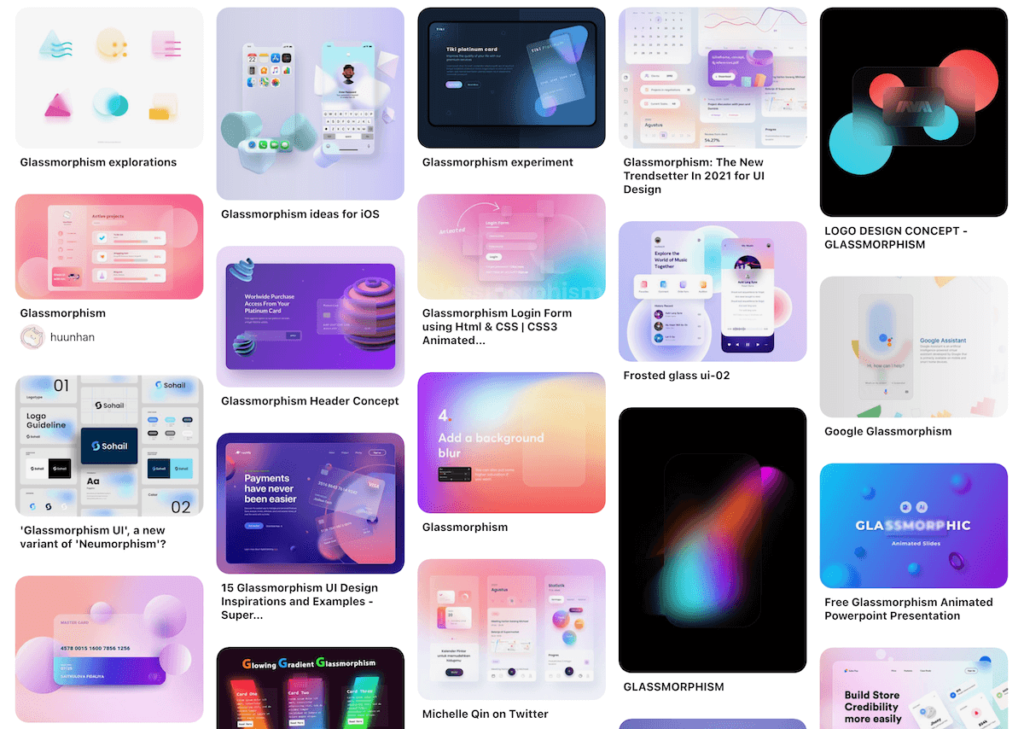
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景 透過から
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
HTML(CSS) 要素の背景の透過 家猫ミー 窓のプログラム
半透明(透過)な背景色をCSSで作る - ものくろぼっくす
CSS3で画像をおしゃれに演出 Think IT(シンクイット)
css/sass 背景だけ透過させる Buratto.Blog
無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に ![無料WordPressテーマ] Cocoonのアピールエリアをカスタマイズ!背景に](https://unlimitedchaos.net/uc/wp-content/uploads/2018/04/cocoon-demosite-top-customize-image.jpg)
css box 背景画像透過表示させる -cssboxで枠を作っています。- OKWAVE
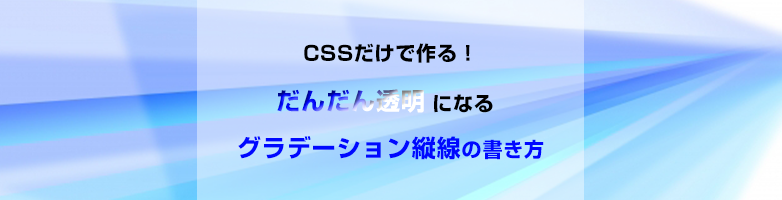
透過のCSSグラデーションSafariでうまく表示されない時の解決法 web 
CSS によるローディングアニメーションを簡単に生成できる「CSS Load 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
CSSで背景に〇✕
0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景 透過から"
Post a Comment