Tampermonkey 1スクリプトで複数URLをURL毎に処理! - lisz-works - css 背 景 複数 ブレンド
Tampermonkey 1スクリプトで複数URLをURL毎に処理! - lisz-works
Compositing and Blending Level 1 (日本語訳)
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
背景画像のロゴをRetinaディスプレイに対応させるCSSのやり方 bl6.jp
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
z-index要素の重なりを管理する方法(スタッキングコンテキスト化で解決)
CSS 三角形・矢印 ジェネレーター Front-end Tools - 初心者でも 
難しいデザインもコピペだけ!おすすめCSSジェネレータサイト11選
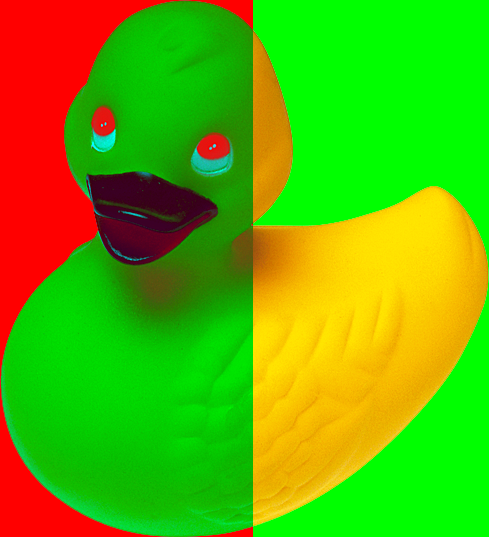
CSS mix-blend-modeとbackground-blend-modeの違いと使い方 - bagelee 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
0 Response to "Tampermonkey 1スクリプトで複数URLをURL毎に処理! - lisz-works - css 背 景 複数 ブレンド"
Post a Comment