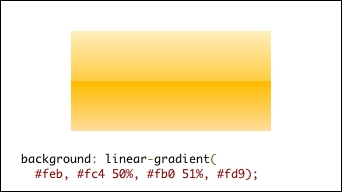
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 - css 背景 複数 位置
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
CSS] ::beforeと::afterのサンプル ITSakura
Related
![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト

Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり

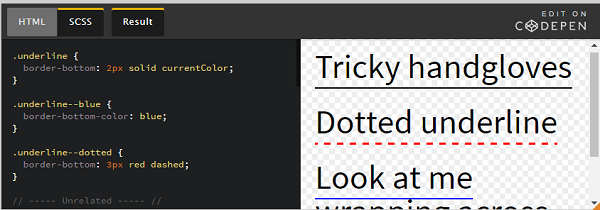
Webデザイナー必見!CSSを使ったアンダーライン3種【各メリット

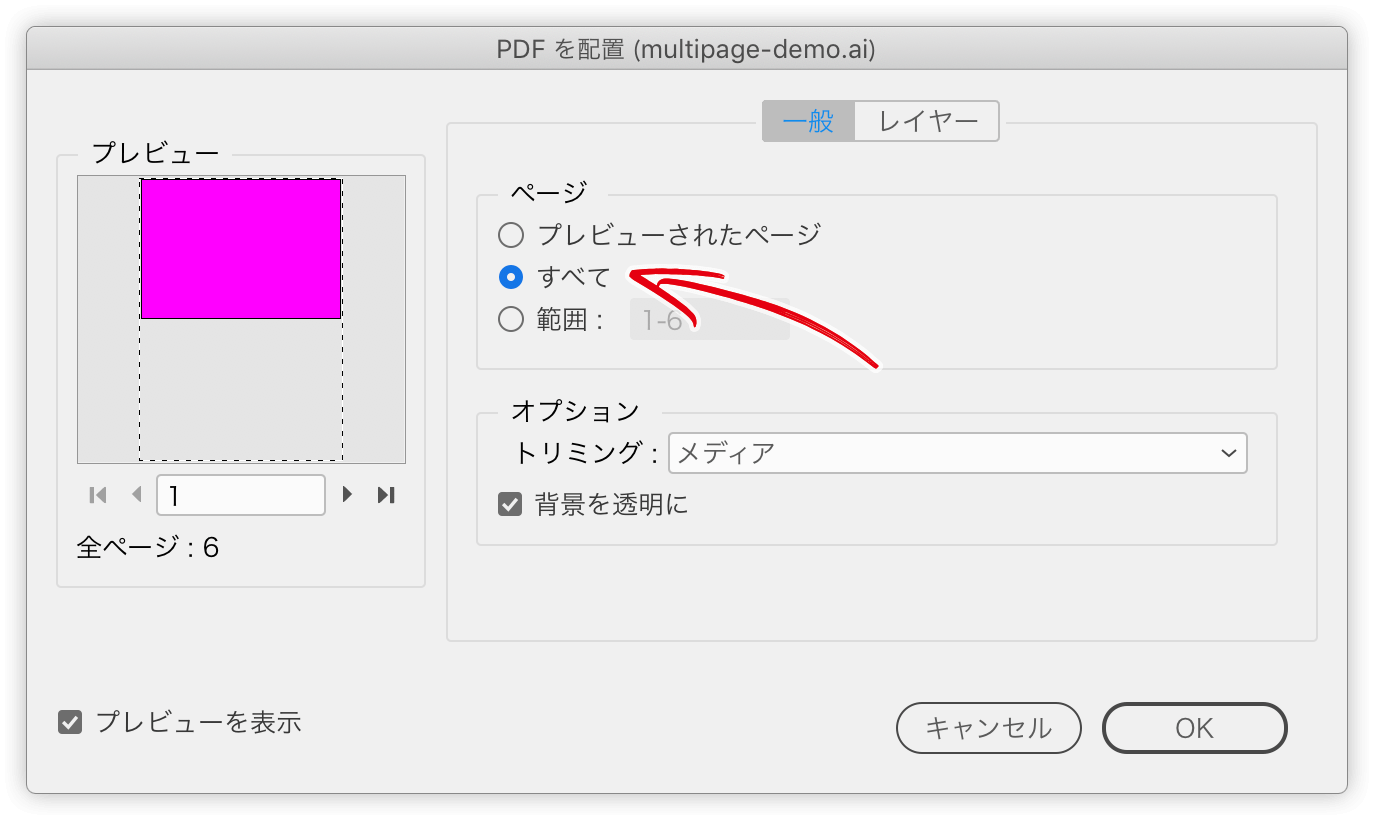
InDesignに、複数のアートボードのIllustratorファイル、複数ページの

ナガイユカリ on Twitter: "お久しぶりです!サボってました! 【SVGで
HTML5におけるh1(見出し)の使い方 WEB-LABO
HTMLのselect/optionタグでセレクトボックスを作る方法

2012/6/10 Webのパフォーマンスを考える @ 【第三回】初心者向け

CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ
![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
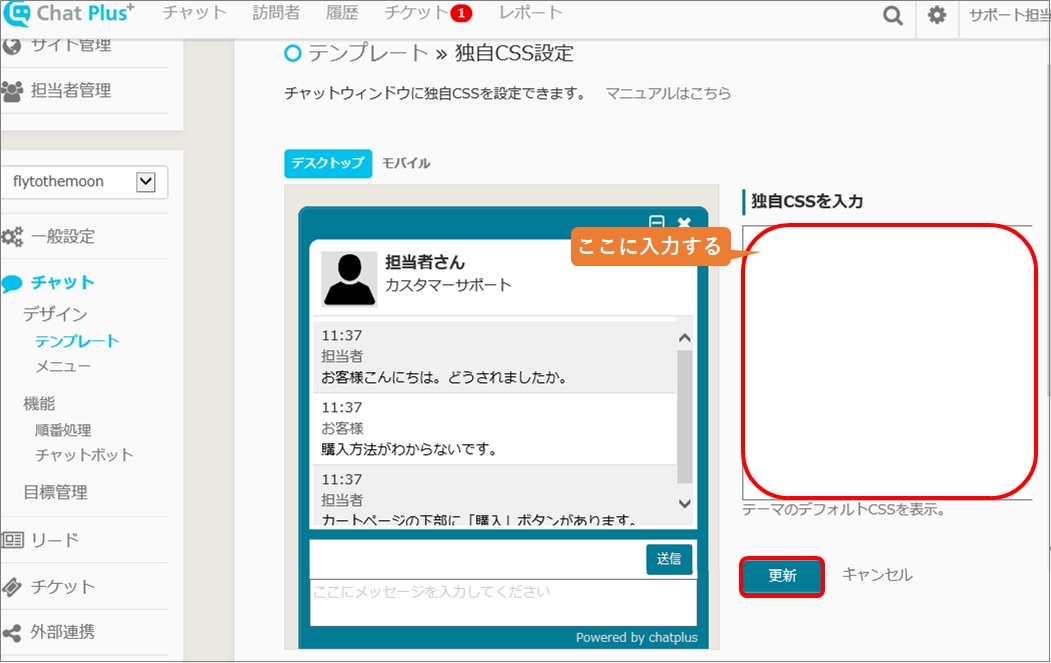
cssを設定してデザインを変更する
 You have just read the article entitled 5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 - css
背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/5cssweb125-css.html
You have just read the article entitled 5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 - css
背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/5cssweb125-css.html

0 Response to "5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 - css 背景 複数 位置"
Post a Comment