2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して - css 背景 見出し 矢印
2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して 
画像不要!CSSで作るボタンデザインのご紹介♪ WEB業界で働く人や
Related
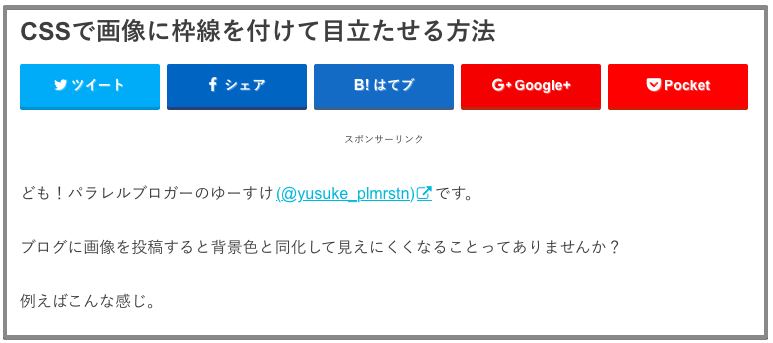
CSSで画像に枠線を付けて目立たせる方法 u2013 ムクッといこう

アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し

Mailchimp ブロック u2013 日本語サポート

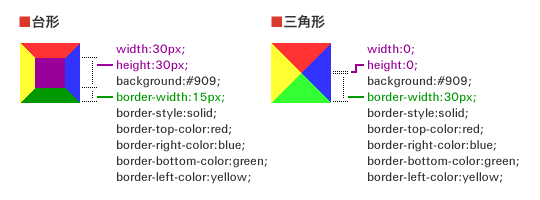
CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS

WordPressテーマ「Luxeritas」をカスタマイズ(その7)トップページの

【便利CSSu0026HTMLまとめ】コピペだけでWordpressブログの見栄え

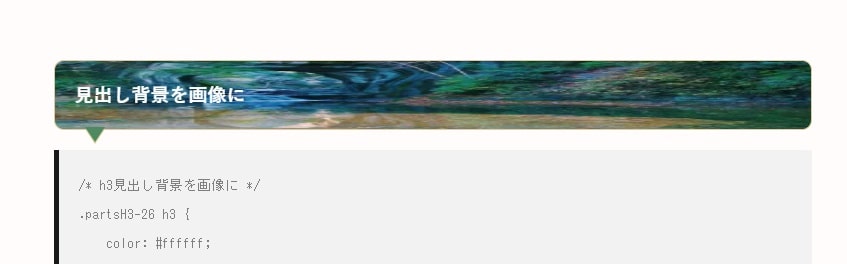
CSSで見出しに背景画像を付ける方法(THE・THOR (ザ・トール) 以外でも

Lightning G3 でなんちゃってハンバーガーメニュー Lightning G3

驚くほど直感的。初心者でもコード不要で本格的なページが作れる高機能

ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ
 You have just read the article entitled 2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して - css
背景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/2020weblightningvk-blocks-css.html
You have just read the article entitled 2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して - css
背景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/2020weblightningvk-blocks-css.html


0 Response to "2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して - css 背景 見出し 矢印"
Post a Comment