30 个案例教你用纯CSS 实现常见的几何图形- 码道人 - css 背景 透明色
30 个案例教你用纯CSS 实现常见的几何图形- 码道人
教程/如何制作透明背景的图片- 哔哩哔哩
css怎么让导航条变透明-CSS问答-青岛星网
三行代码把单调的iconfont改成instagram风- K码农
Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园
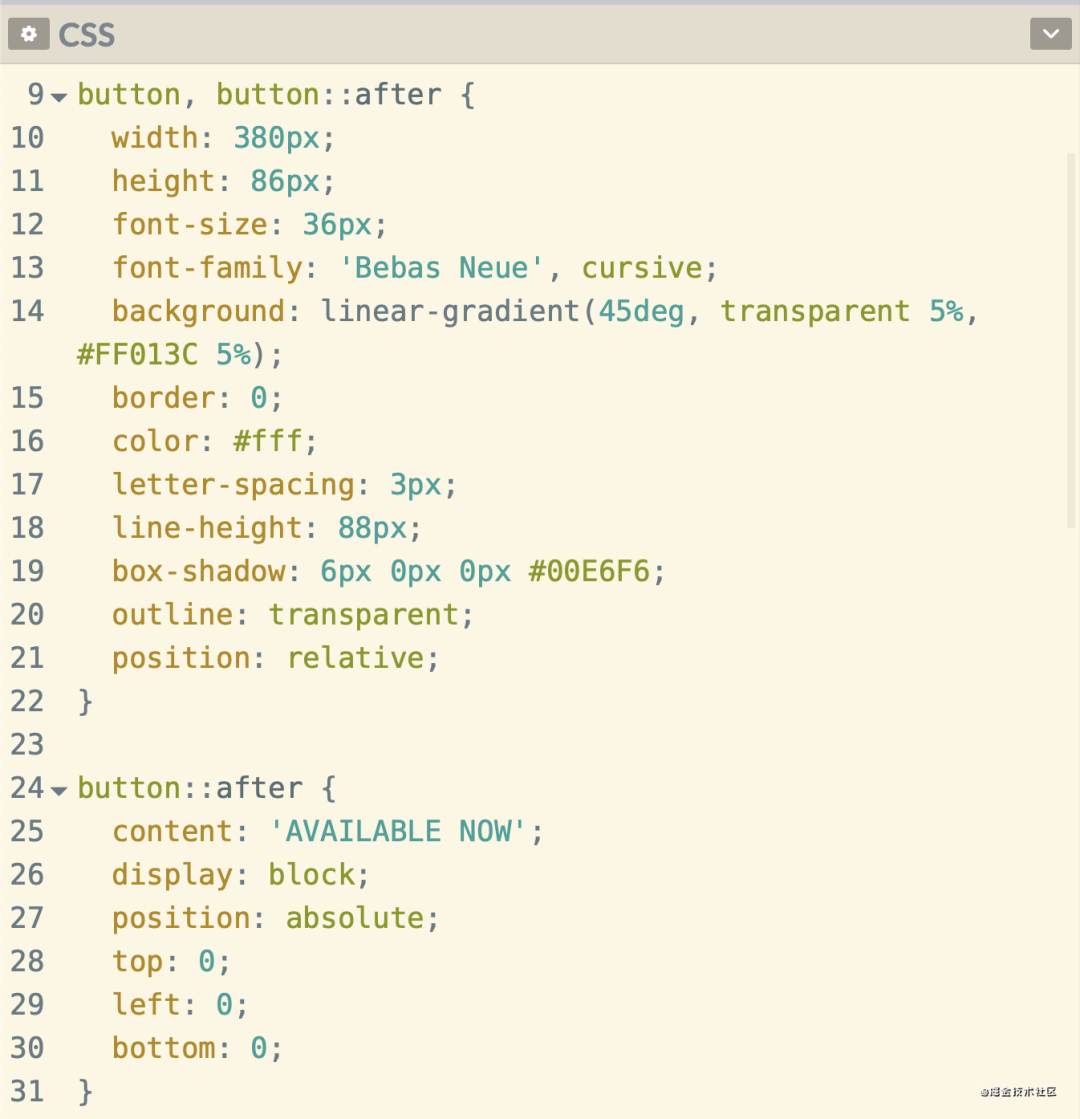
纯CSS 制作赛博朋克2077 u201c故障风u201d按钮-技术圈
css】背景や文字・要素を透過する2つの方法!! Den Home Creation
CSS】文字の背景のみ透過の方法/opacityとrgba()の使い分け - momon blog
怎么在css中让边框透明- 行业资讯
使用CSS linear-gradient属性实现网格背景和桌布效果
设置jsp 背景色为透明- 乾学院
按钮位置变化问题,背景半透明,块内文字无法CSS样式
0 Response to "30 个案例教你用纯CSS 实现常见的几何图形- 码道人 - css 背景 透明色"
Post a Comment