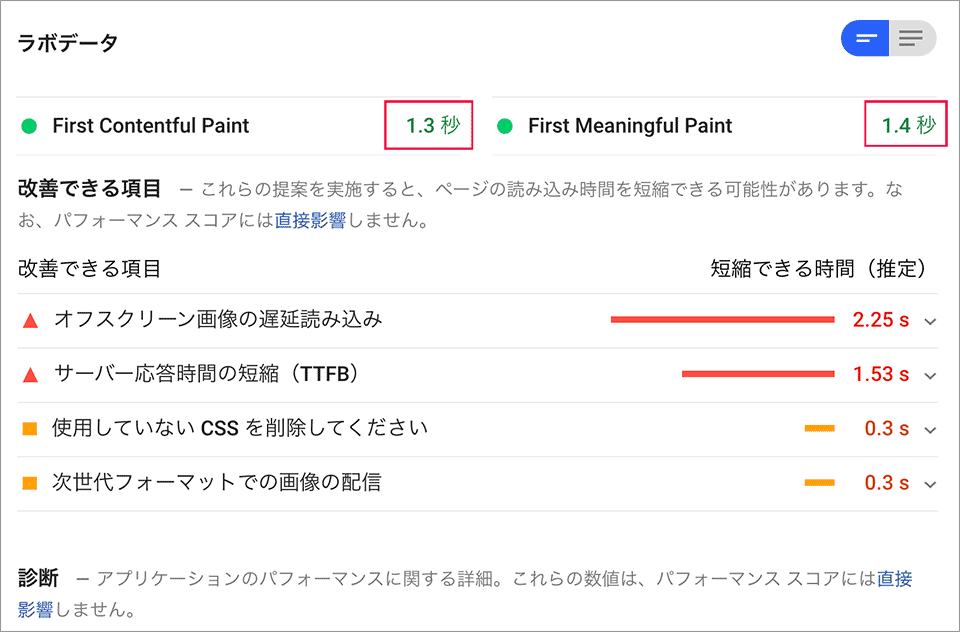
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 読み込み 遅く
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
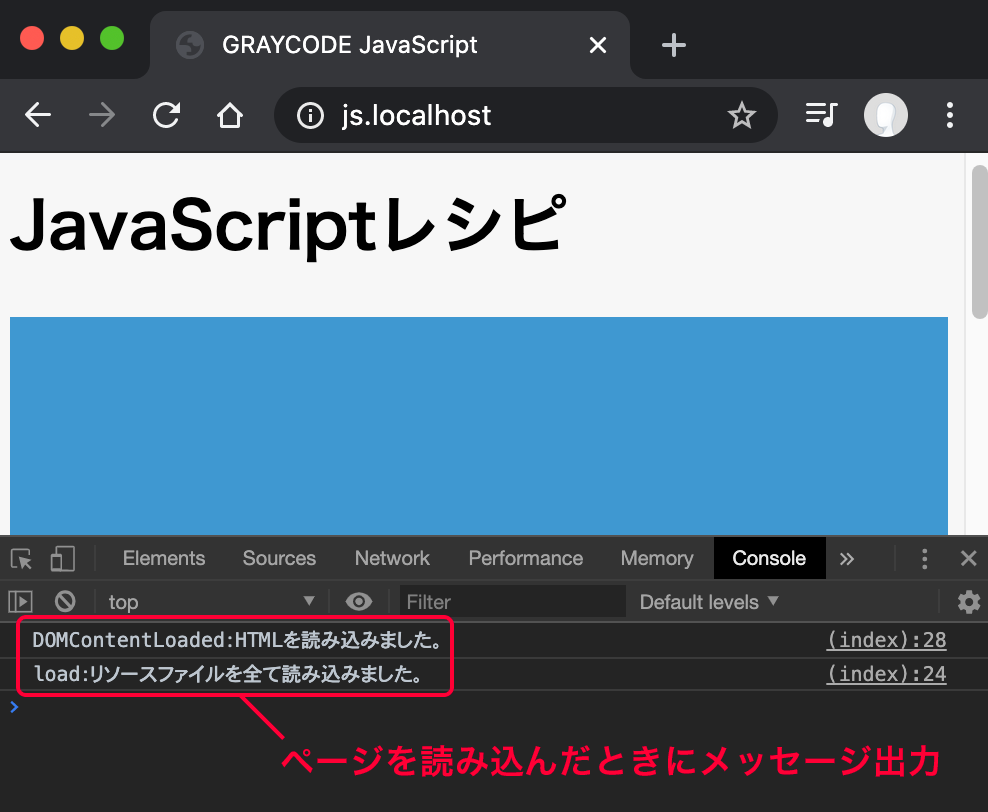
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
Related

