CSS实现空心三角指示箭头原理_web前端开发教程htmlcssjs-程序员资料 - css 背 景 透過 transparent
CSS实现空心三角指示箭头原理_web前端开发教程htmlcssjs-程序员资料
如何实现electron 窗体透明transparent 效果?
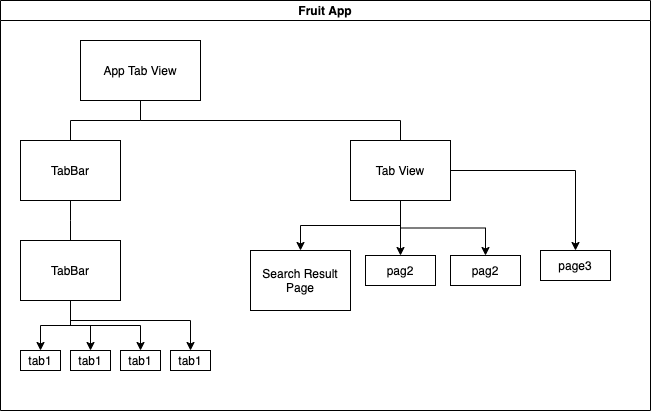
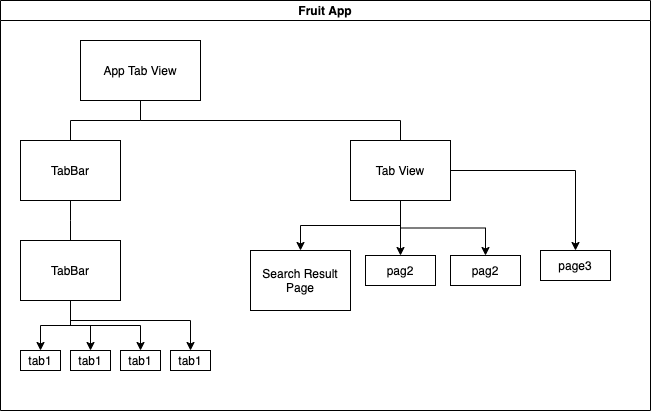
用抽象工厂方法构建Flutter 主题 duCafeCat
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
使用CSS 渐变- CSS(层叠样式表) MDN
CSSのgradientでtransparentを使うと黒くなってしまう時の対処法 
用抽象工厂方法构建Flutter 主题 duCafeCat
超使用的15个前端小知识点- 前端知识
html通过css来设置半透明背景_jumtre的专栏-CSDN博客_css设置背景半透明
chrome扩展应用了解和编写 caoweijuu0027s blog
簡單的BOX 樣本-虛線、虛線、雙線u2013 創作者學苑|Zi 字媒體
css怎麼設定a標籤顏色- tw511教學網

0 Response to "CSS实现空心三角指示箭头原理_web前端开发教程htmlcssjs-程序员资料 - css 背 景 透過 transparent"
Post a Comment