WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背 景 読み込み 遅く
WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery 
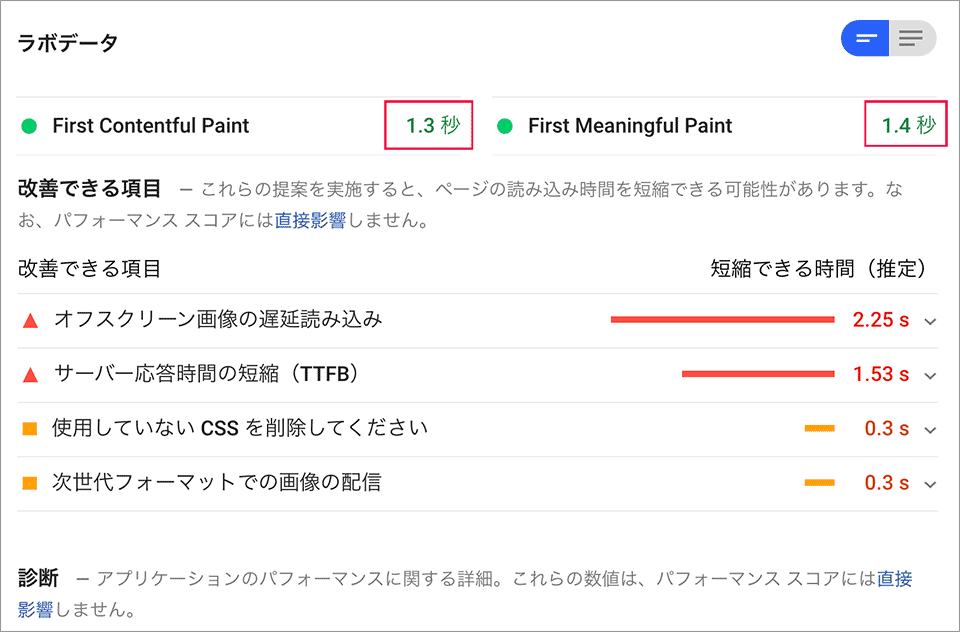
完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応
Related

SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG

背景に動画を使ったWebサイトの作り方 Webクリエイターボックス

Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS
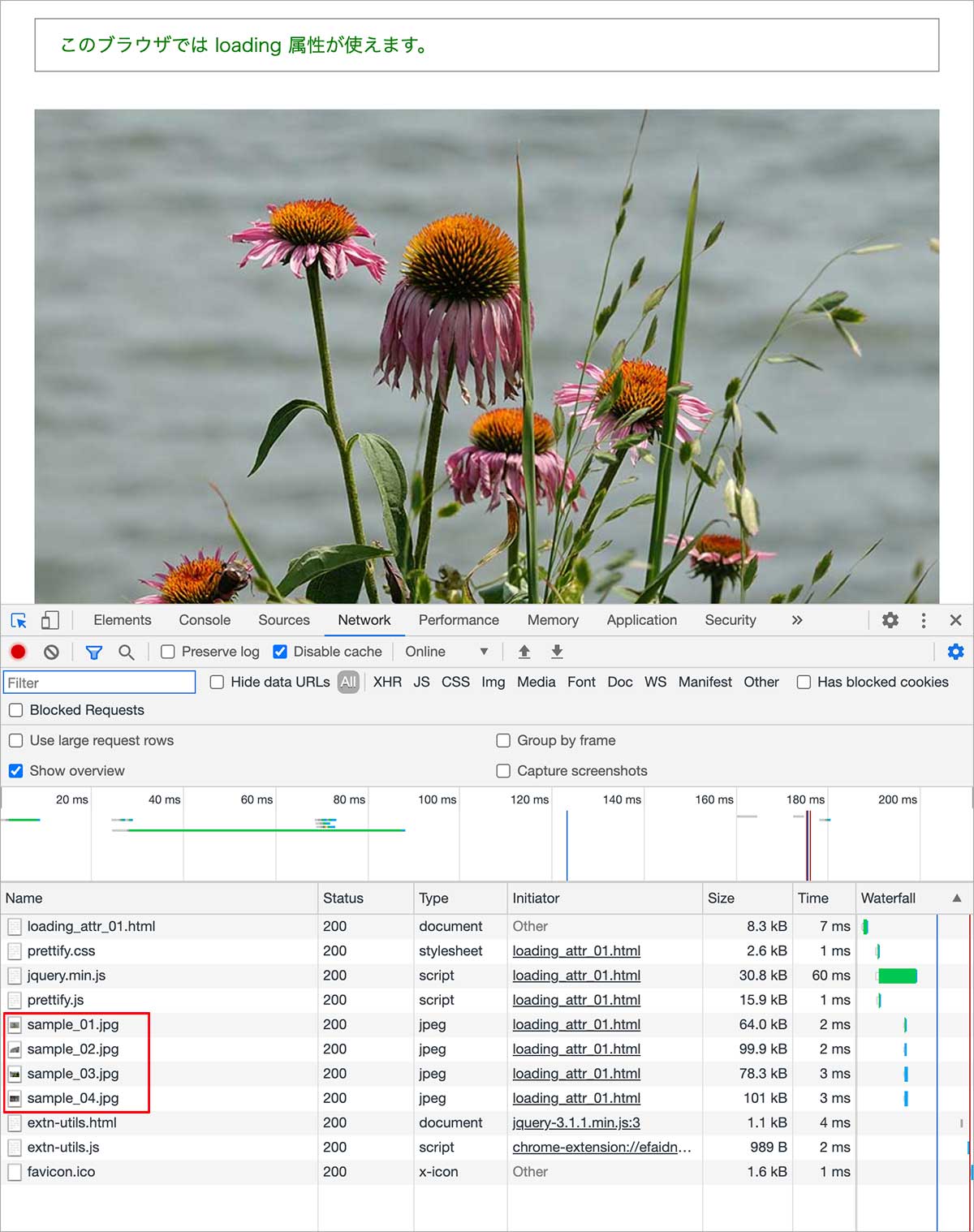
Googleデベロッパーが解説、Webページに画像の遅延読み込みを使い

プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ

CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル
![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
体系的にサクッと学ぶ!CSSの基礎知識マルッとマスター講座|WEB食い

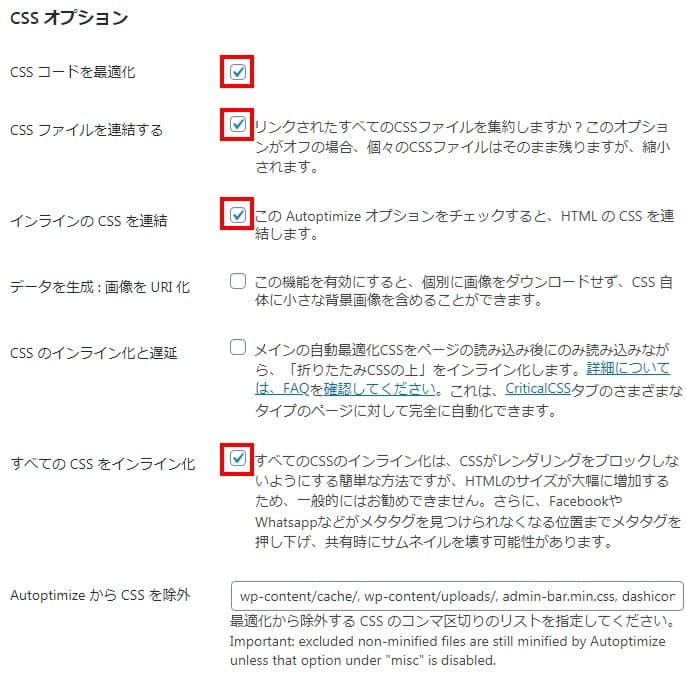
レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決

レンダリングを妨げるリソースの除外/CSSを非同期で読み込む / Web

loading 属性と lazysizes の使い方(画像の遅延読み込み)/ Web
 You have just read the article entitled WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/web4jquery-css.html
You have just read the article entitled WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背
景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/web4jquery-css.html


0 Response to "WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery - css 背 景 読み込み 遅く"
Post a Comment