JavaScriptはheadとbodyのどちらで読み込むのが最適なのか

背景を幅100%で指定しても横スクロール時に背景が切れる: plan B

AMPより、ずっとはやい! AMP Up with プログレッシブ ウェブアプリの

遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応

ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を

Googleデベロッパーが解説、Webページに画像の遅延読み込みを使い

レンダリングを妨げるリソースの除外/CSSを非同期で読み込む / Web

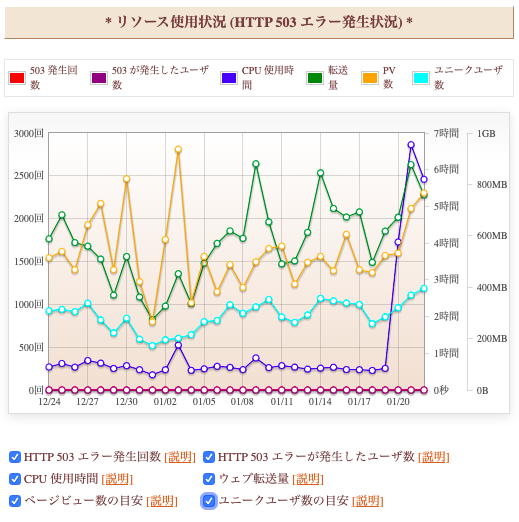
ページの読み込み速度が遅くなった問題について Cocoonテーマ

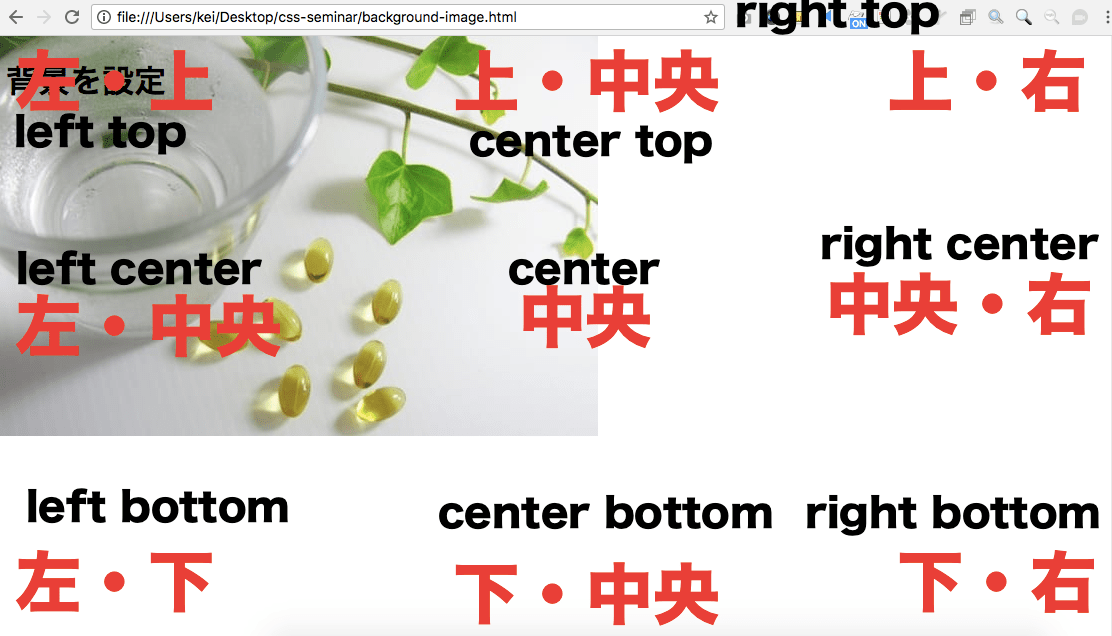
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ

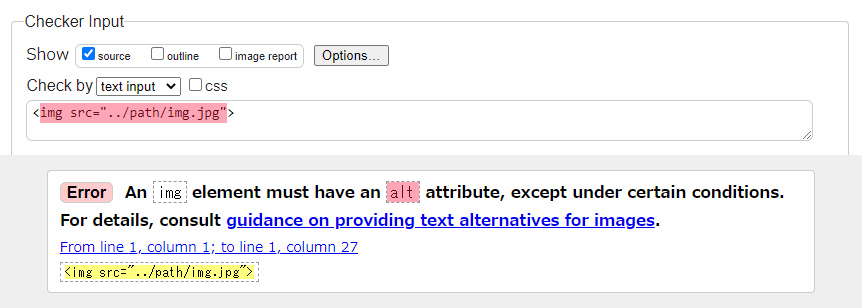
HTMLコーディングの検証ってどこ見るの?チェックポイントとよくある
 You have just read the article entitled Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/web-css.html
You have just read the article entitled Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/web-css.html

0 Response to "Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 読み込み 遅く"
Post a Comment