HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 位置
HTMLのselect/optionタグでセレクトボックスを作る方法
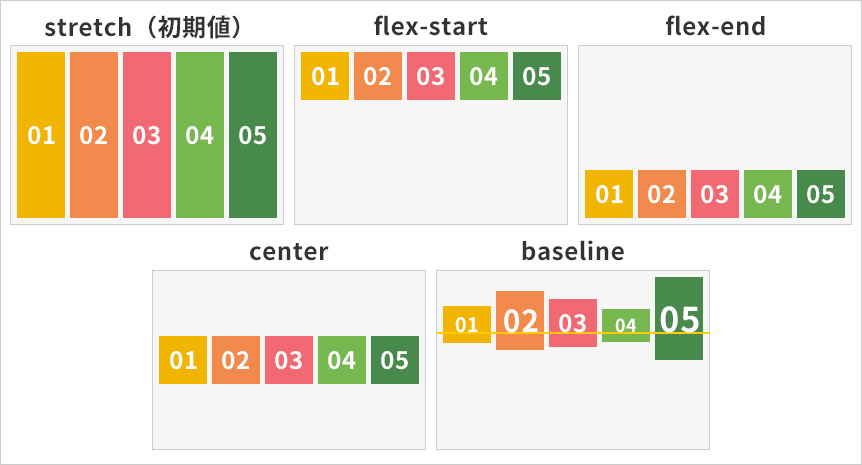
CSSで横並び Flexboxの使い方
複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に 
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
CSSとは】CSSの構造や記述方法・基本的なプロパティを紹介! Webmedia
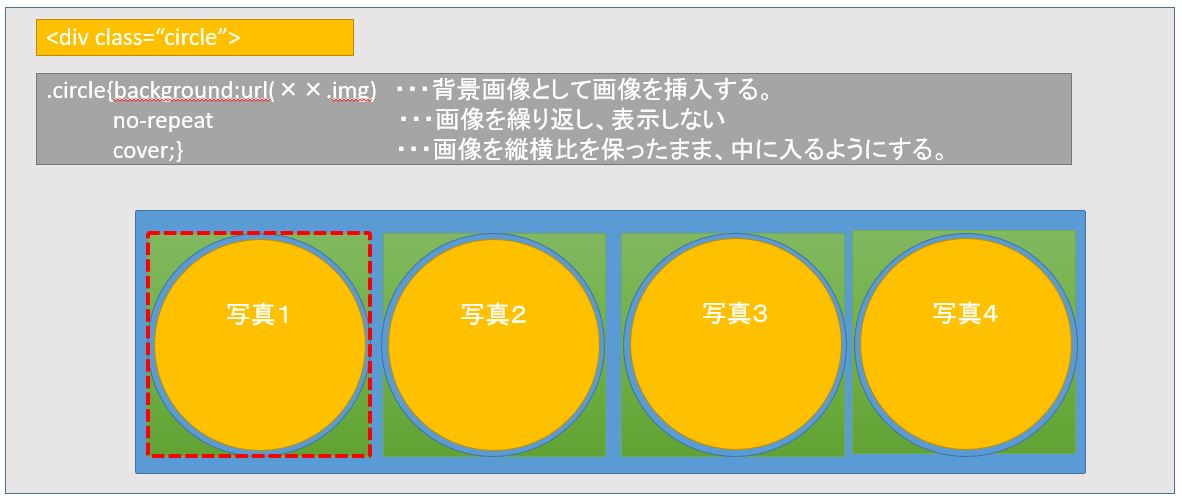
CSS】backgroundプロパティの使い方を徹底解説! creive
13.スタイルシートのいろいろな使い方
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
テキストエリアの背景に画像を表示するCSS - スタイルシートTipsふぁく 
保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の 
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
CSS] ::beforeと::afterのサンプル ITSakura![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
0 Response to "HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 位置"
Post a Comment