表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web - css 背 景 自動 スクロール
表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web 
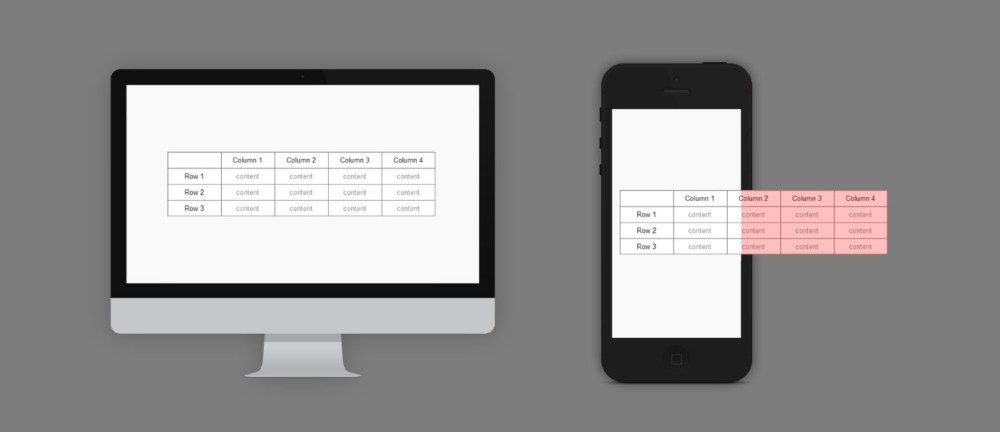
Webページの表の横スクロール 新札幌・厚別・清田・江別のおすすめ
Related

WordPress】はみ出るテーブルに横スクロールバー設置するCSSやHTMLも

CSSで横スクロールを実装する

今日のPython: ブログ上でプログラムソースを表示する方法③ IEでの

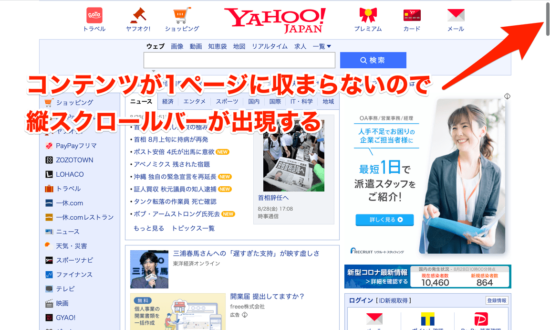
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ

プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

パララックス効果が秀逸なWebサイト&作り方まとめ

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

CSS - Chromeでスクロールバーが二重に表示されてしまう|teratail

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
 You have just read the article entitled 表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web - css 背
景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-web-css.html
You have just read the article entitled 表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web - css 背
景 自動 スクロール. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-web-css.html

0 Response to "表示領域にピタッと移動!CSSでスクロールスナップを実装しよう Web - css 背 景 自動 スクロール"
Post a Comment