CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
WordPressテーマ「Xeory Extension」をカスタマイズ(その7)CSS
Related

HTML - ヘッダーの色とドロップダウンをクリックしたときの背景色変更

CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介

初心者入門】jQueryでCSSを変更する方法を解説! - WEBCAMP MEDIA

CSS3】 背景をグラデーションの書き方 【簡単コピペ】 Pで作業軽減し

wordpressをCSSでフッターデザインする方法 【余白調整、背景・文字色

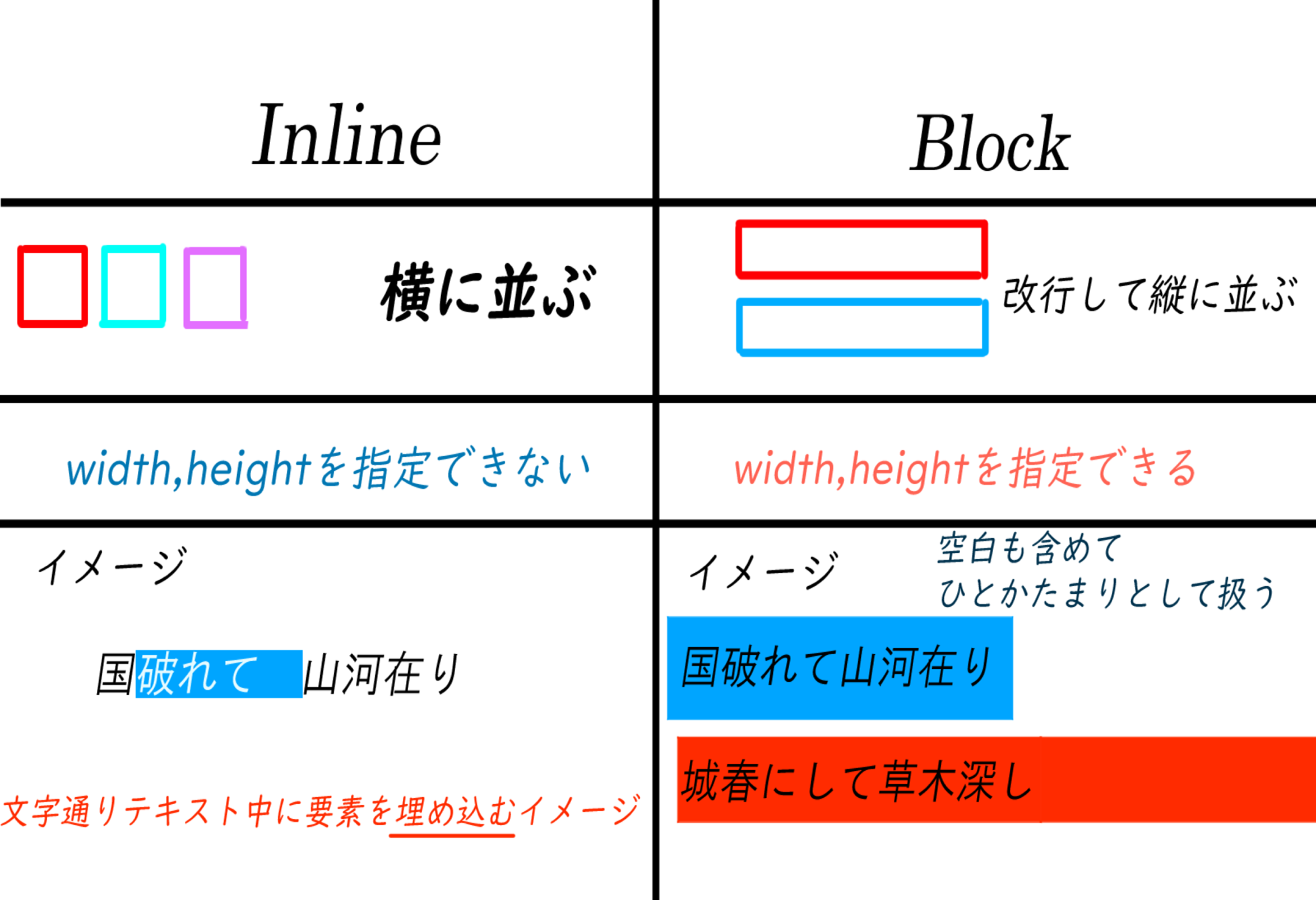
cssのdisplayプロパティを活用してhtmlの引き出しを増やす - Mobile

背景画像を左右反転させたい。 transform: scale() ;を使おう - Qiita

Tailwind CSSで始めるユーティリティファーストCSS 第1回 Tailwind

CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
 You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/css3transform-css.html
You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/css3transform-css.html

0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に"
Post a Comment