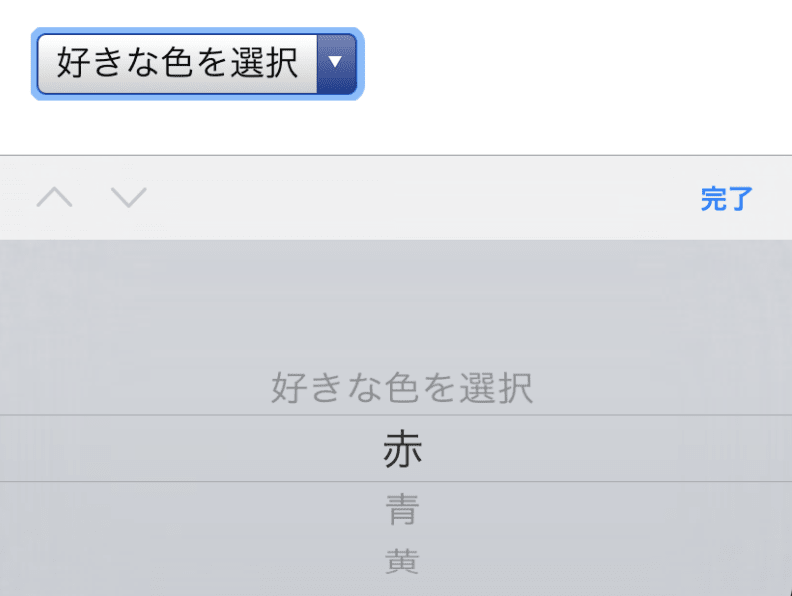
HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 サイ ズ
HTMLのselect/optionタグでセレクトボックスを作る方法
HTML・CSS】aタグで作ったリンクのクリック範囲を親要素のサイズに
Related

子要素をコンテナーからはみ出して画面いっぱいに広げる方法

動くリンク下線 - とりとめないメモ。

Webパフォーマンス向上のためにCSSグラデーションを活用しよう

CSSとは?初心者が覚えたい基礎知識から使用例まで解説! アンド

HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru

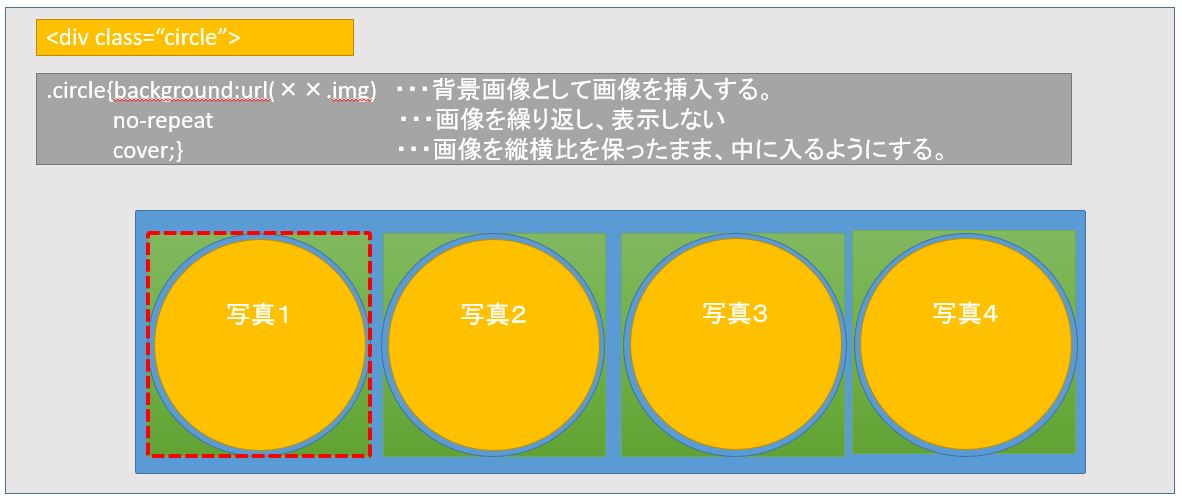
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSS Images Module Level 3 (日本語訳)
初心者からちゃんとしたプロになる Webデザイン基礎入門|株式会社

CSS】テキスト装飾に便利なストライプ柄の蛍光ペン風マーカーを実装

背景画像のサイズ変更(background-sizeプロパティ)
 You have just read the article entitled HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 サイ
ズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/htmlselectoption-css.html
You have just read the article entitled HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 サイ
ズ. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/htmlselectoption-css.html


0 Response to "HTMLのselect/optionタグでセレクトボックスを作る方法 - css 背景 複数 サイ ズ"
Post a Comment