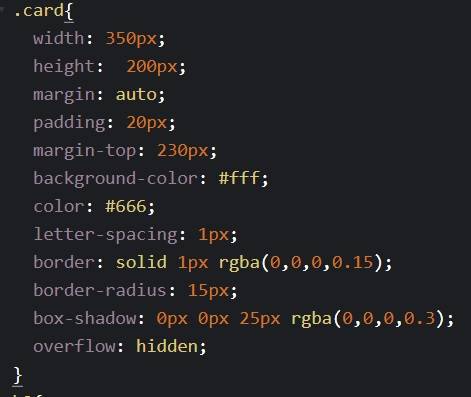
Anki模板教學:4個小技巧,改成符合你喜愛樣式模板- 正經旅行Serious - css 背景 透過 文字
Anki模板教學:4個小技巧,改成符合你喜愛樣式模板- 正經旅行Serious 
網頁動態名片
Related

萬聖節快樂字符素材-插圖素材[20500595] - PIXTA圖庫
![萬聖節快樂字符素材-插圖素材[20500595] - PIXTA圖庫](https://t.pimg.jp/020/500/595/5/20500595.jpg)
HTML - CSSで上下を透過グラデーションさせる方法を知りたいです|teratail

QRcode產生器自動生成圖片可加入品牌自定義文字u2013 玩轉芋圓旅遊手札

淘宝美工软件-淘宝美工快捷工具下载1.9绿色免费版--pc6下载

網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio

Div+CSS網頁版面設計:輕鬆做網頁排版,隨手做SEO - PChome 24h書店

在Adobe Dreamweaver 中使用Spry 驗證文字欄位Widget

jQuery 教學( 搭配EZoApp )

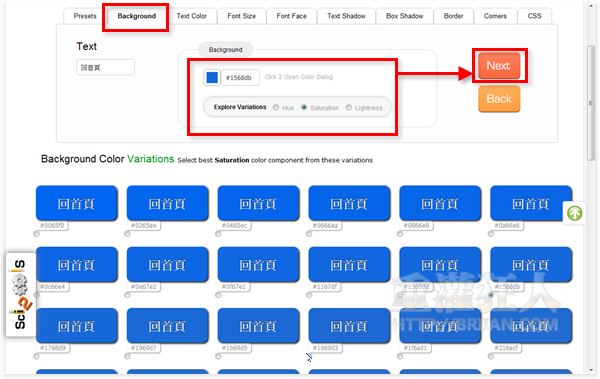
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人

Re: [講義10] 以Spry 效果及組件製作動態網頁u003c選單列u003e與u003c標籤面板

0 Response to "Anki模板教學:4個小技巧,改成符合你喜愛樣式模板- 正經旅行Serious - css 背景 透過 文字"
Post a Comment