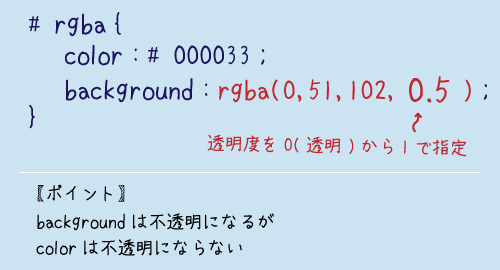
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景 透過 グラデーション
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark
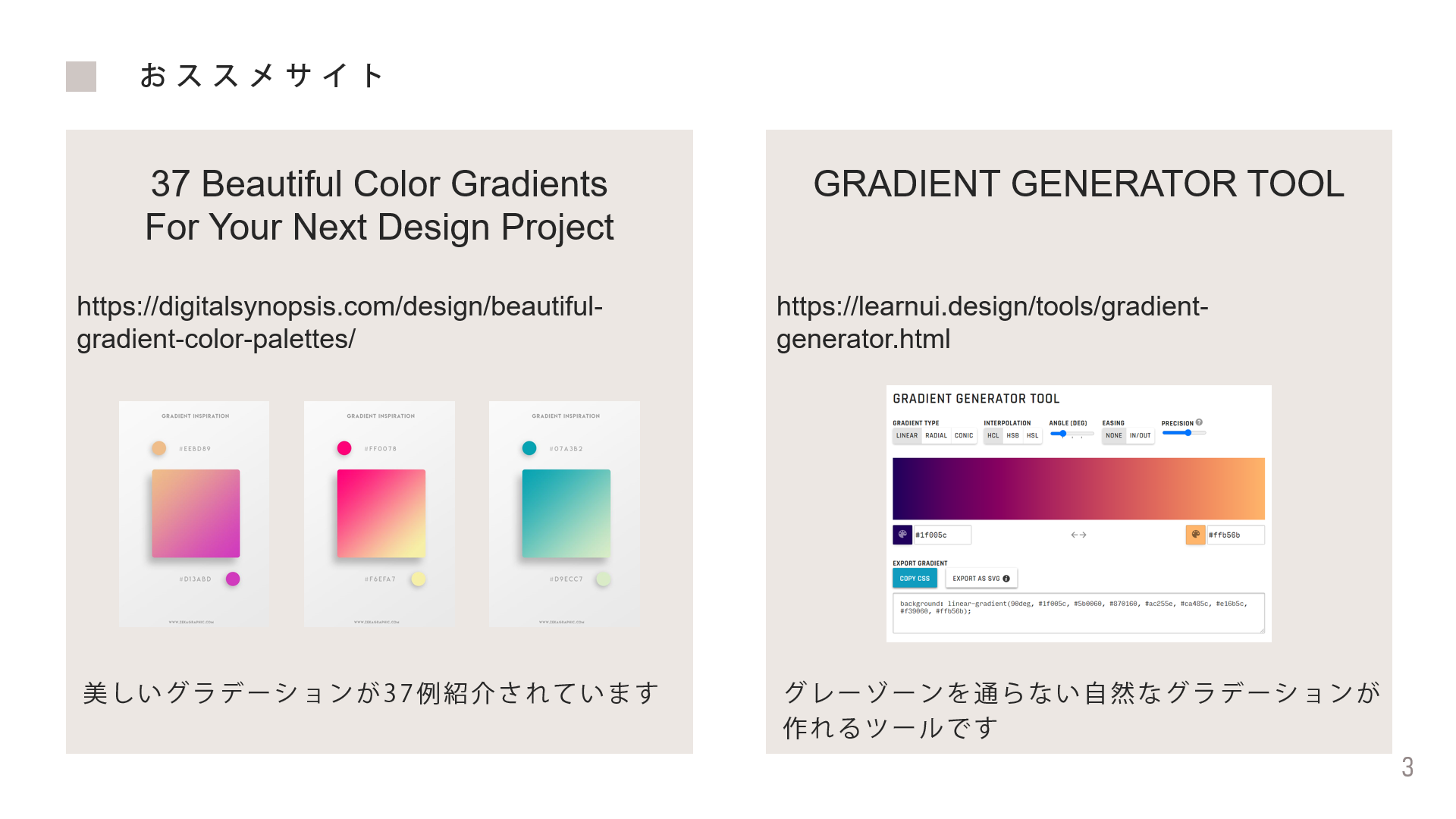
グラデーション パワポ八景
Related

ランダムなハート柄の無料背景画像 フリー素材集 - カフィネット

CSSだけで背景に市松模様(チェック柄)を配置したい PisukeCode - Web

CSS : radial-gradient (ラジアルグラディエント) の解説 独学 Web

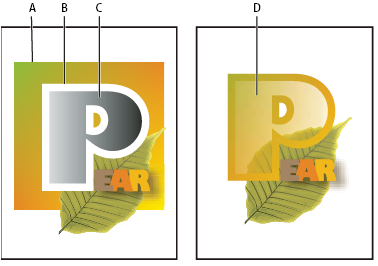
Illustrator で透明と描画モードを使用してアートワークを編集する方法

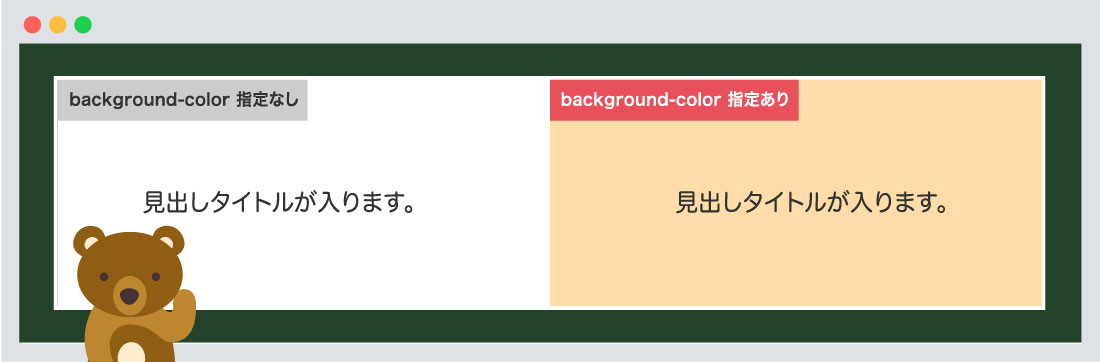
CSS】 background-colorを学び背景色指定しよう! SHU BLOG

背景が白くなっているロゴ画像を無料で透明の切り抜きデータにする方法

コピペで簡単]repeating-linear-gradient()でストライプ! とある
実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

背景色のグラデーション用CSS生成
 You have just read the article entitled 透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景
透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/opacity-rgbawebpark-css.html
You have just read the article entitled 透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景
透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/opacity-rgbawebpark-css.html



0 Response to "透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark - css 背景 透過 グラデーション"
Post a Comment