z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決) - css 背景 複数 ブレンド
z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決)
通過レイヤーと通常レイヤーの違い イラストTips集[アルパカ学園]
Related
CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ

CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

通過レイヤーと通常レイヤーの違い イラストTips集[アルパカ学園]
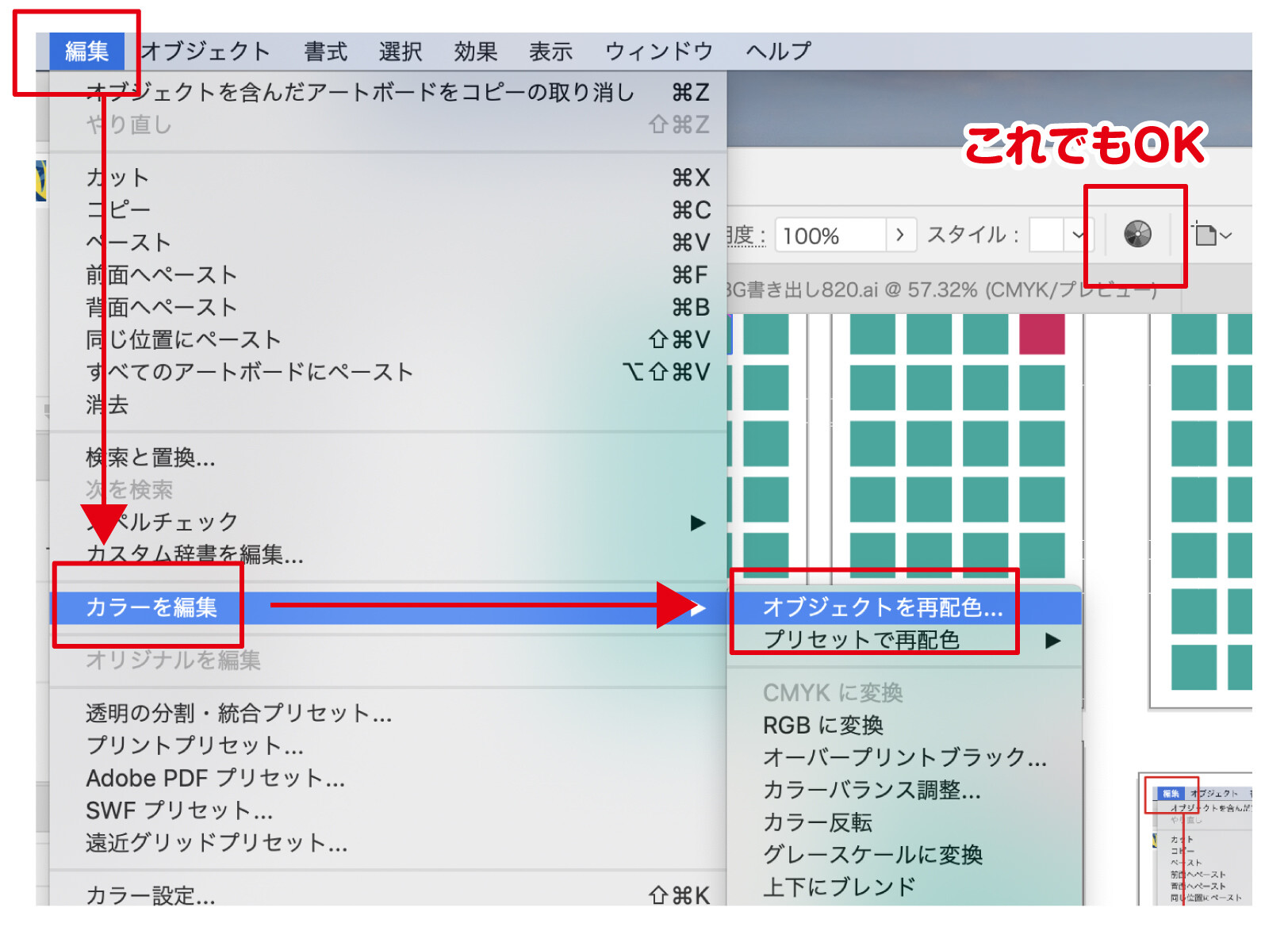
オブジェクトをランダムにカラー配色する簡単テクニック

IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき

CSSの参考になるアイデアがいっぱい!2018年スタイルシートを使った

3ds Max】MayaでいうSurface Shader/Use Background的な使い方をする

通過レイヤーと通常レイヤーの違い イラストTips集[アルパカ学園]
CSSって何?ビギナー向けのCSS入門ガイド u2014 Shopify開発者【2021年版】

CSSの参考になるアイデアがいっぱい!2018年スタイルシートを使った
 You have just read the article entitled z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決) -
css 背景 複数 ブレンド. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/z-index-css.html
You have just read the article entitled z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決) -
css 背景 複数 ブレンド. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2021/11/z-index-css.html


0 Response to "z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決) - css 背景 複数 ブレンド"
Post a Comment