CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数行
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
複数ページ/ブログのまとまり - FunMaker[ファンメイカー]
Related
![複数ページ/ブログのまとまり - FunMaker[ファンメイカー]](https://funmaker.jp/wp-content/uploads/2021/06/matomari-01.png)
CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura

HubSpotの無料版のフォームのスタイルシート(CSS)を変更してフォーム入力

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている

TCDテーマICONIC:トップページのお知らせ記事ニュースティッカーを
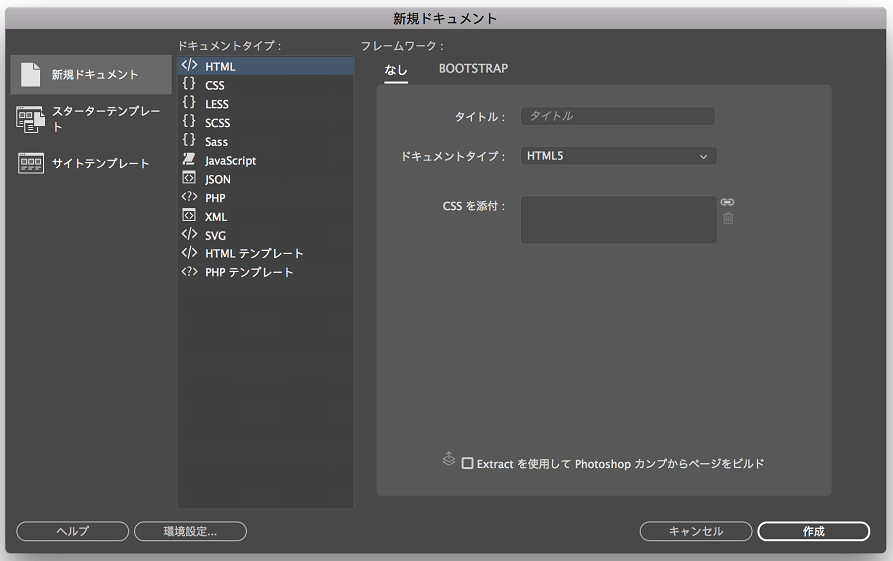
Dreamweaver でコードを記述および編集する方法

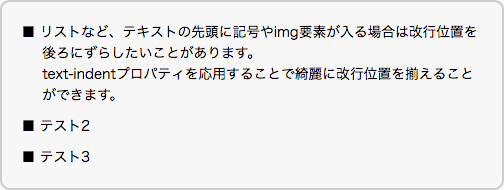
CSSで複数行に渡ってテキストにマーカーを引く方法 ゆうやの雑記ブログ

LINEのEnterキーは2つの使い方ができる。「改行」と「送信」どっちが

SVGの色を変更する方法 Once and Only
テキストに段落を設定する GRAYCODE HTMLu0026CSS

CSSを使って流れるテキスト きらり☆彡
 You have just read the article entitled CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背
景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-css_01684818091.html
You have just read the article entitled CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背
景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-css_01684818091.html

0 Response to "CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 - css 背 景 複数行"
Post a Comment