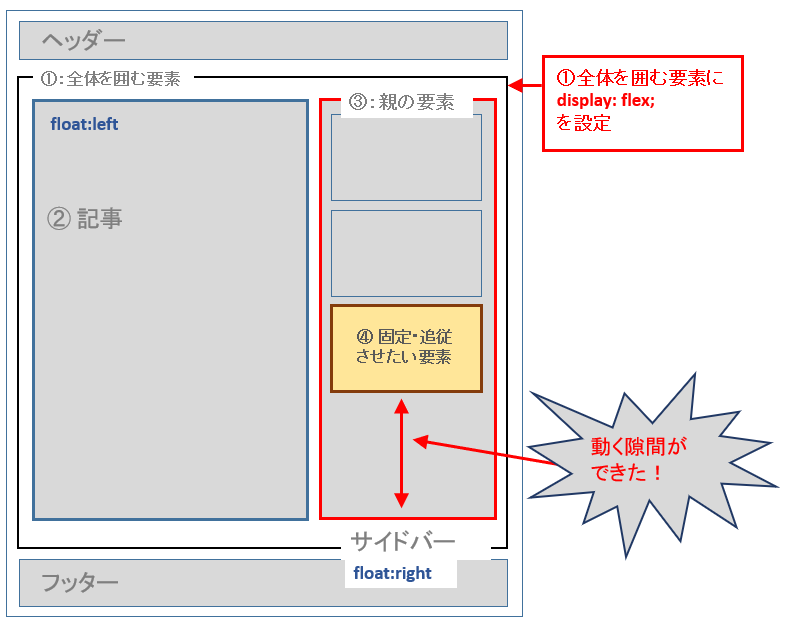
Vaster2] サイドバー(のガジェット)を固定・追従させました ![Vaster2] サイドバー(のガジェット)を固定・追従させました](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbkaqSlYeK-0I5S7QPsKxvaqTTTTA0_oxqre58rqPP0GPACQUSKlso0lM2lKcGBACPF5Oqtfi_lSGJHgqcwaFDIwbbDfOKtr9ELxkQq57nSnD9O0lONpRIJb760px4XS_P7Zfs_JibV1X0/s1600/sticky3.png)
スクロール固定・追従するサイドバーウイジェット!cssだけで作る方法
盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を 
Cocoonヘッダー画像モバイルでも切れぬ!
CSSでリストの先頭を画像にする方法 大阪のホームページ制作会社YCOM
IE非対応!モダンブラウザで使えるCSS - WEB改善事例集(GMO 
0 Response to "盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を - css 背景 追従"
Post a Comment