WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背 景 読み込み 遅く
WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery 
DevTools でモバイル デバイスMicrosoft Edgeエミュレートする 
WordPress化 背景画像とjQueryの不具合を解決【第34話】 文系女子大 
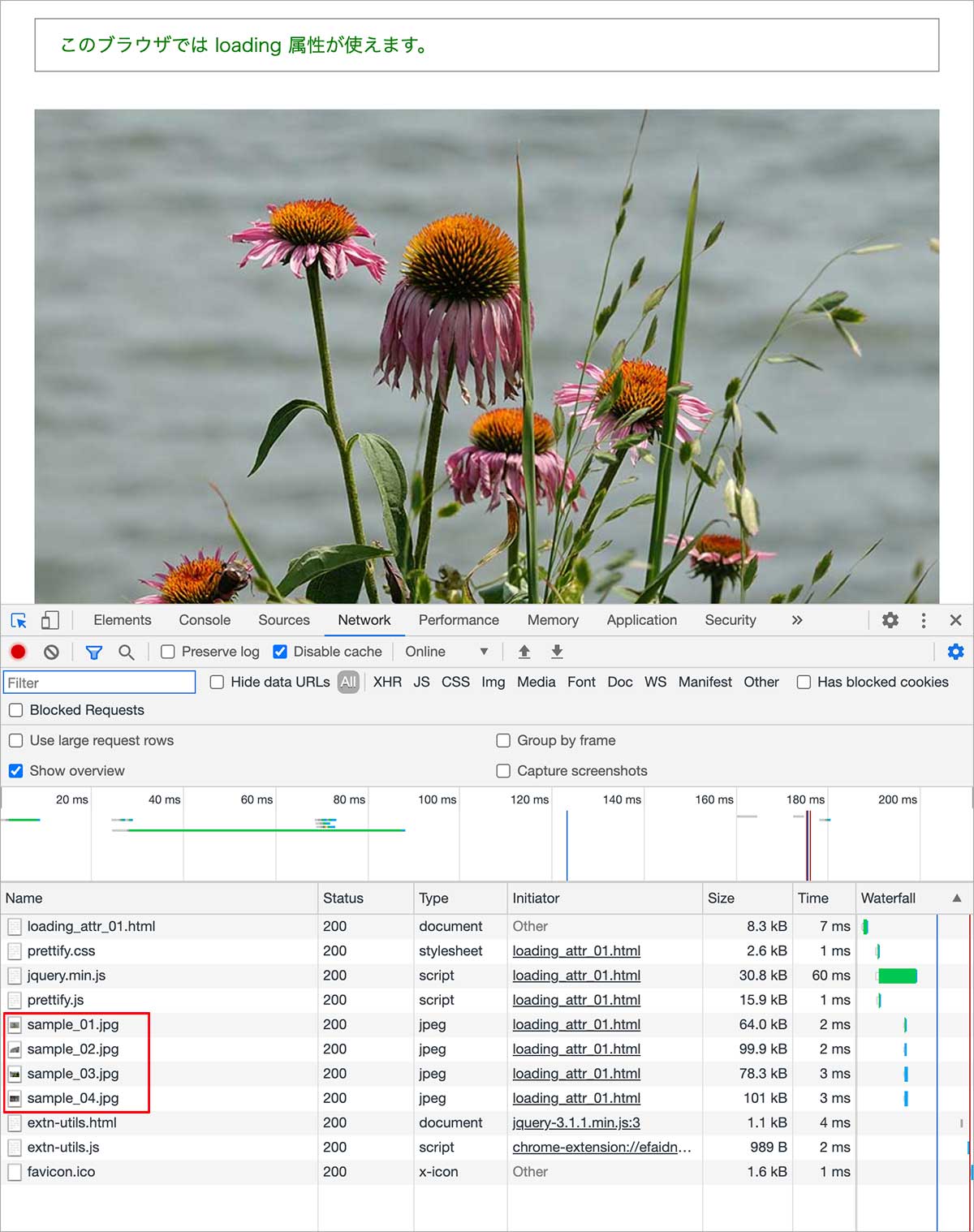
loading 属性と lazysizes の使い方(画像の遅延読み込み)/ Web 
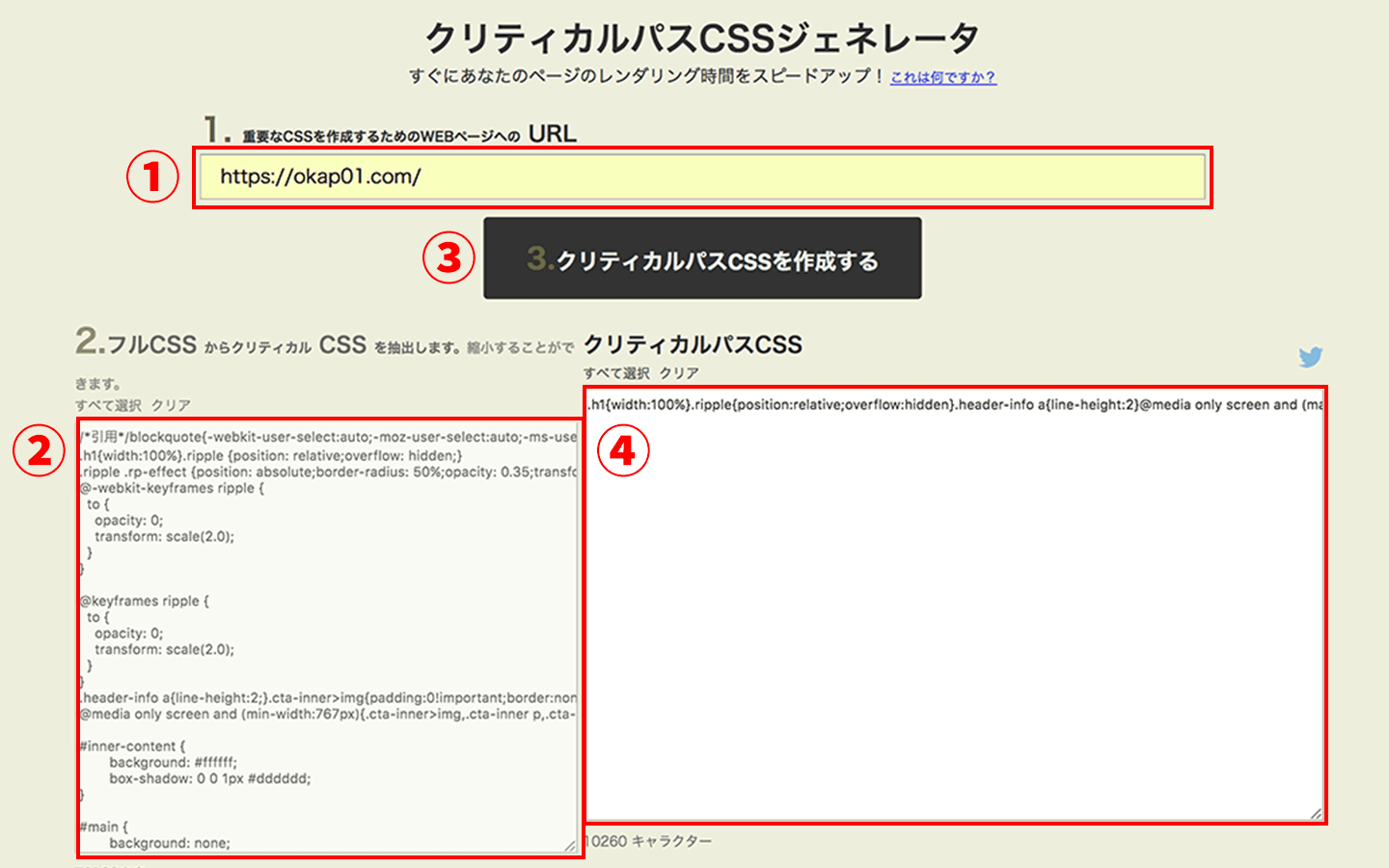
モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ
プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ
体系的にサクッと学ぶ!CSSの基礎知識マルッとマスター講座|WEB食い
MiddlemanサイトでPageSpeed Insightsを改善し40%高速化した話 WebFood
WordPressでCSSを編集してテーマをカスタマイズしよう!|ワプ活
CSS animationの効率の良い書き方とソースの整理方法 u2013 DESIGN REMARKS 
Wixで作成したホームページの読み込みが重い・遅い原因と改善方法 
IEでも使いたい!polyfillを使えばIE11でも使える便利CSS 4選 + 1
0 Response to "WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背 景 読み込み 遅く"
Post a Comment