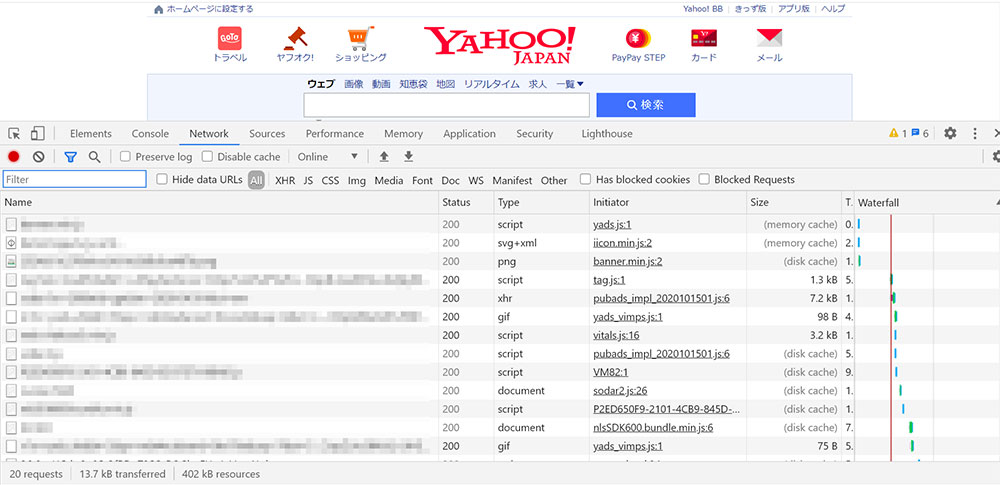
2021年最新版】WEBサイトの表示速度を改善するための施策とは|測定 - css 背 景 読み込み 遅く
2021年最新版】WEBサイトの表示速度を改善するための施策とは|測定 
jQueryでページ読み込み中にローディング画面を表示する方法 
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
SWELLを高速化設定するコツ【サイトが遅い理由と速くする方法7選 
WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery 
CSSがサイトの読込速度の遅延原因かも?見直すところは大きく3つ 
