css】::before / ::afterの使い方 SPIQA NOTE - css 背景 見出し 矢印
css】::before / ::afterの使い方 SPIQA NOTE
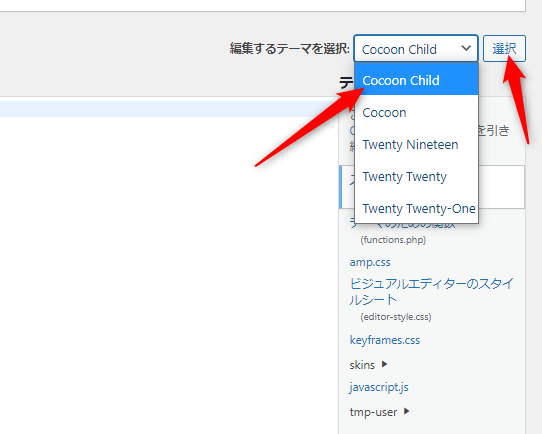
CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの ![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/2021-05-08_07.png)
ブログ記事内のテキストリンクをボタンにするCSS スマートスローライフ
DevTools の新機能 (Microsoft Edge 91) - Microsoft Edge Development 
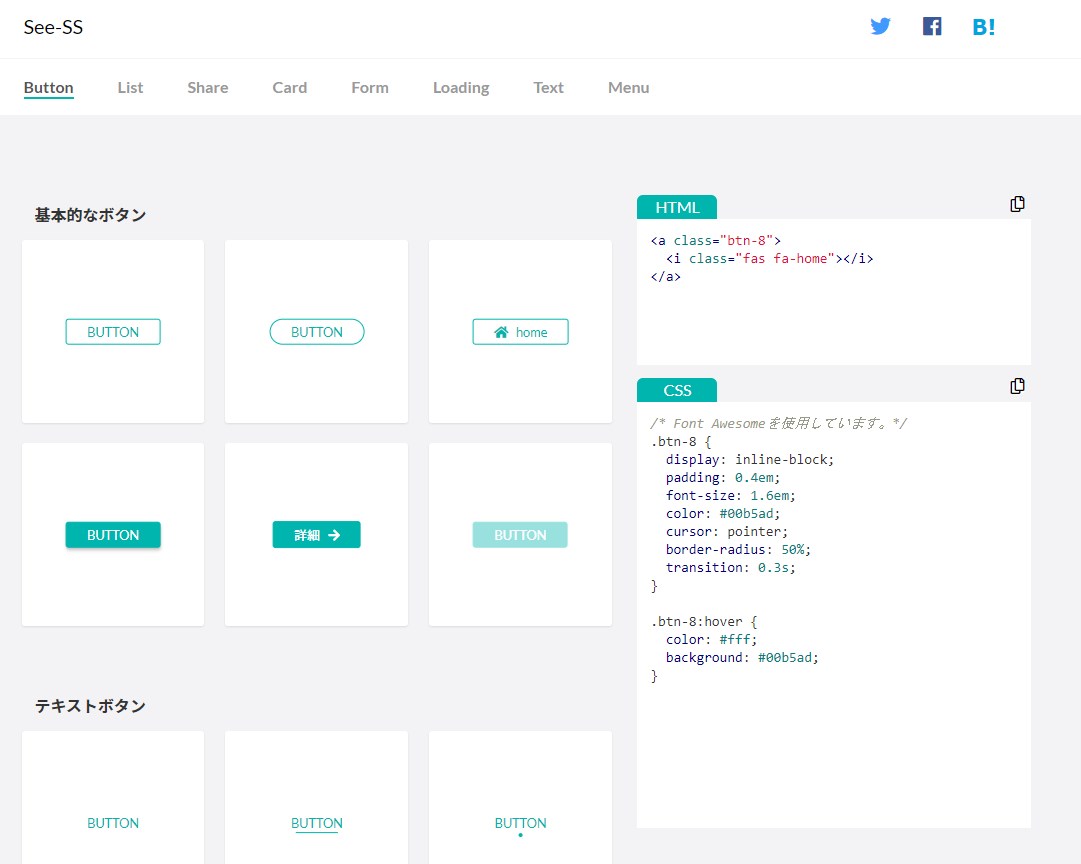
サンプルから選択して編集!】CSS ボタンジェネレーター Front-end 
