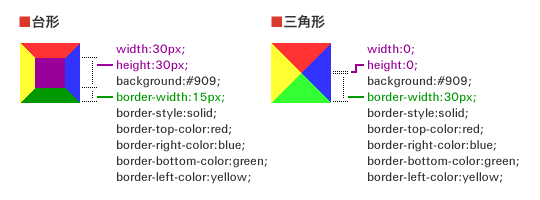
CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS - css 背景 見出し 矢印
CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
THE THOR(ザ・トール)の見出し設定方法を解説!デザイン一覧も紹介 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
mi とは?
コピペ用】画像なしでbefore,afterを使ってできる見出しデザイン集 ![]()
見出しデザイン全53種類の一覧【カラーサンプル付き】│『THE THOR 
CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック ![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-02.png)
WordPressの背景画像を追加、編集、カスタマイズする方法
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 - みゆきちめも
Dressの概要|BiNDupサポートサイト
0 Response to "CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS - css 背景 見出し 矢印"
Post a Comment