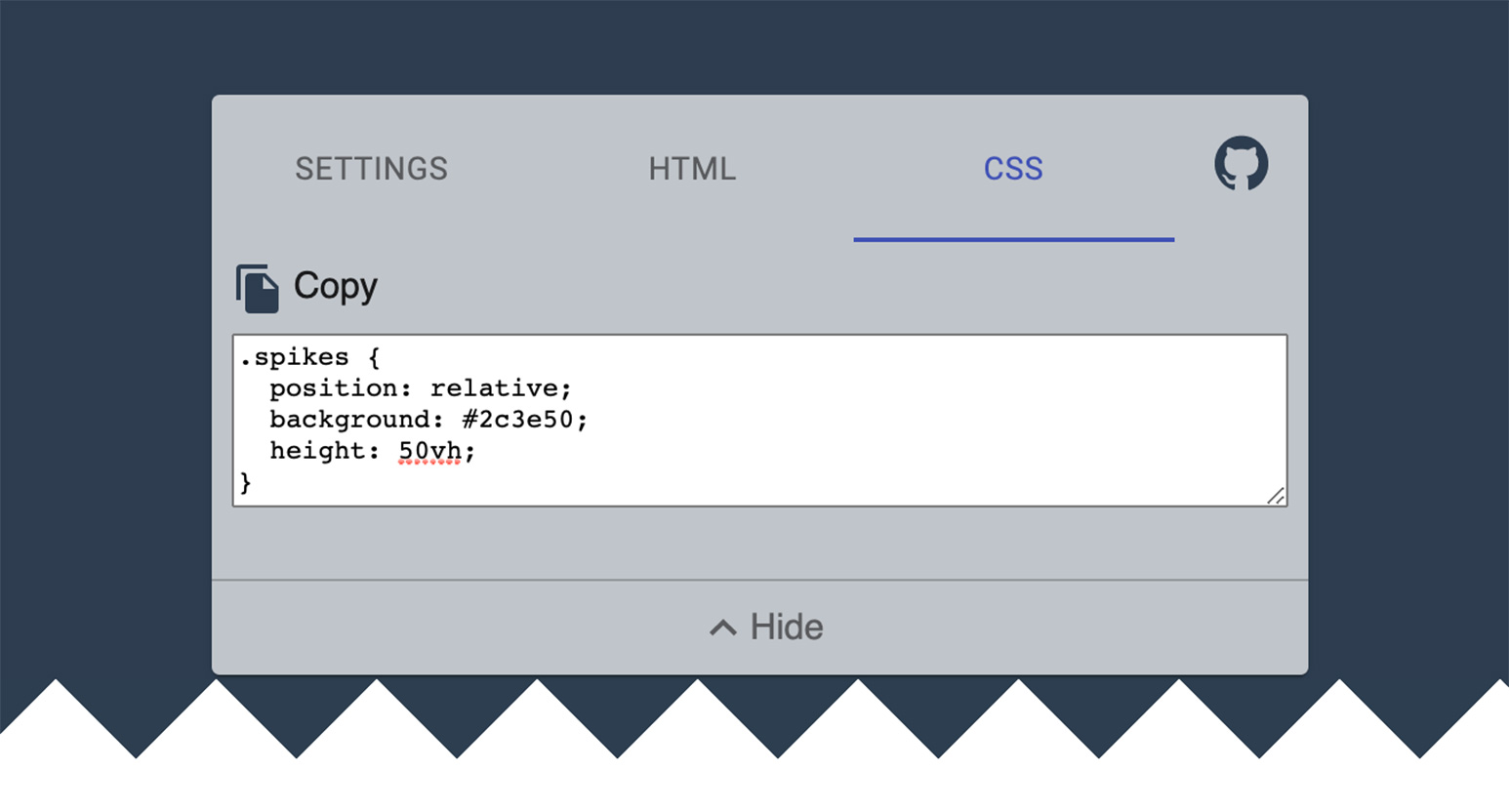
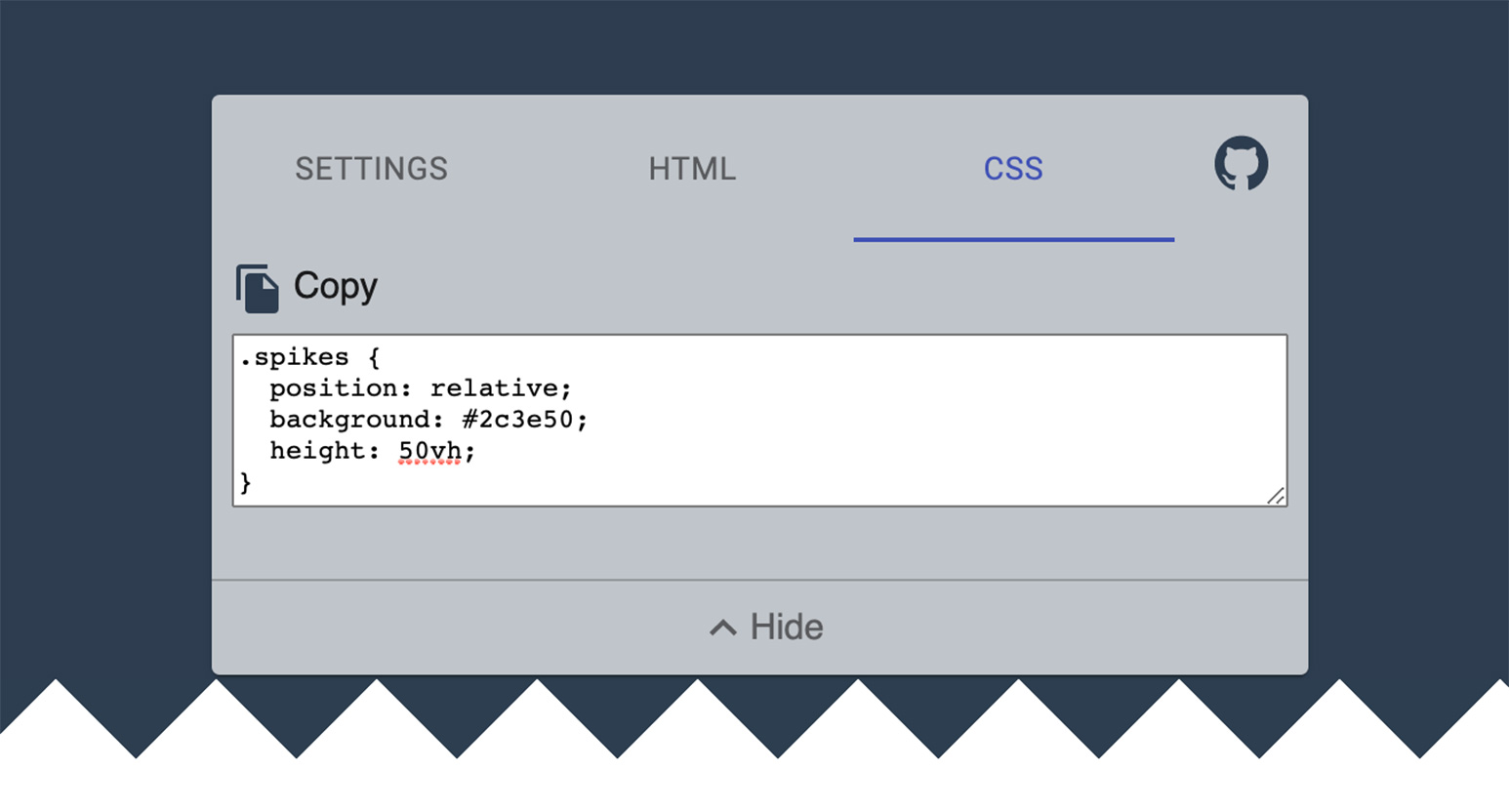
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 - css 背景 見出し 矢印
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 
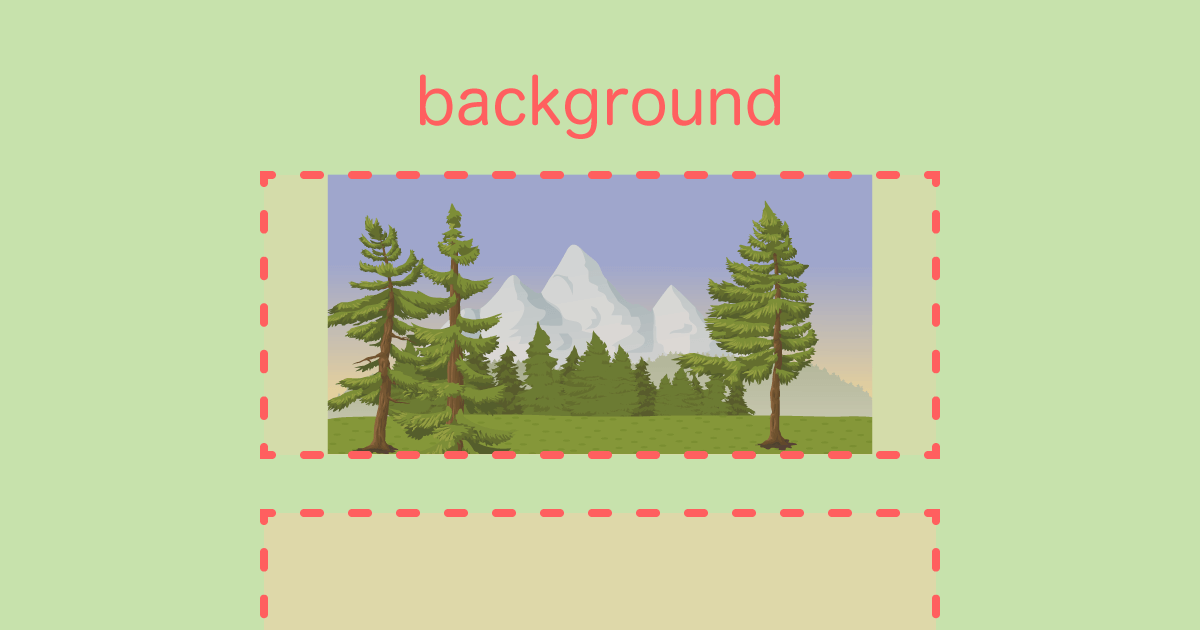
CSSのbackgroundで背景レイアウト指定を初心者向けにまとめました 
Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード 
WordPress の見出しデザイン 64 選|TCD「Be」と「MAG」はコピペで OK
7 2021年2月にツイートしたHTML/CSS/JavaScriptのTipsまとめ
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 
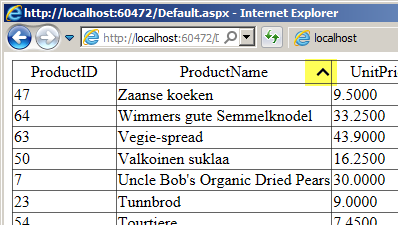
GridView 内のデータのソートとヘッダ行への矢印の追加 - グリッド 
見出し】「線」だけでデザインをしてみる SHU BLOG
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
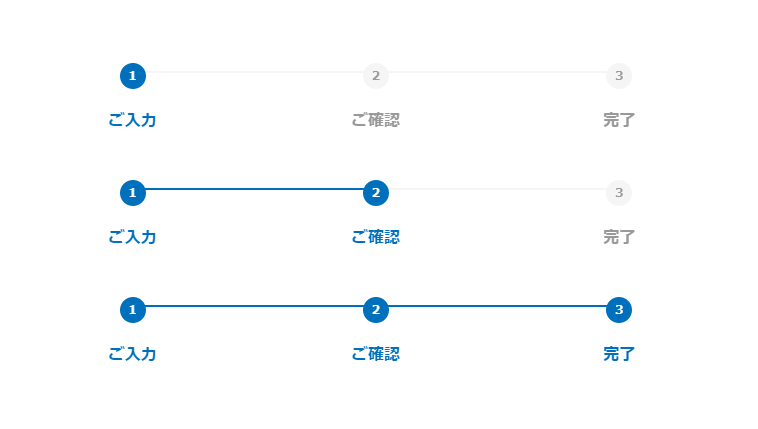
CSS フォームのステップバー デザインテンプレート 3選 なんとなく 
サンプルから選択して編集!】CSS ボタンジェネレーター Front-end 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
0 Response to "コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 - css 背景 見出し 矢印"
Post a Comment