CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 複数色
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
好きな色のグラデーションをCSSで表現してくれるサイト「Blend
Related

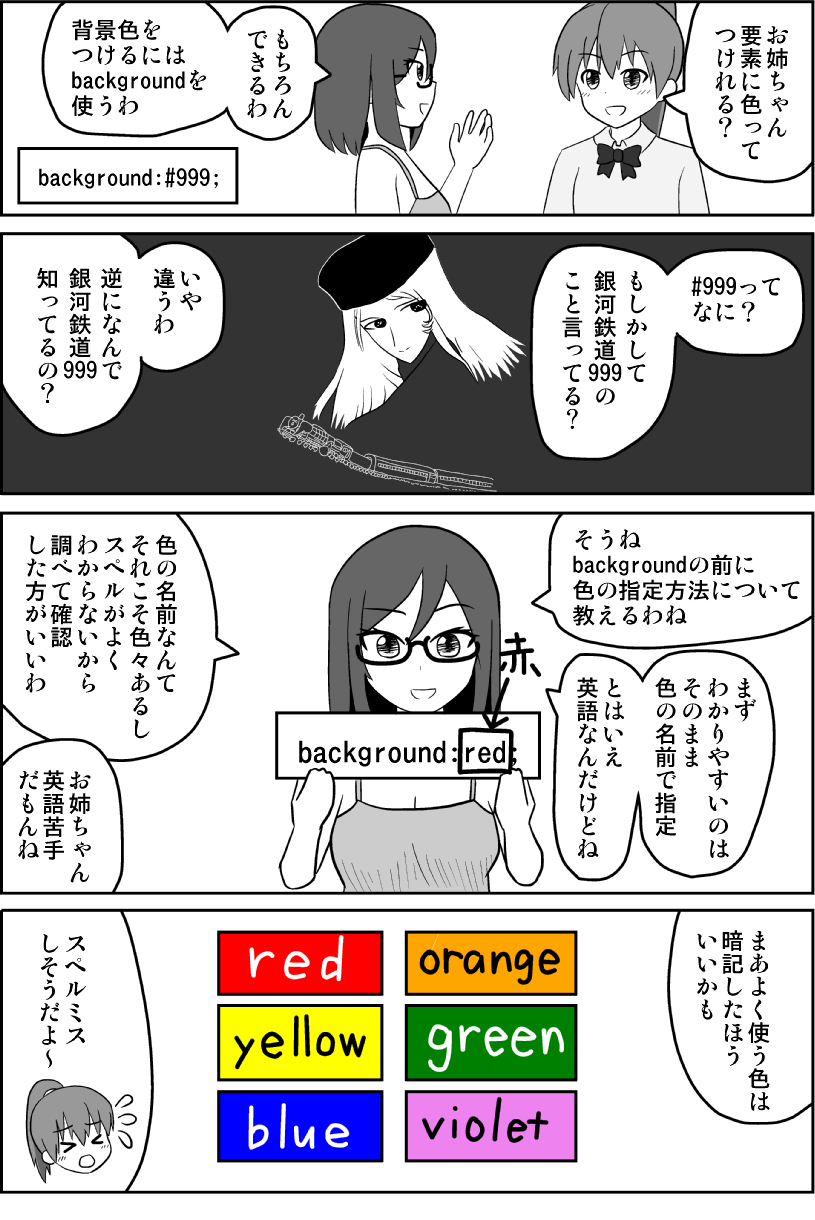
CSSでの色(カラーコード)指定方法

CSS]背景グラデーション/複数色で区切る/文字グラデーションの3
![CSS]背景グラデーション/複数色で区切る/文字グラデーションの3](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2F3c23da5e-50dc-9be6-03eb-52250d035185.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d5ba3f04a34829e0e12ed600339cd966e)
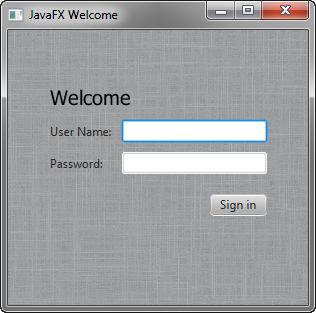
5 JavaFX CSSによる装飾的なフォーム(リリース8)

JSFにおけるスタイルシートの使い方 JavaServer Faces入門
キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色
![キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhkLHhjC-3TDVSgcUVAOPSVU6v5PEW3MS3b5nQV2weqT7yN0F5PmruGFiiBu6tjrBJTffl8BlflpVHvzS_V3puiRjneaWz9tgugWCaVNXnZcTws9JuwegnO6KYxPItFz-QwHYxzsfiIqw/s790/cascss-sample-background.png)
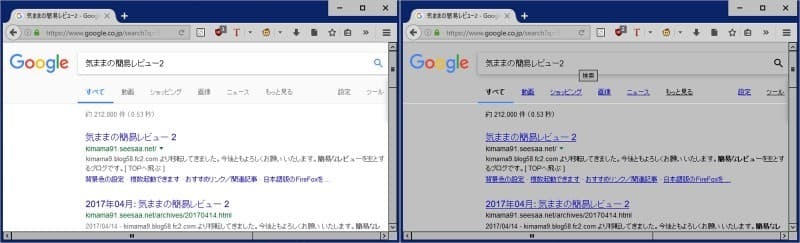
Firefox stylish (Stylus) アドオンでまぶしい背景色を暗く(灰色)に

カラー ピッカーを使用してテキストの色のコントラストをテストする

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

1)基本のスタイル編 (1-2) 基本背景④背景画像の設定(新CSS編集用
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル
 You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css3transform-css.html
You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css3transform-css.html


0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 複数色"
Post a Comment