CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
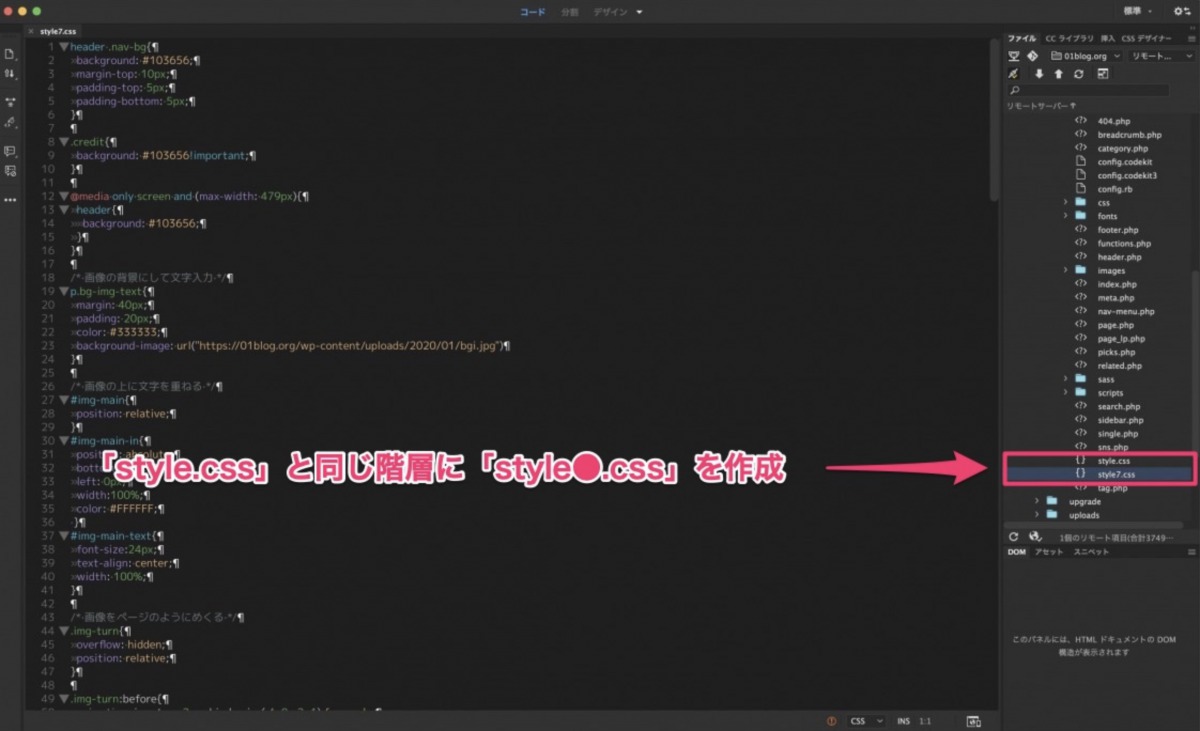
WordPress】「style.css」を複数作る手順を解説します
Related

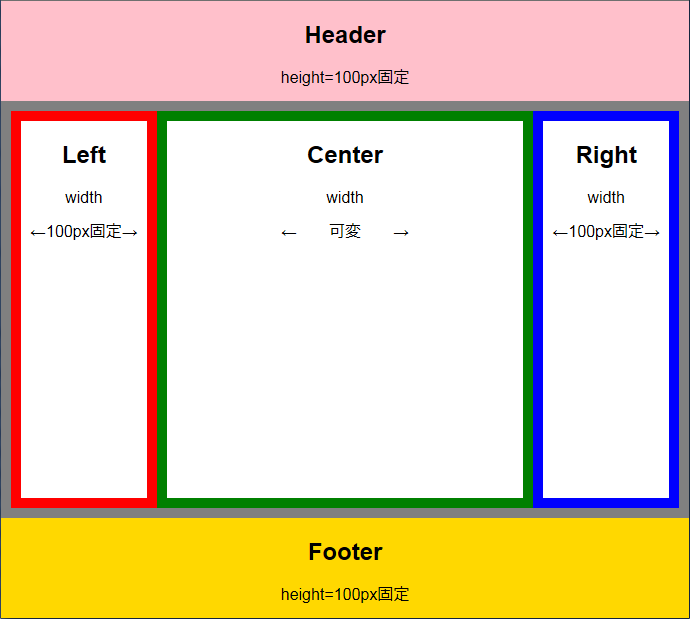
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】

ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto
JavaScript以外で画像をキャッシュさせないほうが良い iwb.jp

CSSの新しい疑似クラス関数「:is()」複数のセレクタを1つにまとめる

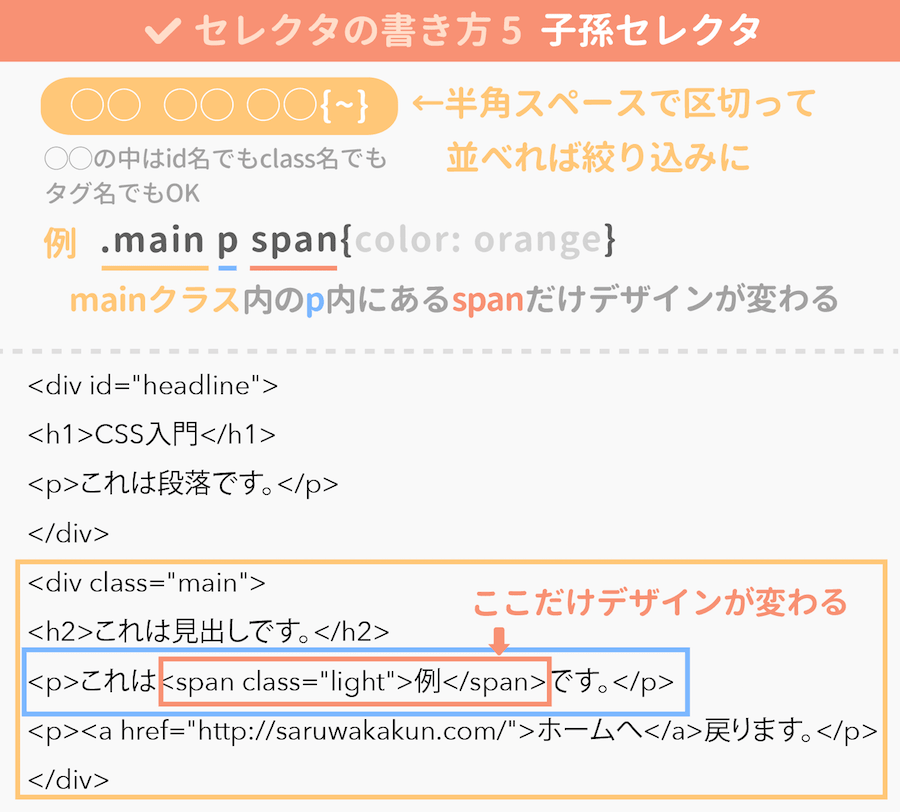
CSSのセレクタとは?覚えておきたい25種類と書き方

指定幅以上の文字列を省略してu2026つけるCSS【複数行も可】
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式

CSS】テーブルにボーダーと背景色をつける

10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法

CSS 3のアニメーション機能「Transitions」 - page2 - builder by
 You have just read the article entitled CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背
景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/css-css_01615643875.html
You have just read the article entitled CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背
景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/css-css_01615643875.html

0 Response to "CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数"
Post a Comment