新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 rgba
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
多种CSS3渐变应用方法总结附实例-腾讯课堂
通过百分比动态地将颜色更改为较浅或较深的CSS(JavaScript)
如何使用CSS為文本或圖像提供透明背景? - tw.pays-tarusate.org
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
css]背景だけを透明にする方法|blog(スワブロ) スワロー ![css]背景だけを透明にする方法|blog(スワブロ) スワロー](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/12/g6.png)
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
修改gnome-shell.css
CSS】背景画像のみを透過する方法. みなさんこんにちは。 by bell 
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
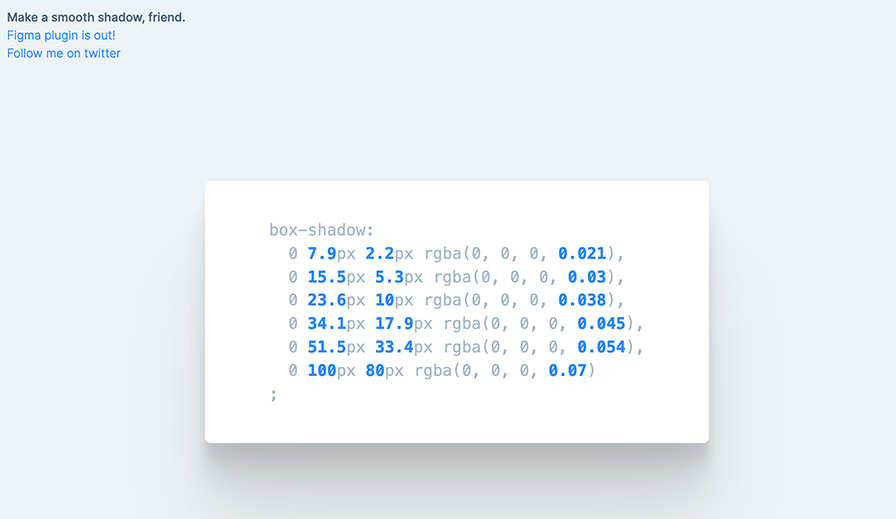
Smooth Shadow- 柔順的CSS 陰影產生器 網路資源 DeTools 工具死神
如何在Ubuntu 17.10上更改锁定屏幕的紫色背景色?
0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 rgba"
Post a Comment