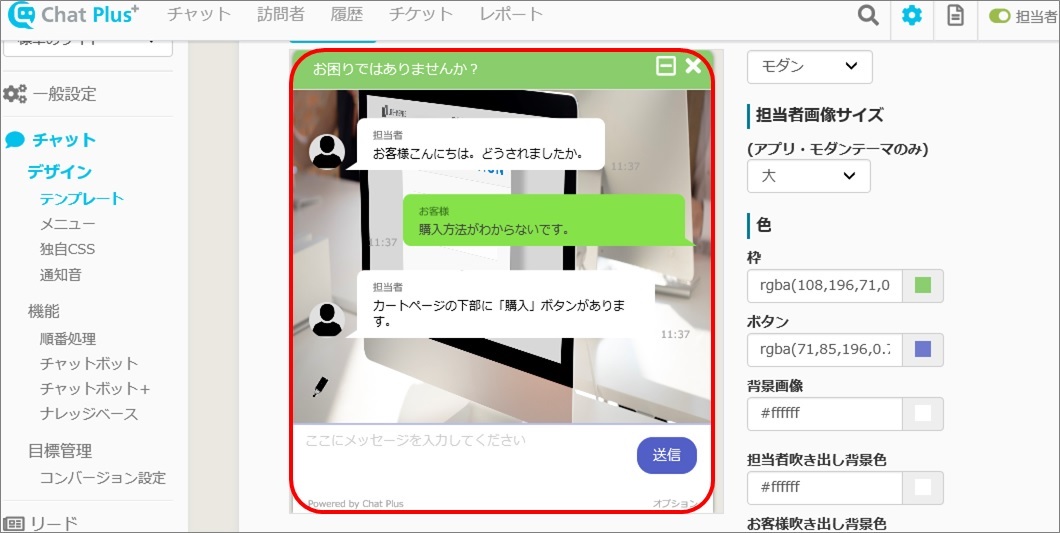
自定义设计规范 - css 背景 透過 rgba
自定义设计规范
提高网页设计里文本的易读性 dwb-blog
透過のCSSグラデーションでSafariだけ黒くなる原因と解決法 ブログ 
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
Add Function】Specify Background Image
css]背景だけを透明にする方法|blog(スワブロ) スワロー ![css]背景だけを透明にする方法|blog(スワブロ) スワロー](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/12/g6.png)
CSS u2013 Ian
修改gnome-shell.css
强大的CSS:颜色、背景和剪切
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2356/content_16.jpg)
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
提高网页设计里文本的易读性 dwb-blog
0 Response to "自定义设计规范 - css 背景 透過 rgba"
Post a Comment