知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ - css 背景 透明 範囲
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
CSS】知っておくと便利!短いコードで実装できるCSS小技20選
Related

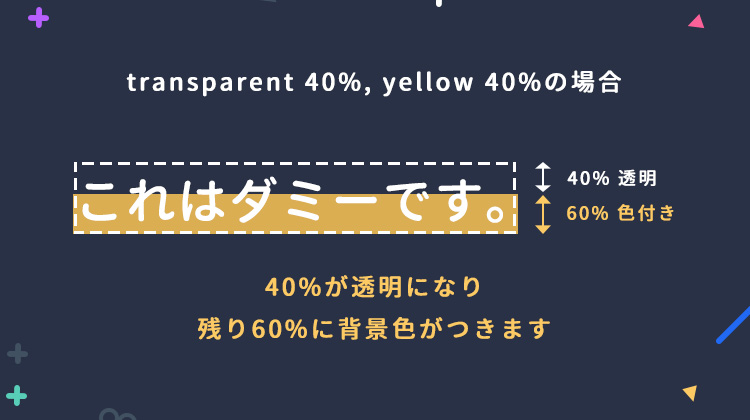
CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍

無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に
![無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に](https://unlimitedchaos.net/uc/wp-content/uploads/2018/04/background-color-changed.jpg)
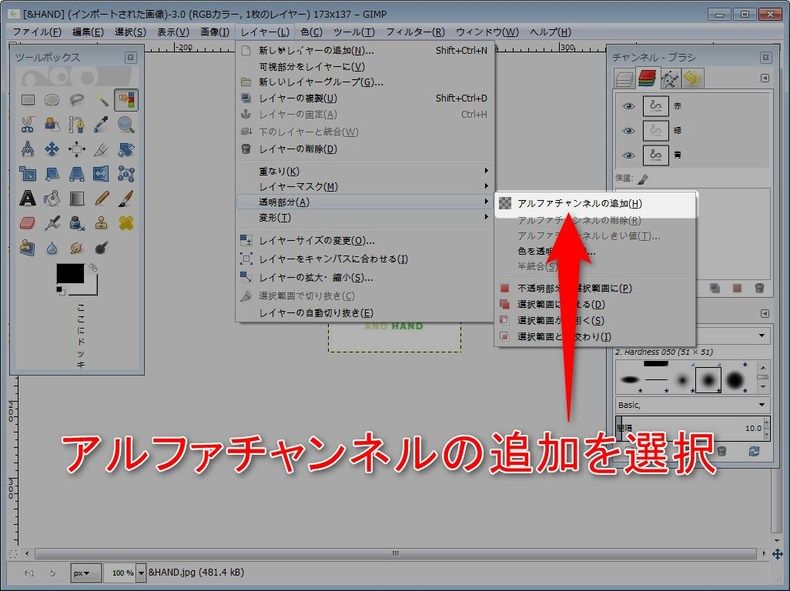
Gimp2 をインストールして背景透過処理をしてみる ドラブロ u2013 let

FireWorks.20
CSS3で画像をおしゃれに演出 Think IT(シンクイット)

CSSで文字に下線を引く方法!コピペできるサンプル付きで紹介 RAMUNE

現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて

CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

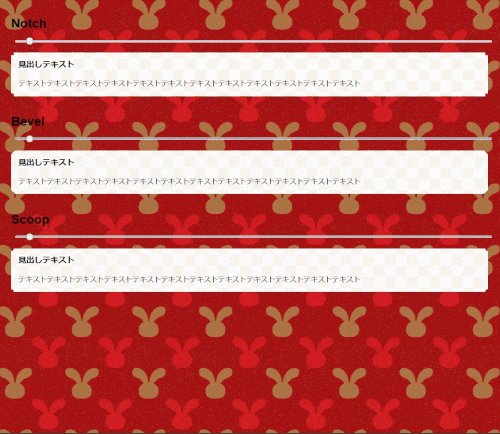
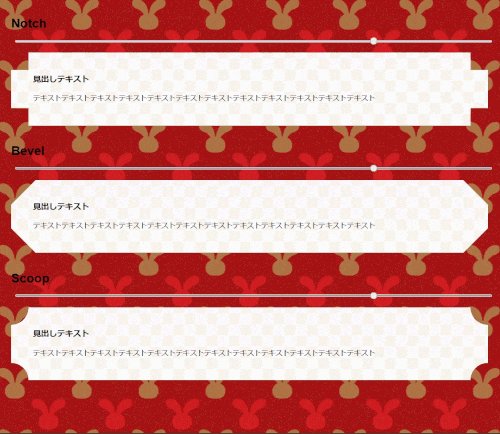
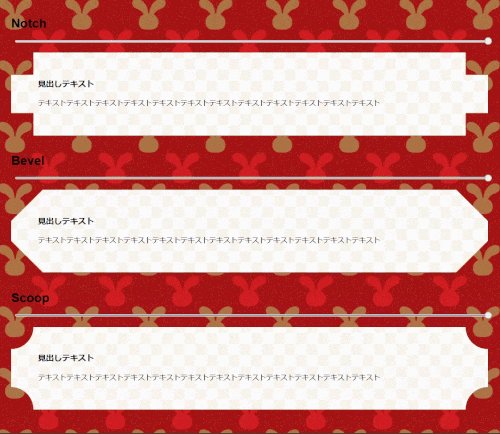
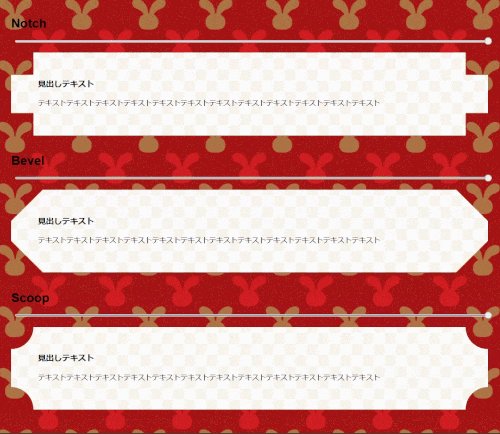
第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現

