SASS, LESS 退散,原生CSS 可以使用變數啦! - MUKI space* - css 背景 設定
SASS, LESS 退散,原生CSS 可以使用變數啦! - MUKI space*
設定整頁基本樣式,活用背景設計
CSS筆記-#05-animation CSS steps逐格動畫- Jing-設計/創作
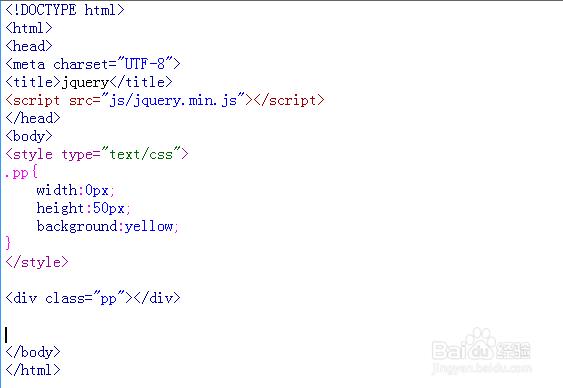
jquery怎麼讓一個div慢慢向右展開- IT145.com
VSCode设置背景图片的两种方式_60rzvvbj的博客-CSDN博客_vscode设置 
opencart2.x 模版製作教學_HTML5、CSS3、其他_Ecshop For PHP7.3::繁體 
WordPress筆記|CSS為Headings(h2/h3/h4/h5/h6)加入自訂的背景與邊線 
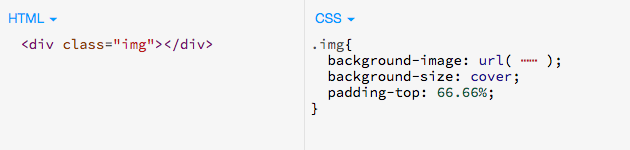
使用padding-top/bottom 實現等比例響應式背景圖- 客座投稿 W3HexSchool
スキンの背景画像・背景色の設定を調査・差替えるツール(6 
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
CSS背景画像の設定(background-image) ビギブ
免費資源網路社群》CSS Background Patterns 免費背景圖產生器,可建立 
0 Response to "SASS, LESS 退散,原生CSS 可以使用變數啦! - MUKI space* - css 背景 設定"
Post a Comment