使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - css 背景 透明 ie
使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢
图解CSS3:核心技术与案例实战》_我的书教程_W3cplus
Related
我的網頁搭建中篇01u2014u2014網頁背景01.使用半透明純色做網頁背景- IT閱讀
常见问题

background:-webkit-gradient(背景漸層) - 專題
如何更好的管理你的右键菜单u2014RightMenuMgr - 初凌博客

css 透明效果CSS遮罩效果和毛玻璃效果u2013 Pablodiaz

CSS-盒子模型,标准盒子模型,IE 盒子模型,盒模型之间的转换_蓬莱老仙

也來寫點程式碼u2014 習作1-1 純CSS視差滾動設計(Pure CSS Parallax design)

解决android设置控件透明度的问题- 编程猎人

Sony Vegas: Blogger

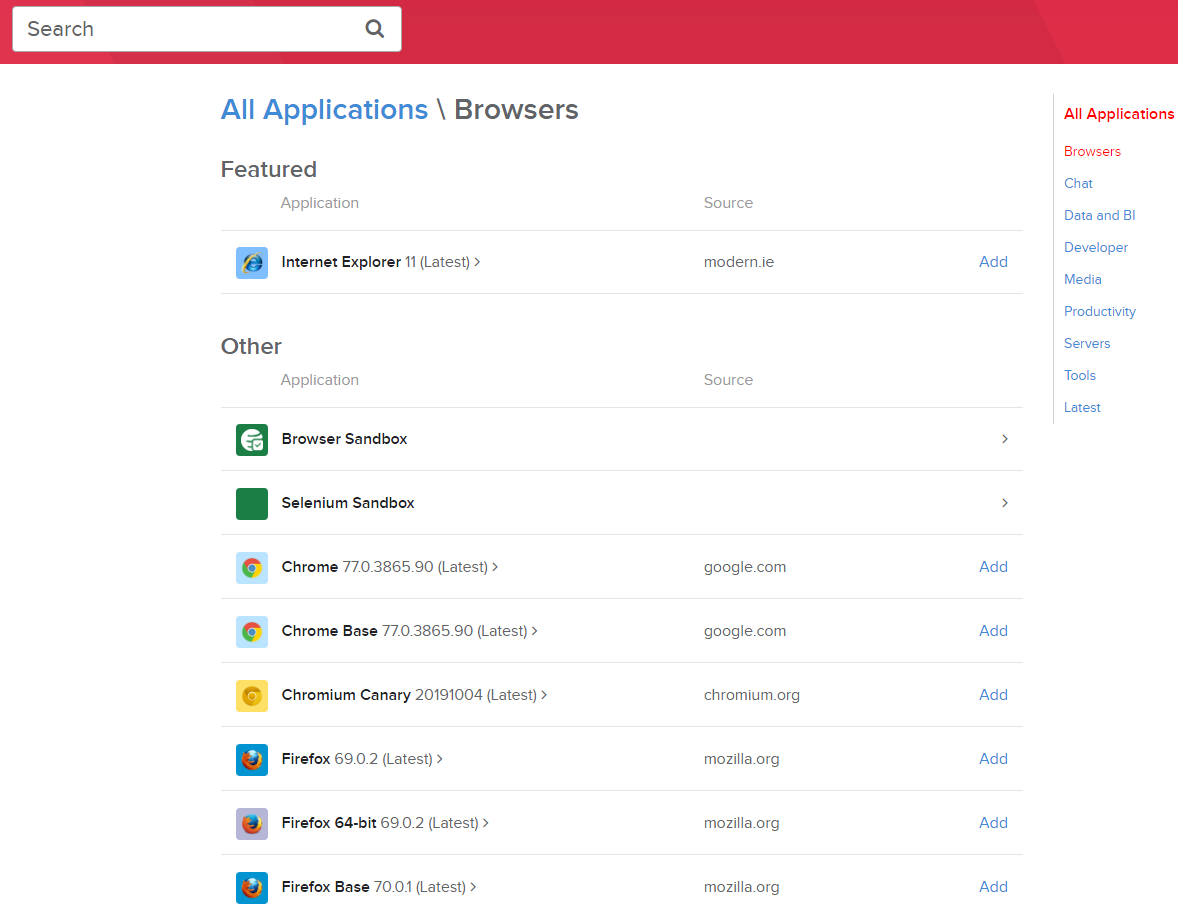
浏览器兼容性测试,推荐工具-老汤博客
 You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - css 背景
透明 ie. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/css-cross-fade-css-ie.html
You have just read the article entitled 使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - css 背景
透明 ie. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/css-cross-fade-css-ie.html


0 Response to "使用CSS cross-fade()实现背景图像半透明效果的示例代码- 新网巢 - css 背景 透明 ie"
Post a Comment