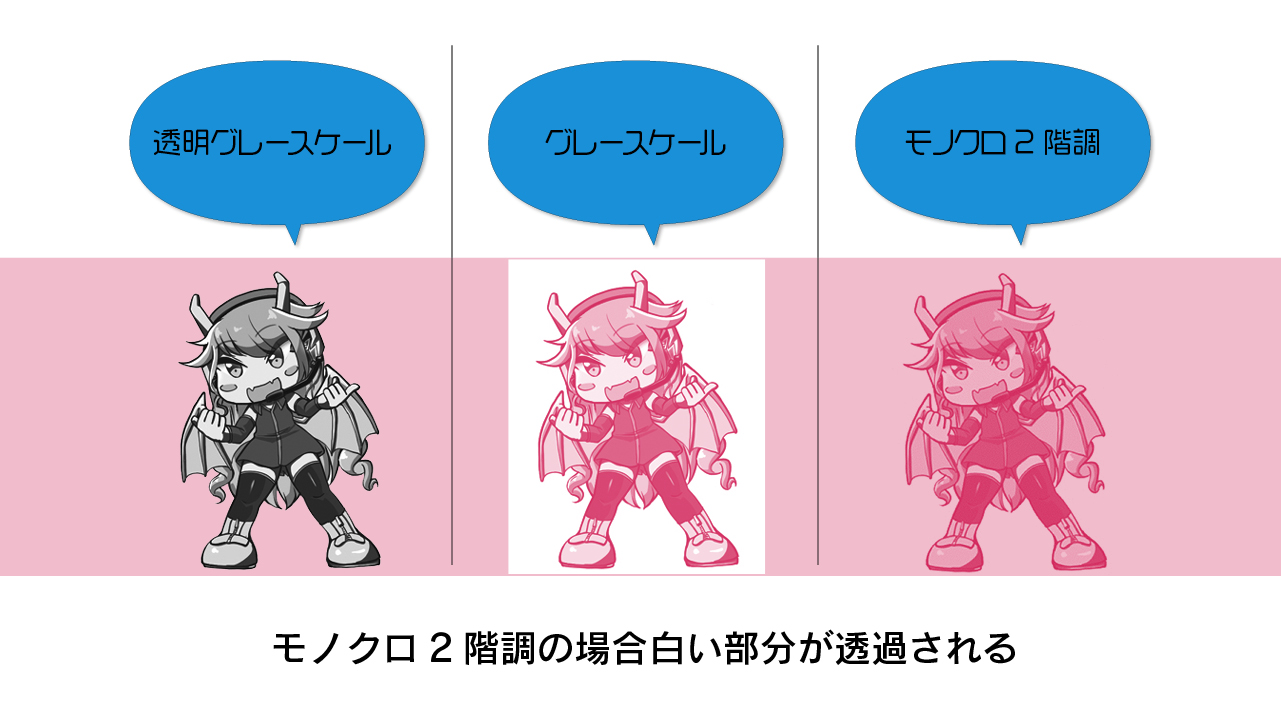
InDesign/Illustrator/グレースケール画像】なぜ色がつかない? Blue
 You have just read the article entitled 知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013
WPJ - css 背景 透明 範囲. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/cssmasksvg-u2013-wpj-css.html
You have just read the article entitled 知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013
WPJ - css 背景 透明 範囲. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/cssmasksvg-u2013-wpj-css.html

0 Response to "知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ - css 背景 透明 範囲"
Post a Comment