CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置
CSS「position:relative」と「position:absolute」で画像や文字を 
外観カスタマイズ画面 WordPress.org 日本語
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
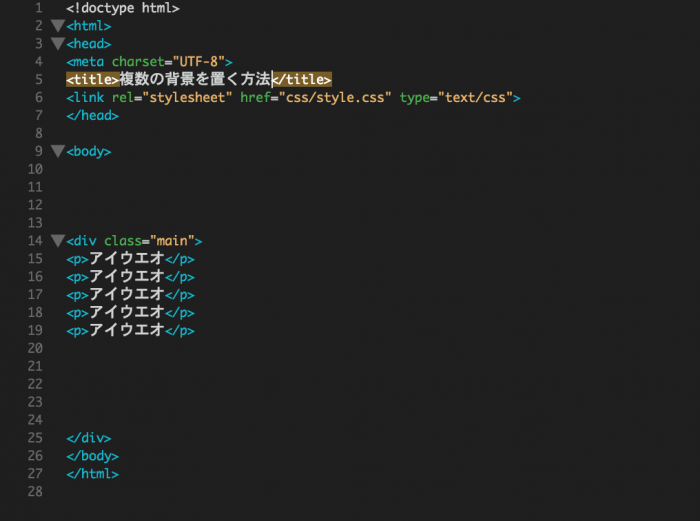
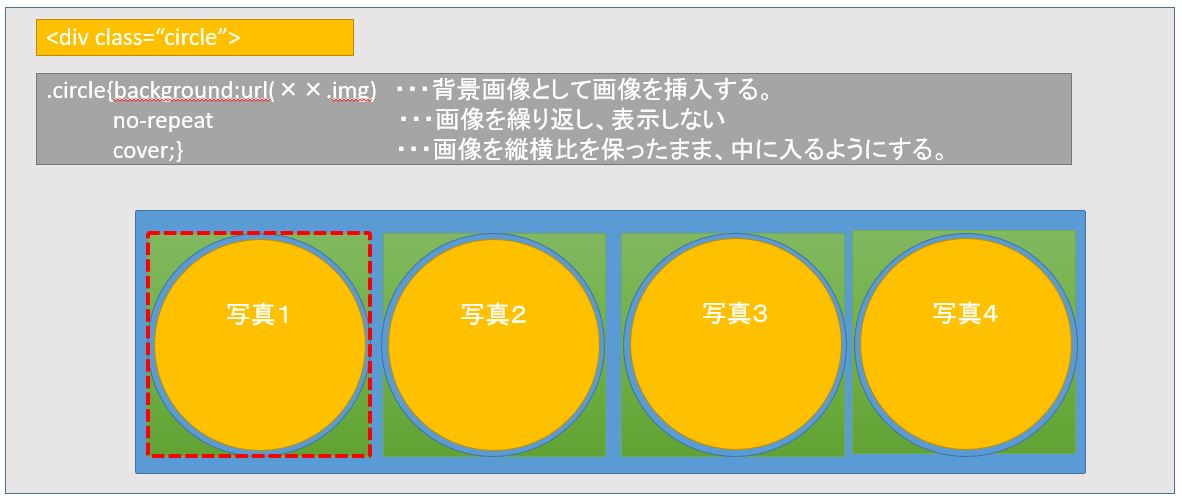
背景画像を複数置く方法を紹介!! u2013 Internship Blog March 2017
overflowのスクロール要素内の右側のmarginを空ける方法 マイクス 
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
背景画像上に複数枚の画像配置について -お世話になります。 まだまだ 
0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置"
Post a Comment