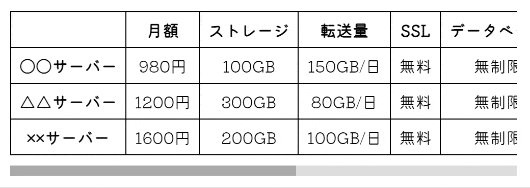
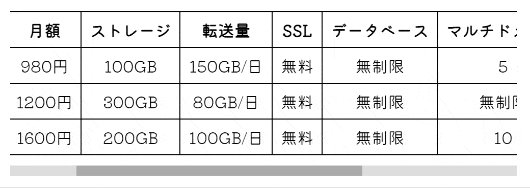
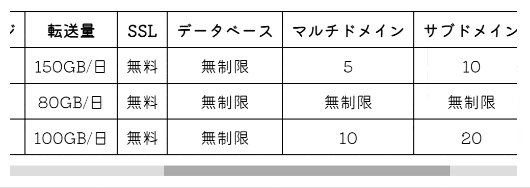
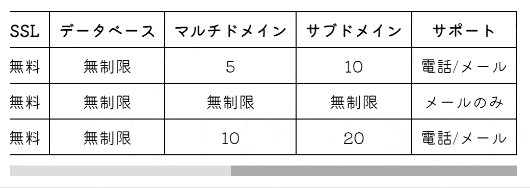
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 - css 背 景 自動 スクロール
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
jQueryとcssで下スクロールで消えて上スクロールで表示されるバナーを .png)
横スクロール可能な要素にヒントを表示するJSライブラリ「ScrollHint 
英数字の羅列やURLのせいで横スクロールが必要になった際の対処として
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
position: fixed で固定しているヘッダーを横スクロールさせる【たった 
スライドしながらフェードイン、フェードアウトするCSSアニメーション 
Bootstrapで横スクロールのカードを作る方法を解説! Qumeruマガジン
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
今日のPython: ブログ上でプログラムソースを表示する方法③ IEでの

0 Response to "スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 - css 背 景 自動 スクロール"
Post a Comment