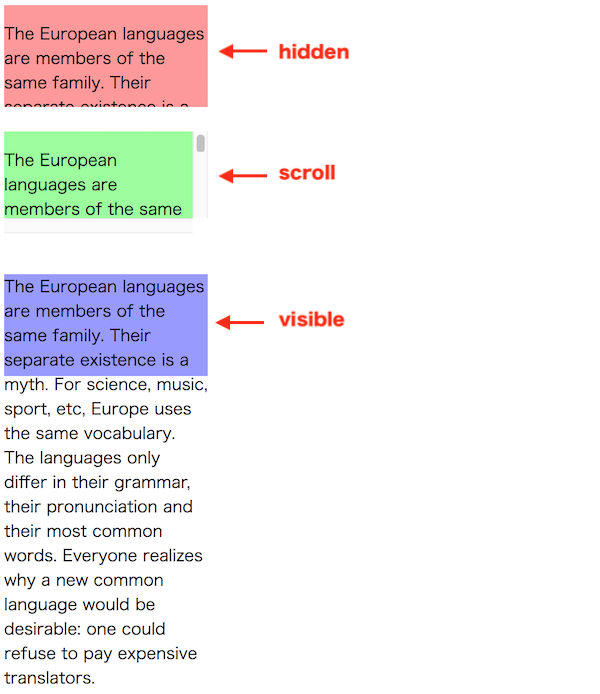
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背 景 複数行
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
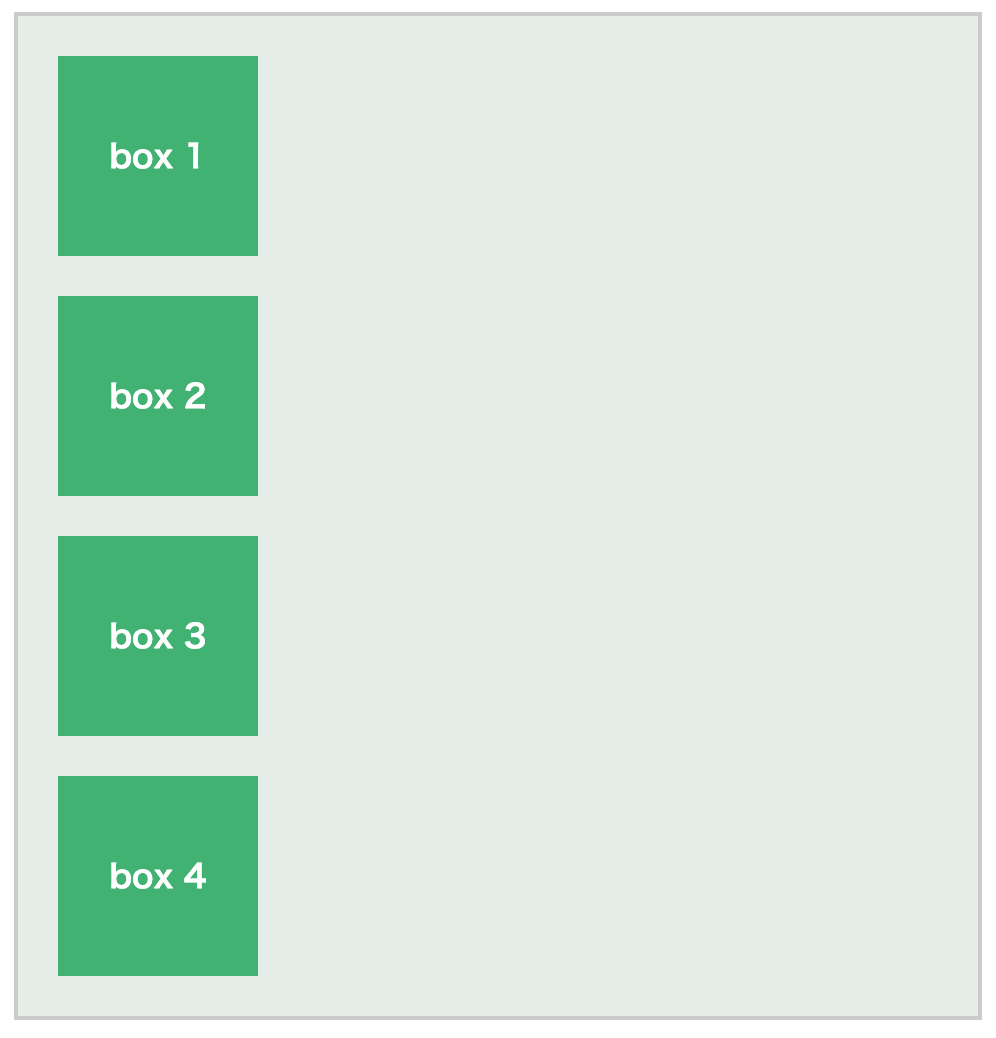
HTML・CSS】複数のボタンや画像を同じ間隔(等間隔)で横並びに配置 
横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 
知識】様々なコードのコメントアウト(HTML、CSS、JS、PHP他) わかるWeb
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
CSS,JS,PHPで文の省略をして末尾をにする色々な方法 BeGeek
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
WordPressの背景画像を追加、編集、カスタマイズする方法
背景色を2色で分割表示する方法 - Qiita
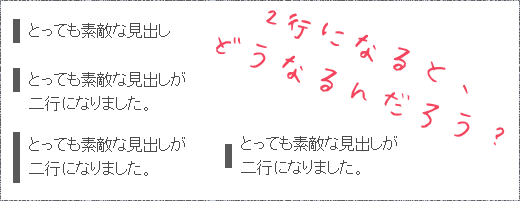
7ステップ】nth-child(n+1)を使った汎用性のある複数行listの作り方 
コーディング前に確認しておきたいこと。 - CSS HappyLife
CSSで横並び Flexboxの使い方
0 Response to "CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背 景 複数行"
Post a Comment