Pa-Tu WEBパーツをカスタマイズしてコピペできる - css 背景 透過 グラデーシ ョン
Pa-Tu WEBパーツをカスタマイズしてコピペできる
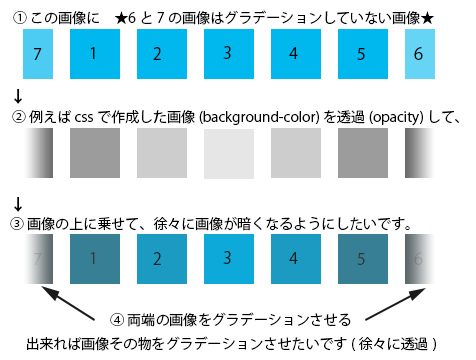
背景画像にグラデーションをかける方法 ミフネWEB
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
コピペOK!】ちょっと使うだけで、なんかいい感じになるデザインcss 
JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 
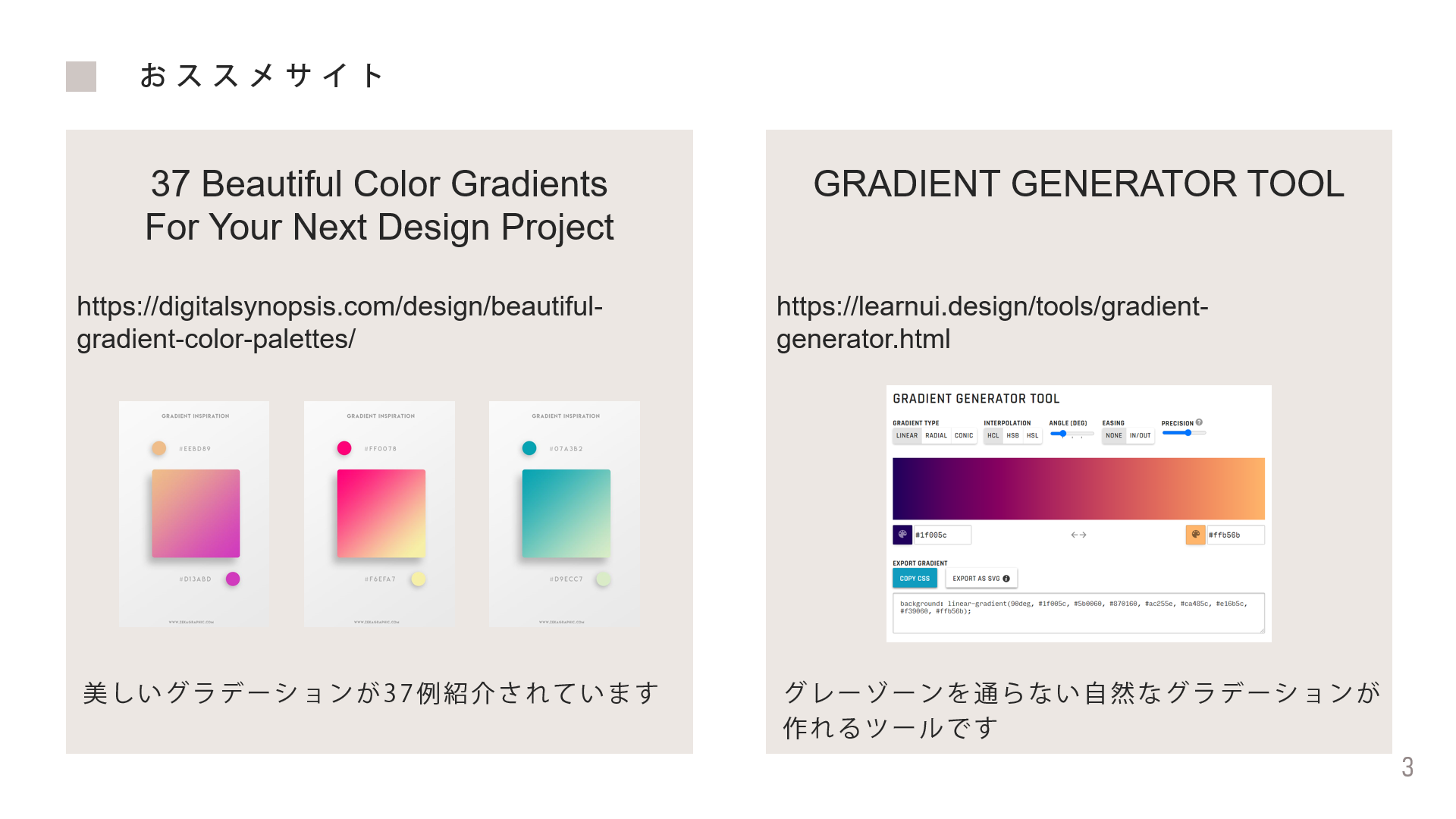
グラデーション パワポ八景
透過PNGの白フチ・ジャギー 解消法 Photoshop CC 使い方 - セッジデザイン
実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個 
CSSだけでノート風の罫線を表現する TOMILOG
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
CSS3でテキストにグラデーションをかける方法 mariweb![]()
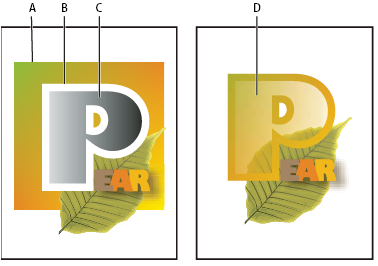
Illustrator で透明と描画モードを使用してアートワークを編集する方法
0 Response to "Pa-Tu WEBパーツをカスタマイズしてコピペできる - css 背景 透過 グラデーシ ョン"
Post a Comment