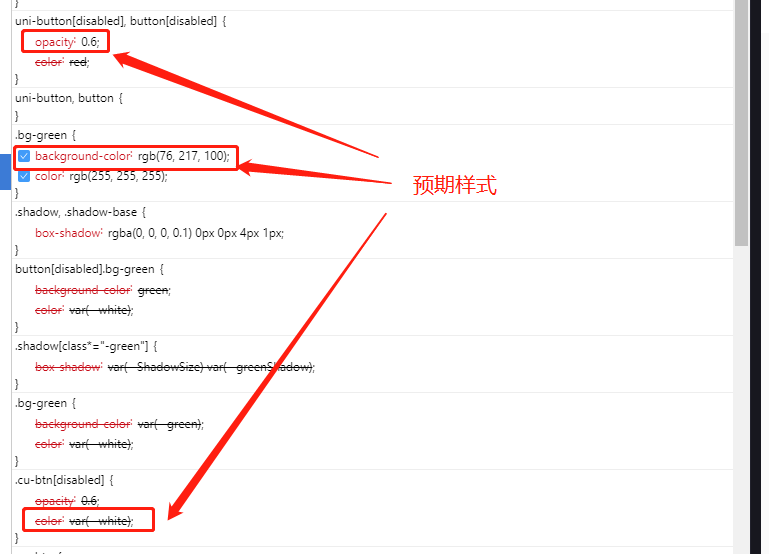
button组件禁用样式bug 支付宝开放社区 - css 背景 透過 rgba
button组件禁用样式bug 支付宝开放社区
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
css 背景色透明且渐变_静静的博客-程序员资料_css渐变透明- 程序员资料
在CSS中使用background屬性,調整頁面和塊背景,系統講解背景屬性- 每 
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
基础用法- 元素- 《spritejs v2 官方文档》 - 书栈网· BookStack![]()
css零基礎自學教程(十四)css3透明邊框,層疊背景圖,opacity - 每日頭條
CSS3入門道場 - 【repeating-linear-gradient】
在PS6中将bmp图片背景变成透明,增加alpha通道,可在unity中使用- 程序 
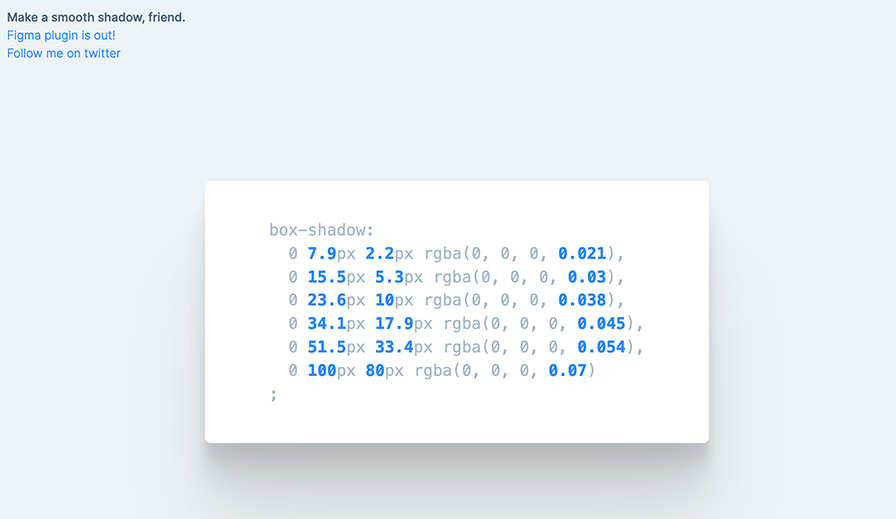
Smooth Shadow- 柔順的CSS 陰影產生器 網路資源 DeTools 工具死神
pcr-picker Coordinate initialization position is wrong - Giters

0 Response to "button组件禁用样式bug 支付宝开放社区 - css 背景 透過 rgba"
Post a Comment