CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応 - css 背景 見出し 矢印
CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応 
CSSで見出しをデザイン!コピペできるおしゃれな見出しデザインまとめ
Related

現場で使えるHTMLu0026CSS Tips ① / Twitter

LPサイトを仕事でコーディングするために覚えておきたいjQueryやCSSの

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

電子メールの背景画像ですべてのサブスクライバーを簡単に驚かせる方法

WebDesigner StartGUide - ppt download

Pa-Tu UIパーツをカスタマイズしてコピペできる

CSS・HTMLで作るweb用ボタンデザイン110選

Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード

画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
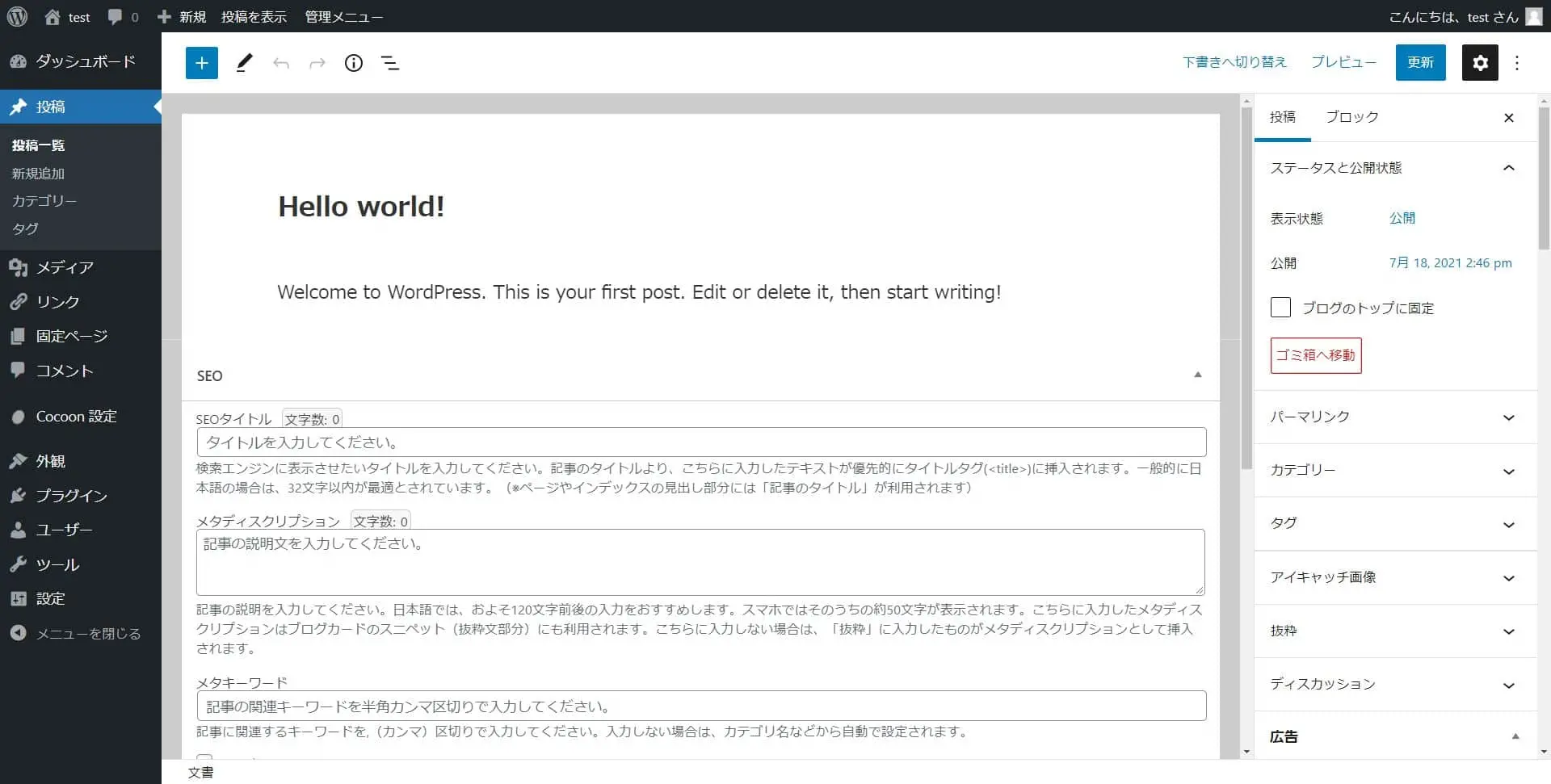
Cocoon】WordPressのeditor-style.cssを編集してビジュアルエディタを
 You have just read the article entitled CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応 - css 背景
見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-css_28.html
You have just read the article entitled CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応 - css 背景
見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/css-css_28.html

0 Response to "CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応 - css 背景 見出し 矢印"
Post a Comment