用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿 - css 背 景 透過 transparent
用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿
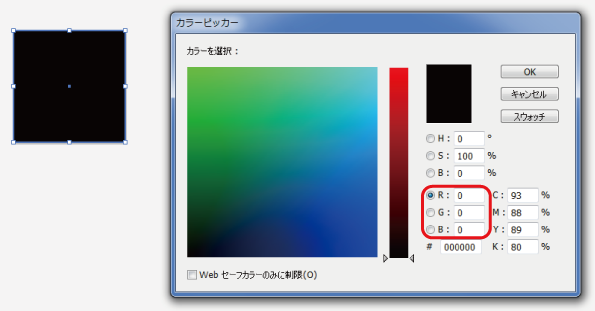
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
Related

如何实现electron 窗体透明transparent 效果?

css中的transparent是什么意思有什么作用三体教程
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

视觉上的透明效果_CSS属性系列- Front-End - NalanXueu0027s Blog
CSSで背景の色や画像を透過させる方法を覚える

CSSで背景の色や画像を透過させる方法を覚える

CSS实现空心三角指示箭头_Css - UCloud云社区

♡ pompom purin [ sanrio series ] ♡ Minecraft Skin
![♡ pompom purin [ sanrio series ] ♡ Minecraft Skin](https://sdl-stickershop.line.naver.jp/products/0/0/9/768/LINEStorePC/main.png?__u003d20161019)
CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍
 You have just read the article entitled 用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿 - css 背
景 透過 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/lineargradientradialgradientcss-css.html
You have just read the article entitled 用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿 - css 背
景 透過 transparent. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/05/lineargradientradialgradientcss-css.html

0 Response to "用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿 - css 背 景 透過 transparent"
Post a Comment