レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 - css 背景 読み込み 遅く
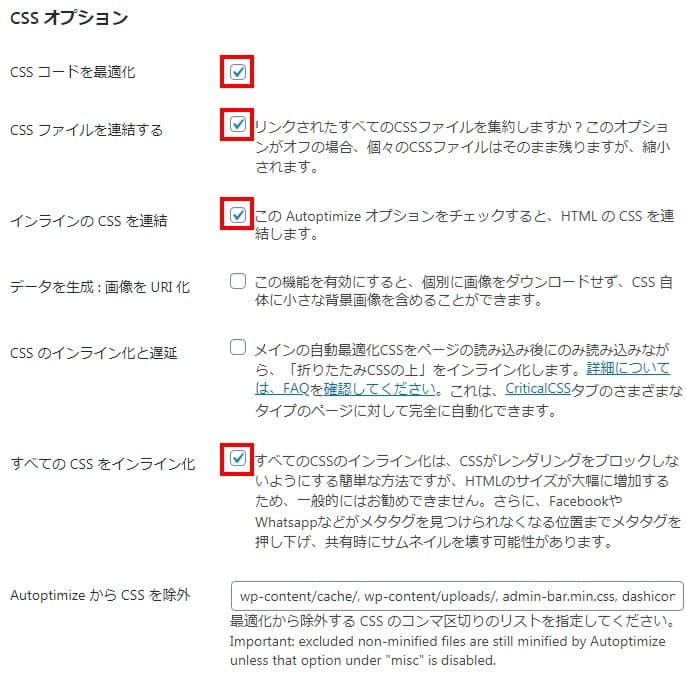
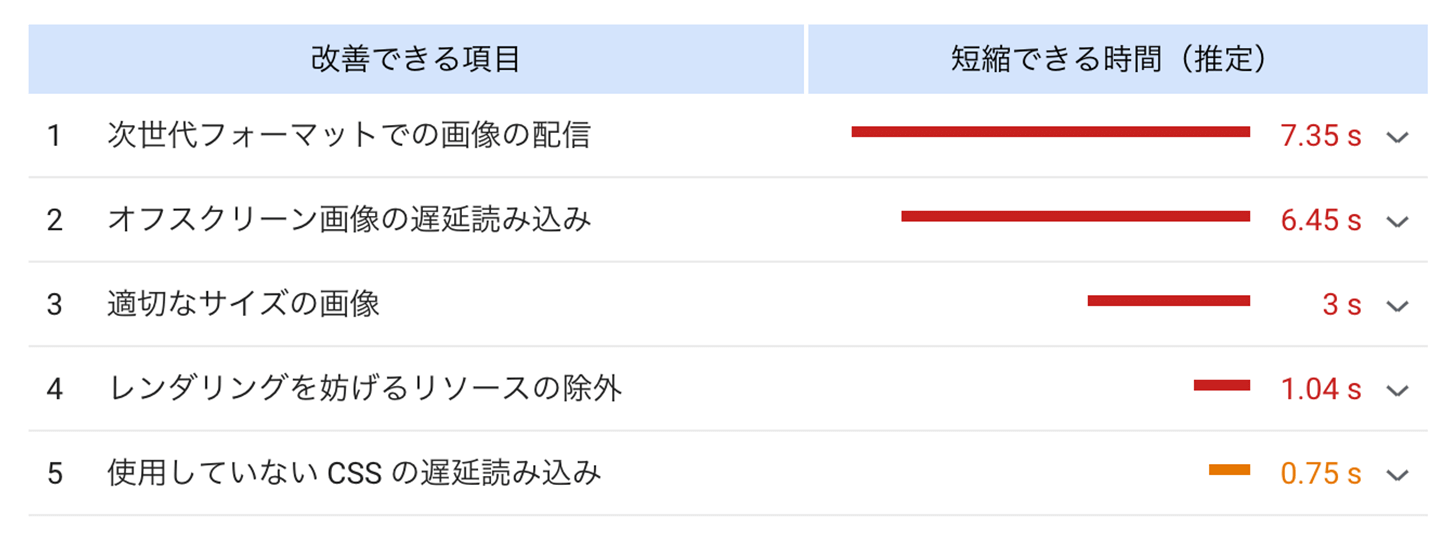
レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 
CSS FASTCODING BLOG
Related

Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS
コピペで簡単!CSSで実装されたジグザグ、波状、罫線

Wixの編集・閲覧が重すぎて即解約!5つの悪い・良い点 - Smart Blog

初心者必見!CSS編集でWordPressを自分好みにカスタマイズする方法

SWELLを高速化設定するコツ【サイトが遅い理由と速くする方法7選

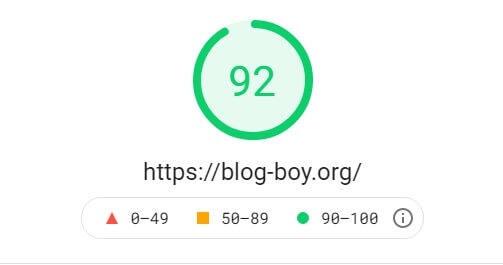
モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ

完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応

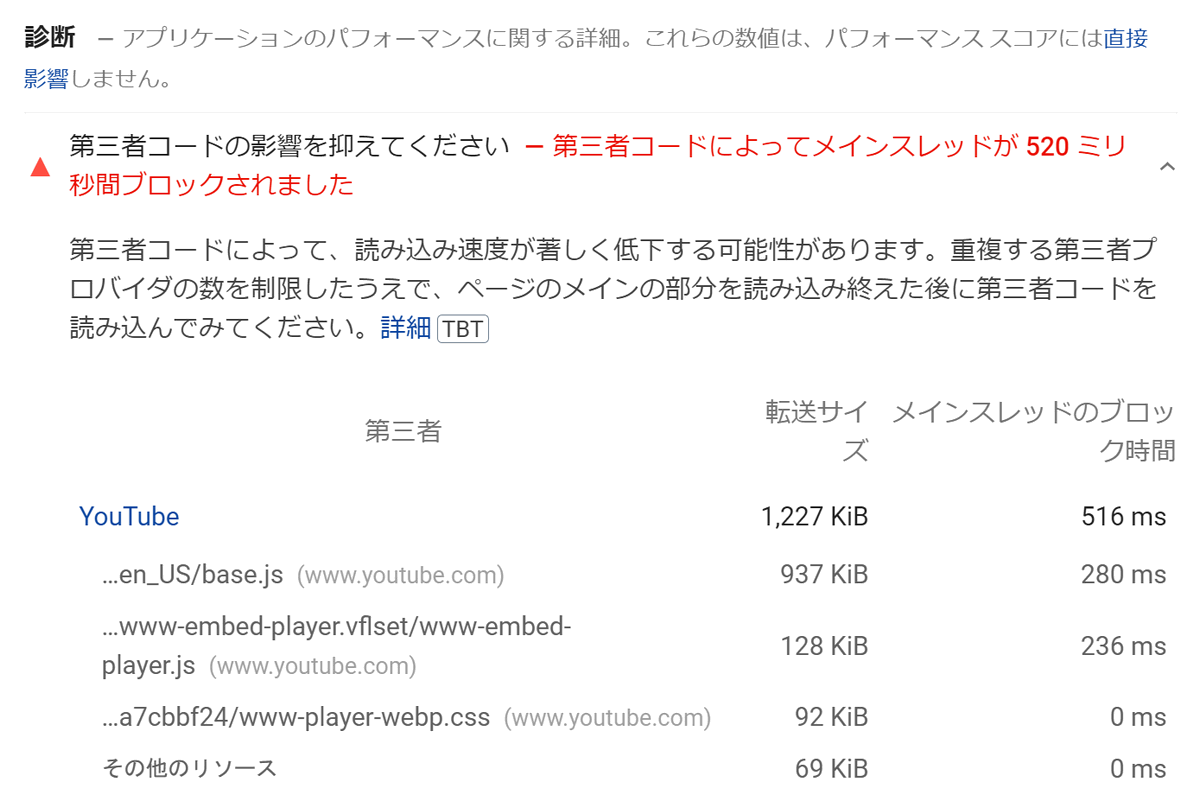
遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応 デジカシ

背景画像も遅延読み込み可能。万能Lazyloader、lazysizesの使い方 WEMO

プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ
 You have just read the article entitled レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 - css 背景
読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/autoptimize-css.html
You have just read the article entitled レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 - css 背景
読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/autoptimize-css.html

0 Response to "レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 - css 背景 読み込み 遅く"
Post a Comment