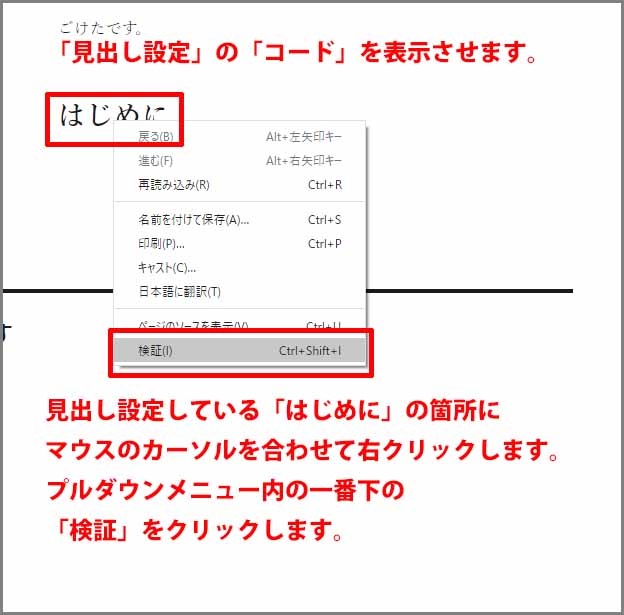
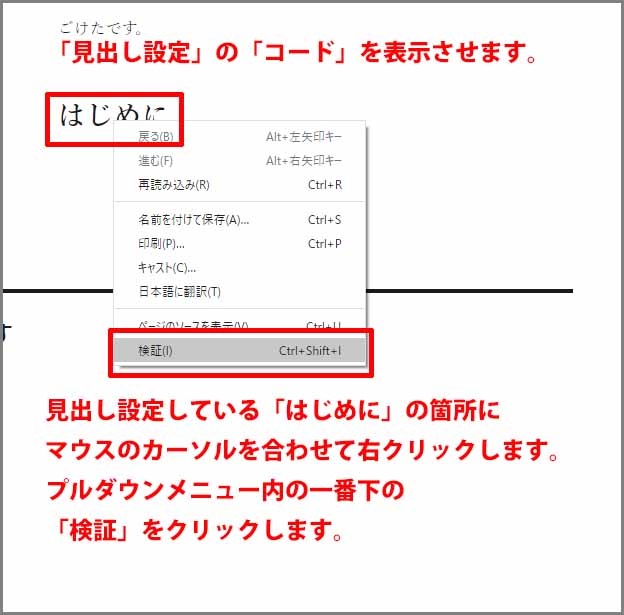
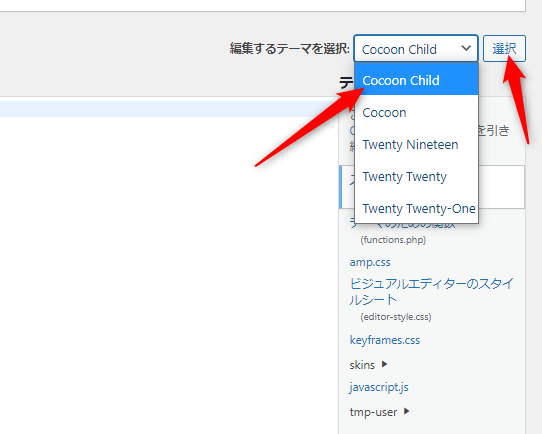
WordPress グーテンベルク エディタ 私が覚えたこと その1-3 「見出し - css 背景 見出し 矢印
WordPress グーテンベルク エディタ 私が覚えたこと その1-3 「見出し 
Pa-Tu UIパーツをカスタマイズしてコピペできる
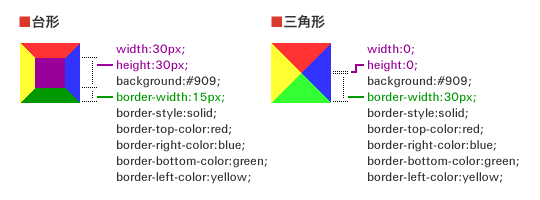
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSS】文字周りのコーディング ramia blog
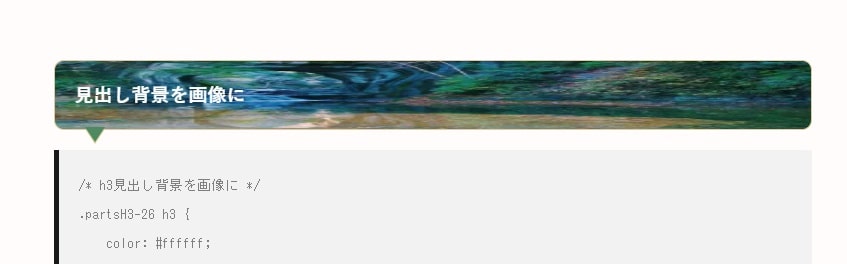