WordPressテーマ「Luxeritas」をカスタマイズ(その7)トップページの 
超絶便利、Webデザインパーツのスニペットサイト6選 - もぐもぐ食べる 
CocoonスキンのFuwariで見出しのデザインを変更する方法【WordPress 
みんなと同じは卒業!】ブロックエディターでかっこいい動画の 
CocoonスキンのFuwariで見出しのデザインを変更する方法【WordPress 
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 - みゆきちめも
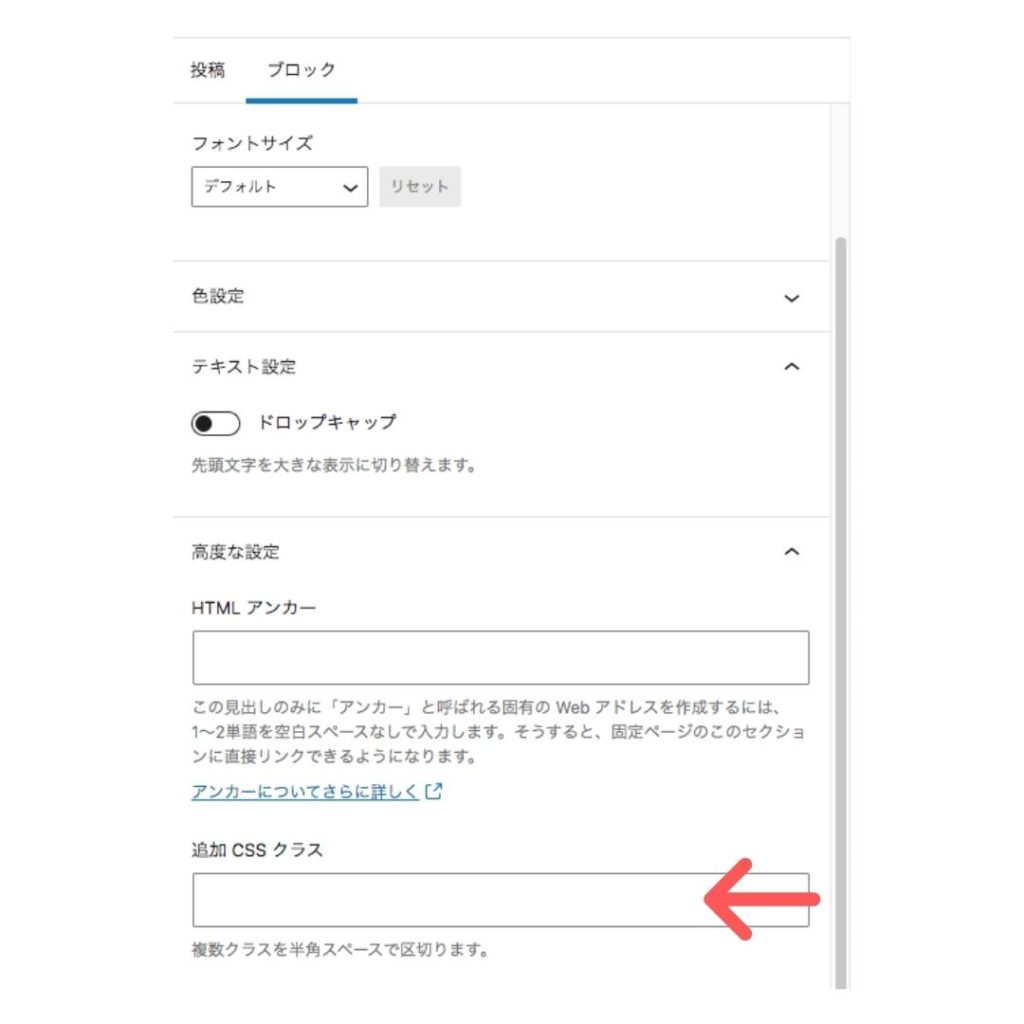
コピペ用】画像なしでbefore,afterを使ってできる見出しデザイン集 ![]()
0 Response to "css】::before / ::afterの使い方 SPIQA NOTE - css 背景 見出し 矢印"
Post a Comment