初心者デザイナー向け!+αでもっとデザインをクオリティアップして - css 背 景 薄く
初心者デザイナー向け!+αでもっとデザインをクオリティアップして 
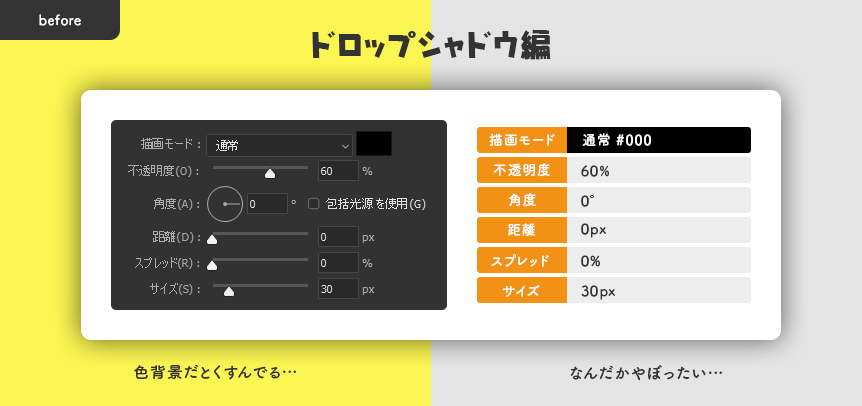
CSS:半透明の黒背景を「opacity」で実装すると上手くいかない
Related

Bootstrapのテンプレートにアイコンフォントを入れる ENBARQMENT

見出しの両サイドに横棒を配置する方法 ゆんつてっく

hr要素のデザインサンプル 12 - NxWorld

WordPress】SyntaxHighlighter Evolvedの表示をちょっとカスタマイズ

OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで

CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単

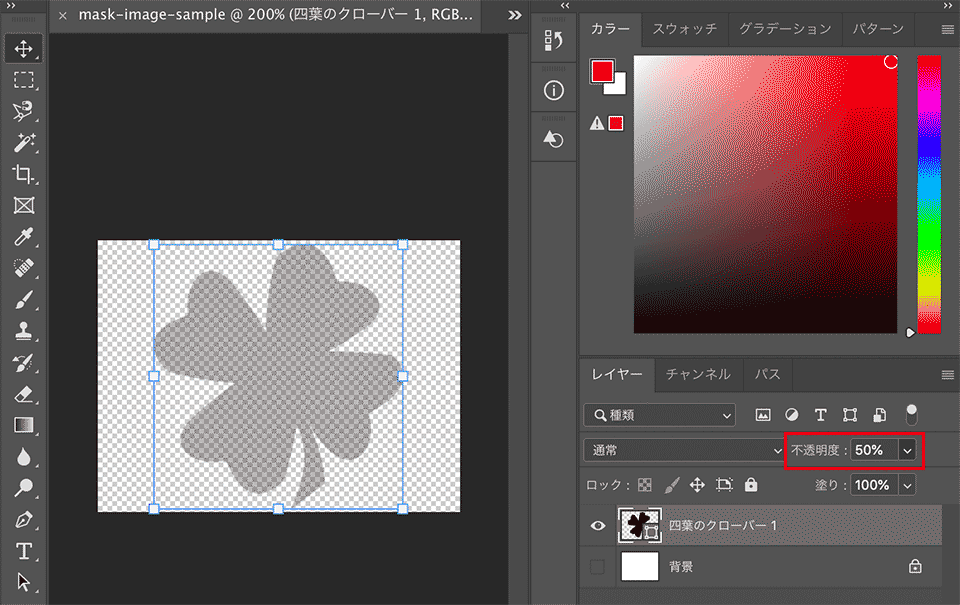
画像をマウスオーバーすると半透明の白いフィルターをかけたように

CSS マスキング mask-image の使い方 / Web Design Leaves

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

WordPress】SyntaxHighlighter Evolvedの表示をちょっとカスタマイズ
 You have just read the article entitled 初心者デザイナー向け!+αでもっとデザインをクオリティアップして - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css_01243671665.html
You have just read the article entitled 初心者デザイナー向け!+αでもっとデザインをクオリティアップして - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/css_01243671665.html

0 Response to "初心者デザイナー向け!+αでもっとデザインをクオリティアップして - css 背 景 薄く"
Post a Comment