IE6で複数クラスを使う時の注意点 CSS-EBLOG - css 背景 複数
IE6で複数クラスを使う時の注意点 CSS-EBLOG
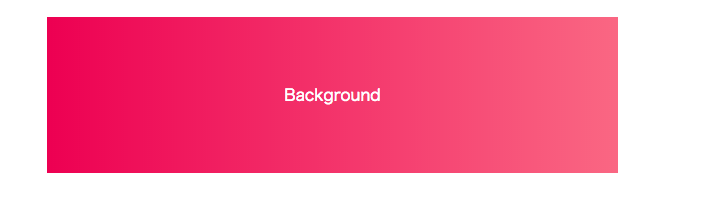
CSS【 background 】2~background-imageでレイヤーやグラデーションも
Related

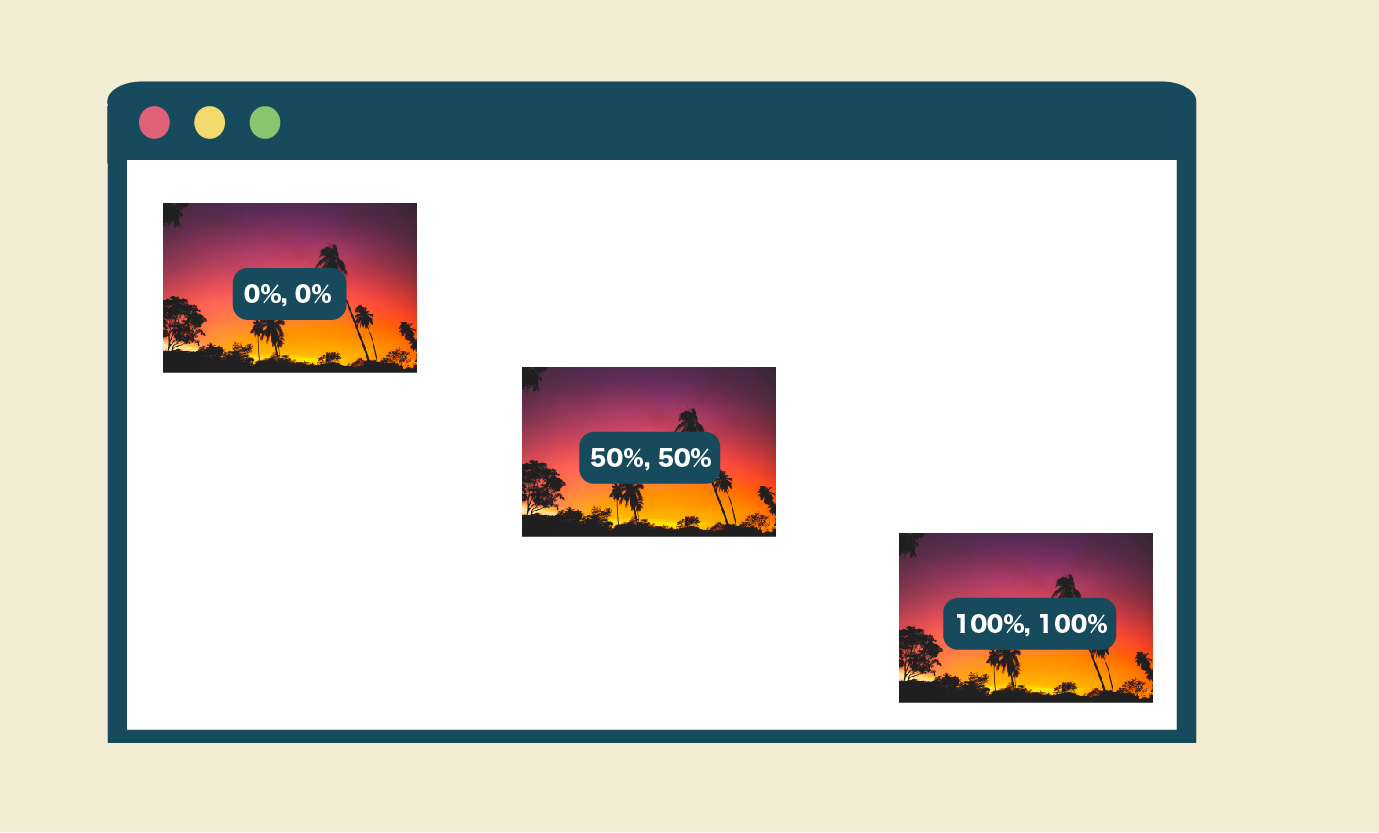
CSSで、キャプション付きの複数の画像を、画面に敷き詰めて並べる

フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と
![フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と](https://www.yoheim.net/image/593.jpg)
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

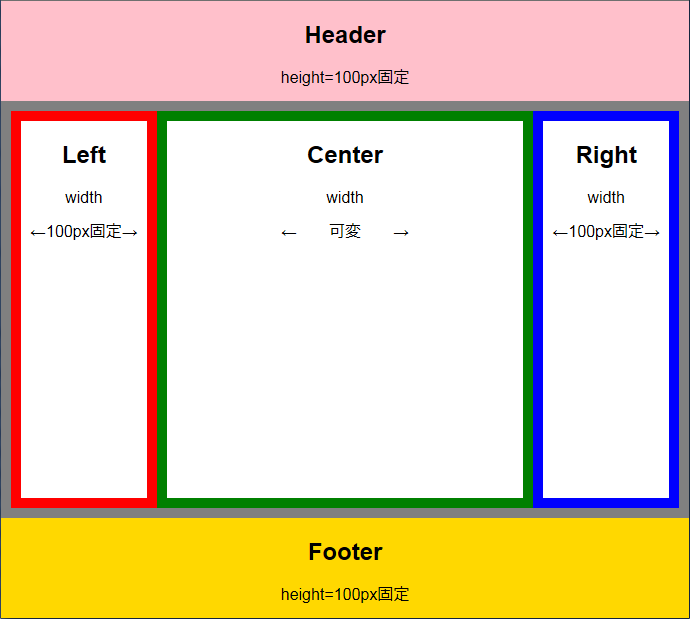
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】

CSS】backgroundプロパティの使い方を徹底解説! creive

CSSスプライト自動生成ツールStitches - Eyes, JAPAN Blog
CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法
CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog
![CSS]マーカー線を中央揃えにしたい(複数行にも対応)|sea weblog](https://sea-weblog.com/wp-content/uploads/2021/03/display.png)
Wordpress】任意のCSSを複数読み込みたいときはどうすればいい
 You have just read the article entitled IE6で複数クラスを使う時の注意点 CSS-EBLOG - css 背景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/ie6-css-eblog-css.html
You have just read the article entitled IE6で複数クラスを使う時の注意点 CSS-EBLOG - css 背景 複数. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/ie6-css-eblog-css.html


0 Response to "IE6で複数クラスを使う時の注意点 CSS-EBLOG - css 背景 複数"
Post a Comment