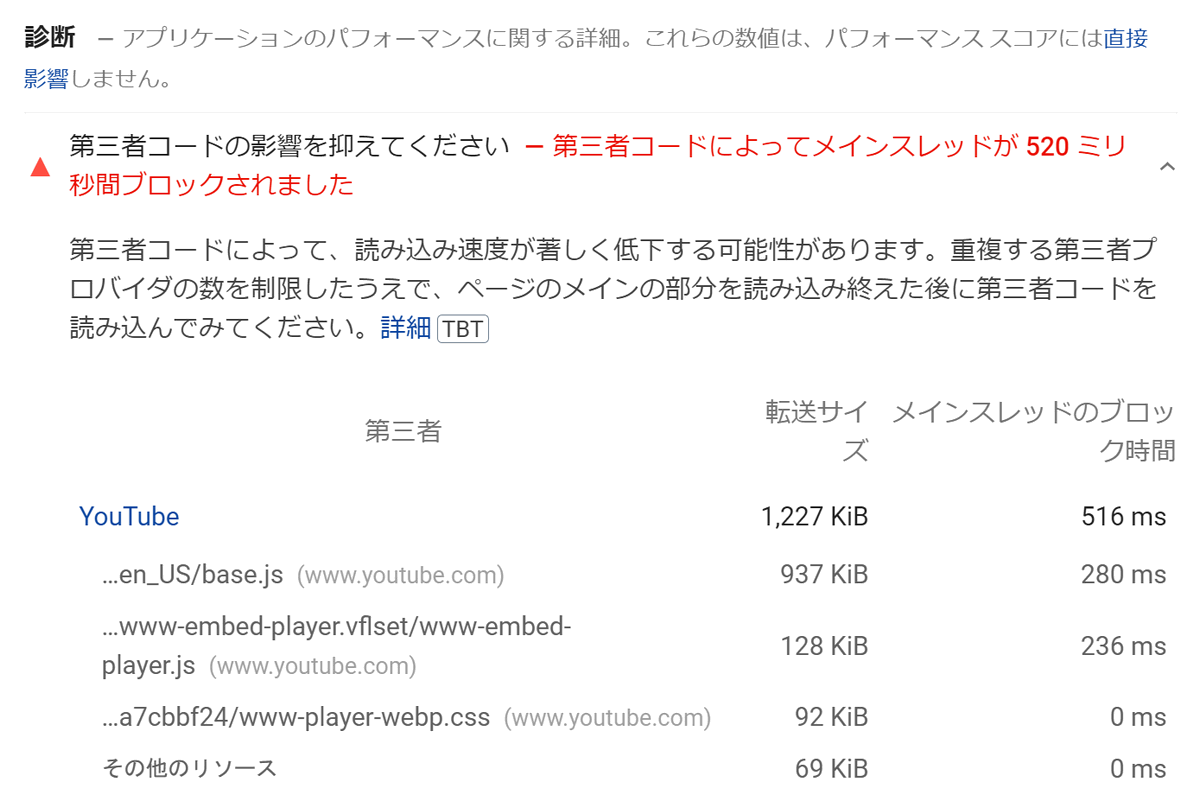
遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応 デジカシ
徹底解説】google fontsの読み込みを高速化する セカヤサブログ
画像編】サイト表示速度を高速化するために確認したい10項目
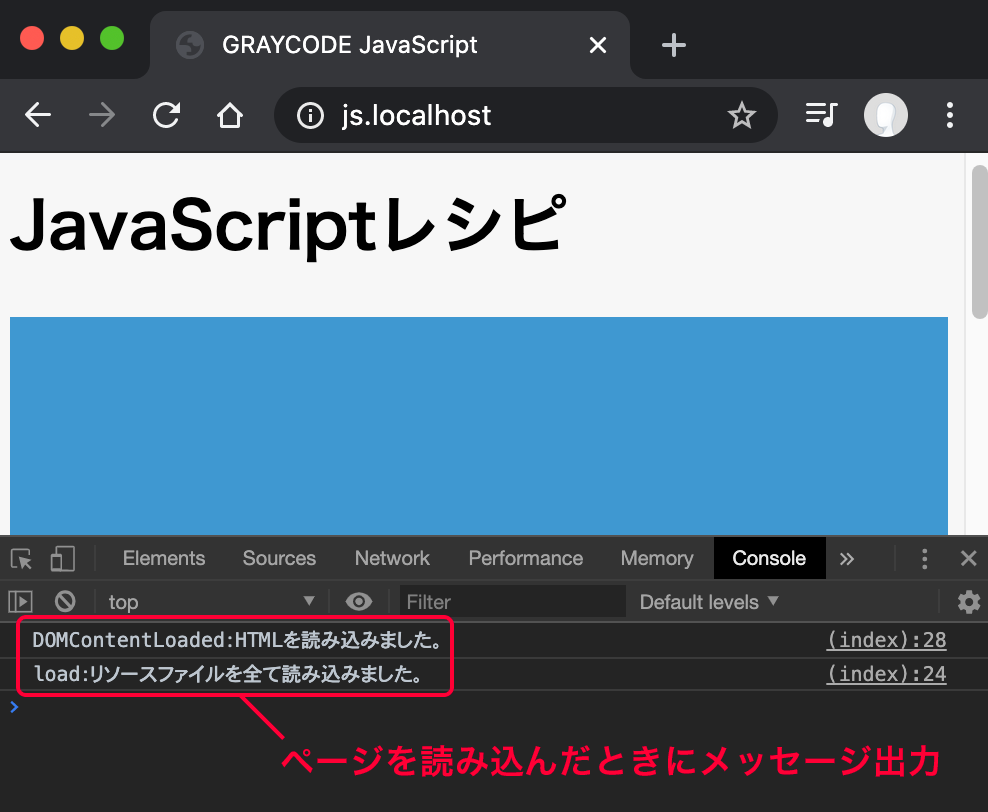
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
LiteSpeed Cacheの設定項目を設定解説【MixHost】
0 Response to "2021年最新版】WEBサイトの表示速度を改善するための施策とは|測定 - css 背 景 読み込み 遅く"
Post a Comment