移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景 透明度
移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端
如何在HTML中添加和更改背景颜色- betway必威西汉姆联,betway体育注册 
个人博客css混乱背景透明失效了,谁能帮我调试一下
背景透明度如何調整插入圖片背景的透明度?_wps學院翻譯此網頁u2013 Acbdc
CSS中使圖片白色背景轉透明- ucamc
巧用CSS cross-fade(.)实现背景图像半透明效果_腾讯新闻
背景透明度如何調整插入圖片背景的透明度?_wps學院翻譯此網頁u2013 Acbdc
6.「入门编程」「CSS教程」u003du003e背景-315导航
如果我使背景透明,則列表編號將變為透明- CSS _程式人生
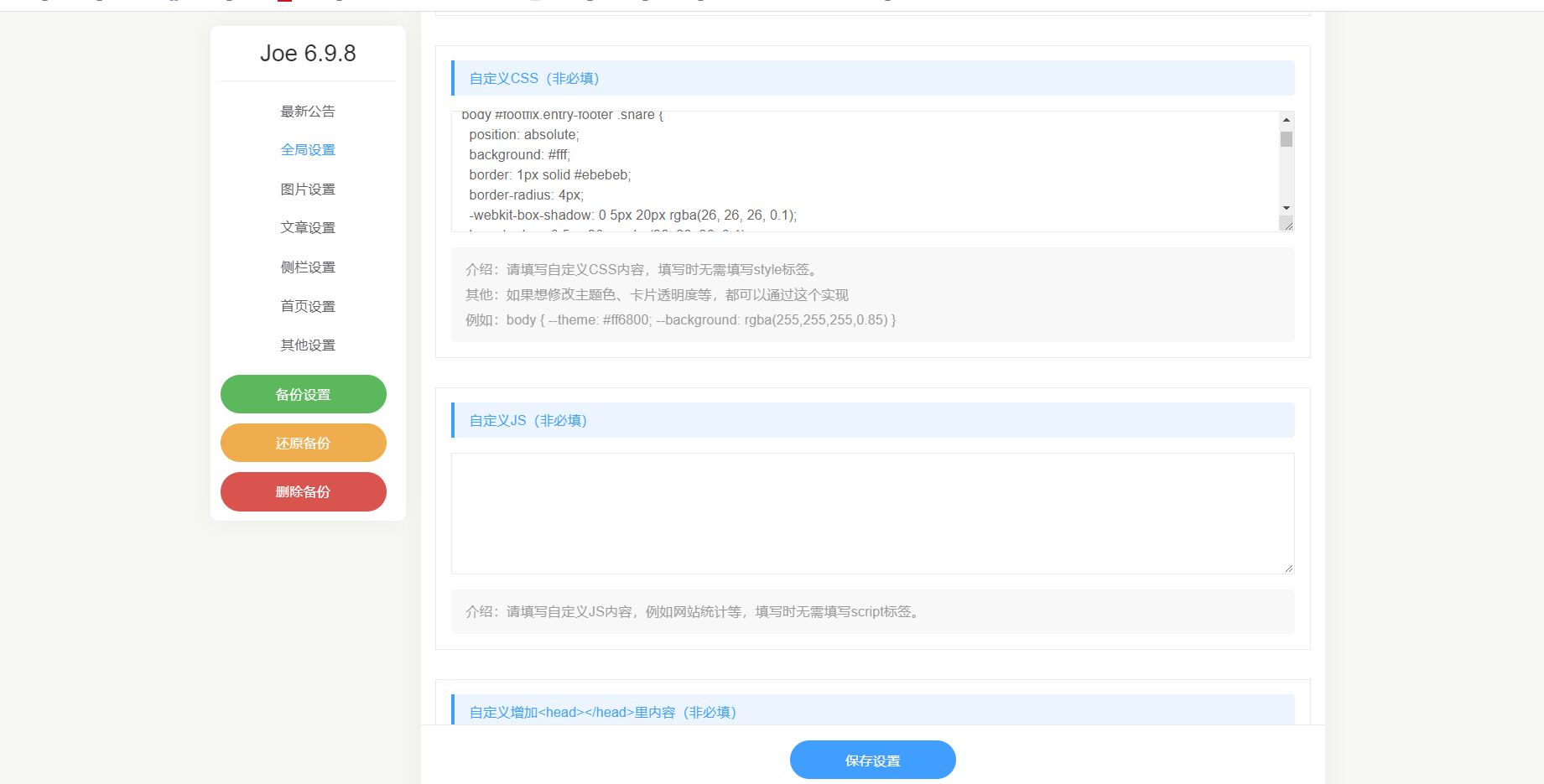
joe主题实现半透明- Ten ou0027clock
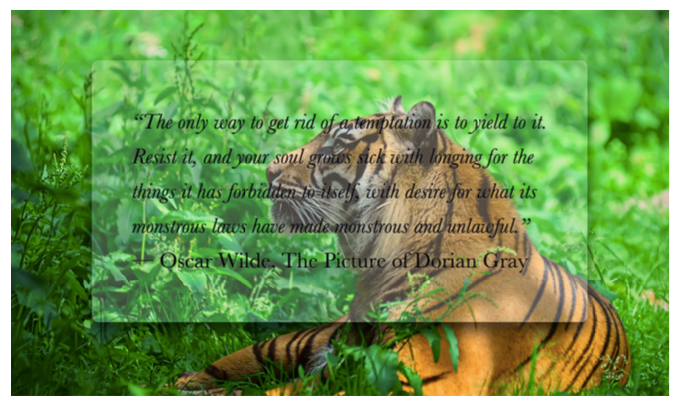
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
在透明背景下隔离的ico 矢量轮廓图标, 高质量的线性ilo 透明度概念可用 
0 Response to "移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景 透明度"
Post a Comment