CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画) - css 背景 透 過 rgba
CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画)
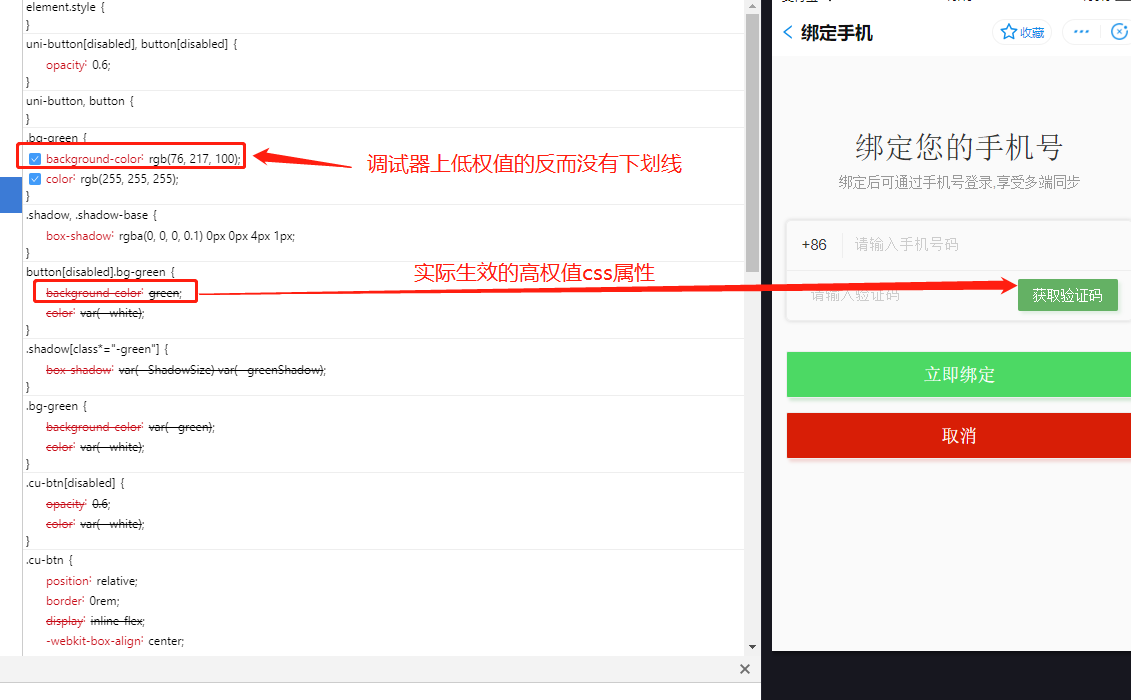
button组件禁用样式bug 支付宝开放社区
Related

关于NyaaWiki的深色模式- NyaaBBS

动画消消乐】HTML+CSS 自定义加载动画064(currentColor的妙用

梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性
![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2341/content_1.jpg)
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性
![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2341/content_1.jpg)
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性
![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2356/content_16.jpg)
第4章CSS基础主讲人:刘泰然经济管理学院. - ppt download

CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが

梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
CSS3入門道場 - 【repeating-linear-gradient】


0 Response to "CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画) - css 背景 透 過 rgba"
Post a Comment