CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景 追従
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
THE THORアップデートで追従サイドバーが追従しなくなった~(涙 
Bootstrap対応ですぐに使える、すごい無料HTMLテンプレート素材まとめ 
CSSだけでサイドバーを固定・スクロール追従する方法(JavaScript不要 
私の考える最強のFigma」 - Fussyな入力を減らすためにできること
CSSだけでスムーズスクロールするページ内ナビゲーション かちびと.net
CSSでこのようにページの境界線?繋ぎ目に三角のマークをいれるような
JS】読んだ記事の進捗に合わせスクロールする追従バー ショボい 
JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 
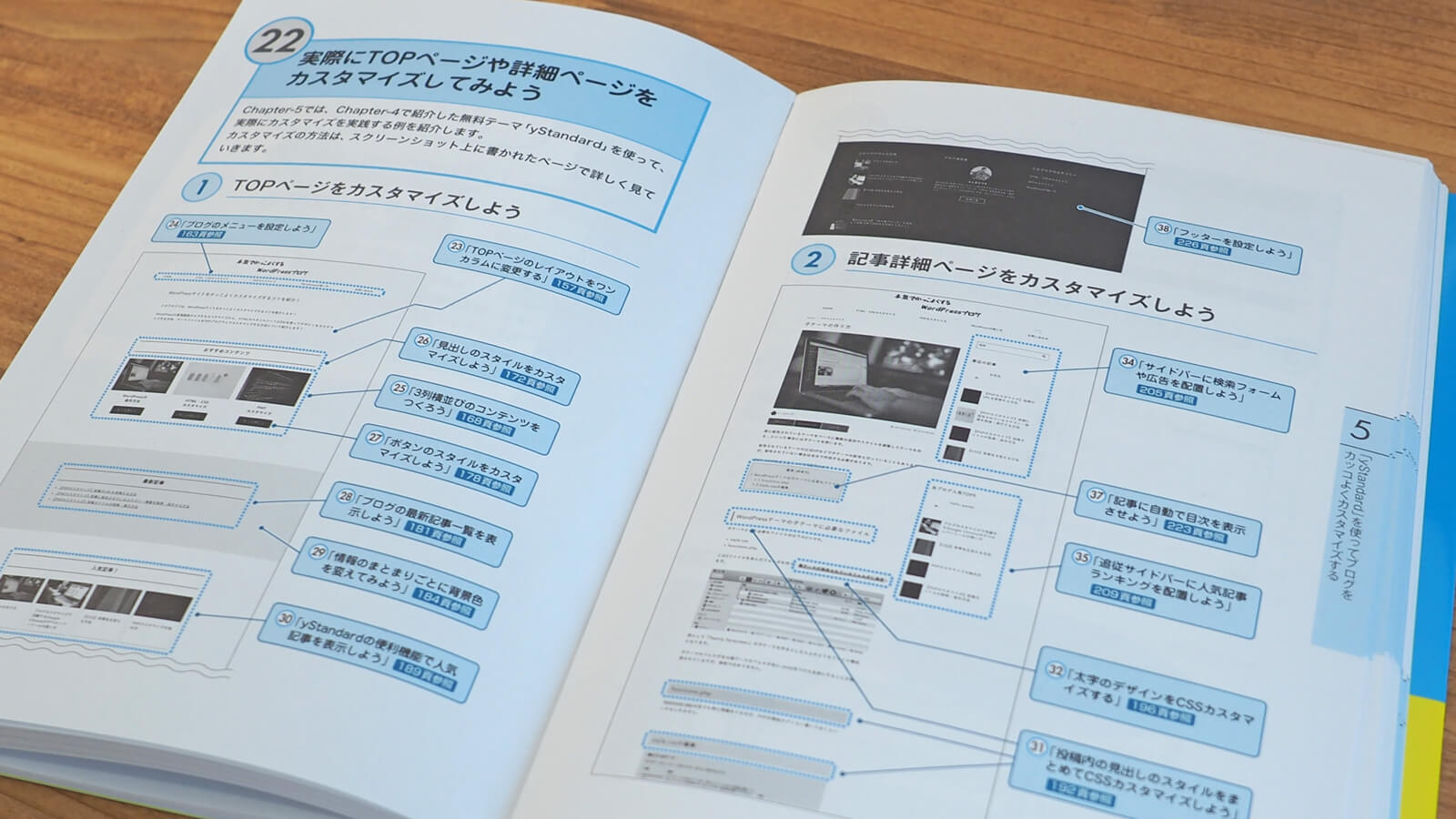
WordPressのカスタマイズ入門書に最適!「本気でカッコよくする 
CSS】背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ。
CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】
0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景 追従"
Post a Comment