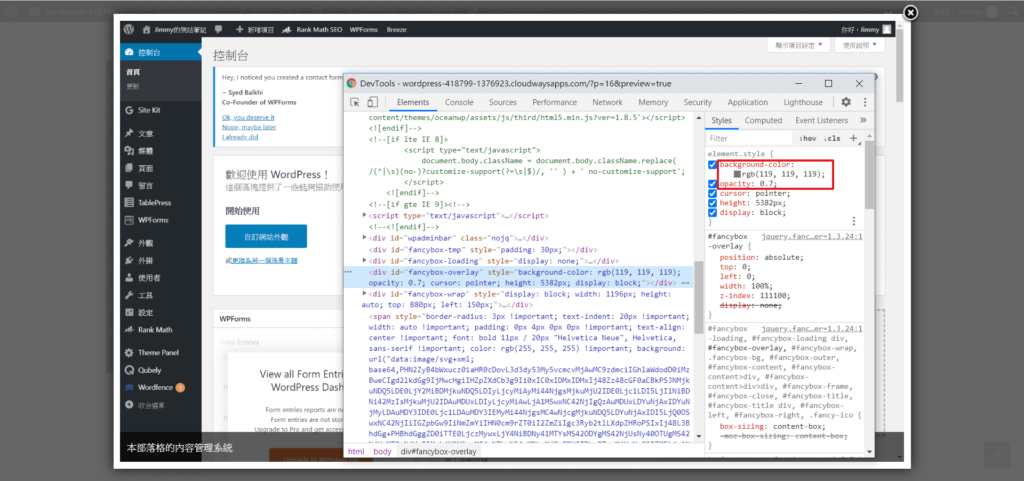
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明化
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
制作透明背景PNG 图片和GIF 动图的几种方法 Warnu0026Christina的博客
Related
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

自動化圖片去背教學!只需Word 或PowerPoint 搞定

制作透明背景PNG 图片和GIF 动图的几种方法 Warnu0026Christina的博客
実際に書く!CSSで背景画像を透過させる方法【初心者向け

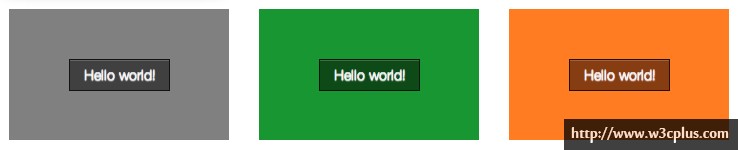
進擊的IT: 【CSS 應用】CSS半透明狀態選單設計

Sass中半透明颜色的Mixins Sass中文网

奇邦數位網頁設計KEEPONu2027DIGI

什么是CSS SPRITES? - 简书

奇邦數位網頁設計KEEPONu2027DIGI

CSS3 透明度的使用方法- INMAG
 You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透明化. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/htmlimgcssbackground-image-jimmy-css_0303406393.html
You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透明化. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/htmlimgcssbackground-image-jimmy-css_0303406393.html

0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明化"
Post a Comment