CSSで見出しに背景画像を付ける方法(THE・THOR (ザ・トール) 以外でも 
コピペ用】画像なしでbefore,afterを使ってできる見出しデザイン集 ![]()
WordPress グーテンベルク エディタ 私が覚えたこと その1-3 「見出し 
CocoonスキンのFuwariで見出しのデザインを変更する方法【WordPress 
DevTools の新機能 (Microsoft Edge 91) - Microsoft Edge Development 
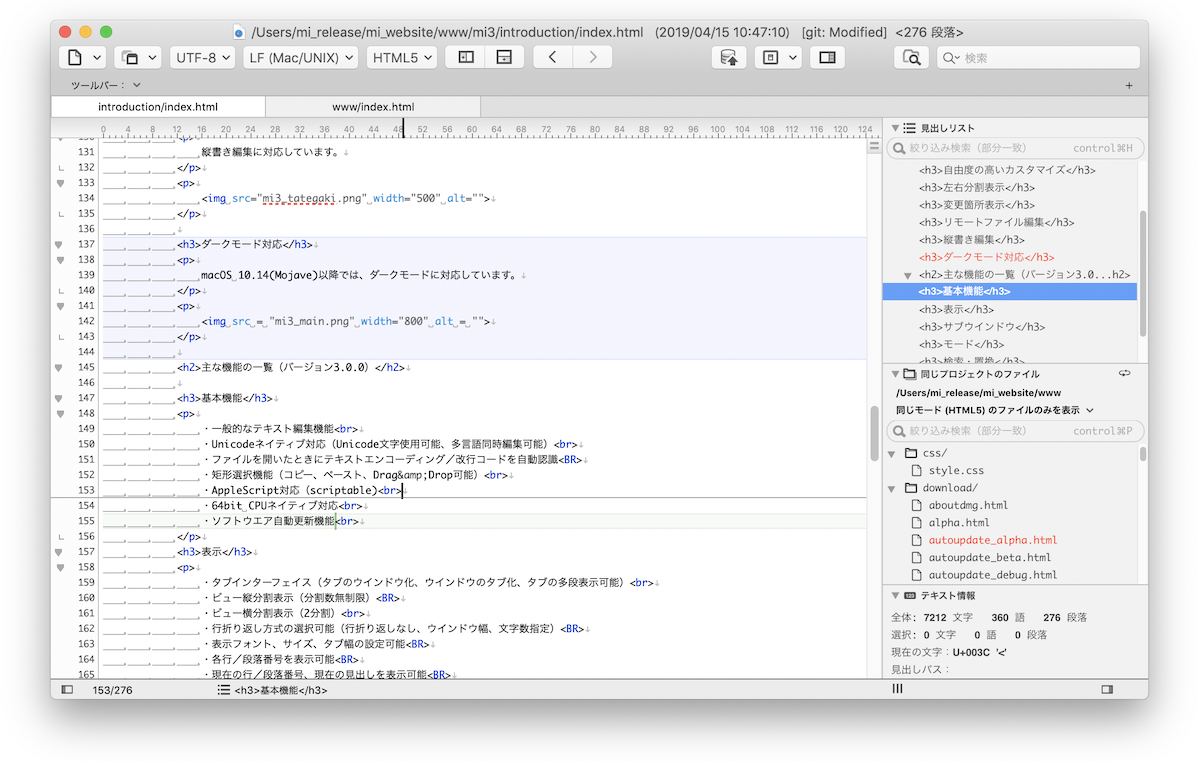
mi とは?
見出しのデザインを装飾するCSSサンプル53選!コピペでオシャレに 
LPサイトを仕事でコーディングするために覚えておきたいjQueryやCSSの 
0 Response to "WordPress グーテンベルク エディタ 私が覚えたこと その1-3 「見出し - css 背景 見出し 矢印"
Post a Comment