利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背 景 表示位置
利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 ![利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供](https://www.qwbm.com/images/pub/qrcode_gongzhonghao.jpg)
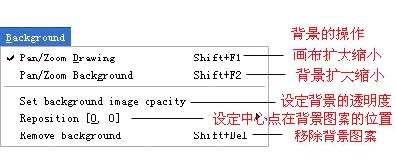
Aegisub - 大神之路 K-S-Y
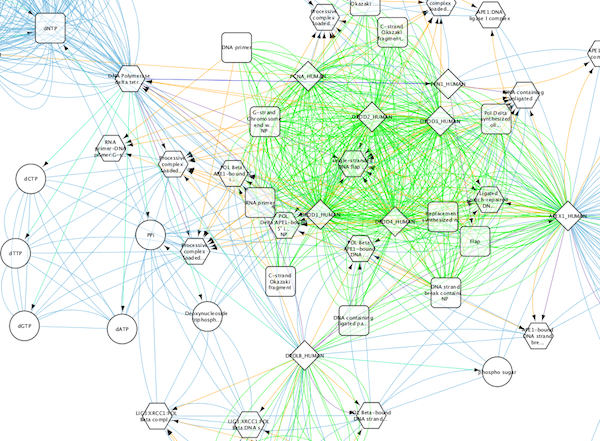
样式- Cytoscape 用户手册
刘群:预训练语言模型研究进展和趋势展望_华为云大赛技术圈_HERO联盟
页面背景u0026头部
前端笔记之CSS(上)_Html - UCloud云社区
收藏这个网站,免费图标、背景图和纹理应有尽有! - 优设网- UISDC
大厂在用的反爬虫手段,破了它! 静觅
CSS】background-positionを学び背景画像の位置を指定しよう! SHU BLOG
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 ![利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供](https://www.qwbm.com/images/pub/qrcode_gongzhonghao.jpg)
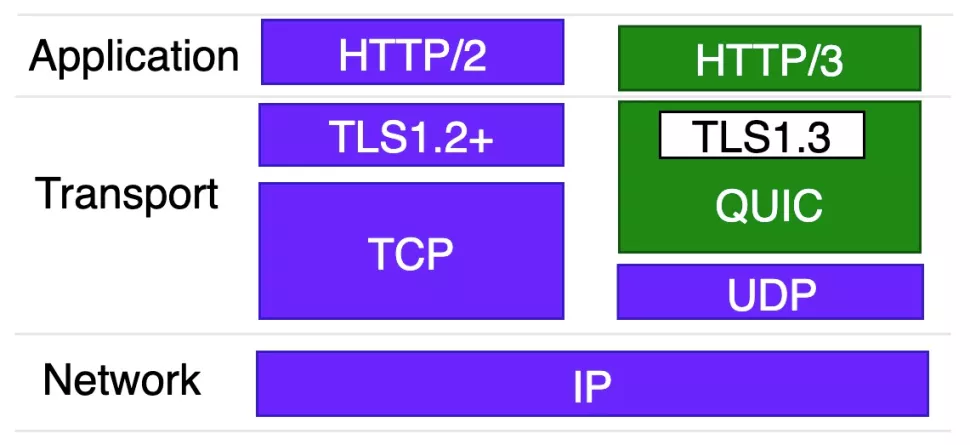
积跬步至千里:QUIC 协议在蚂蚁集团落地之综述-阿里云开发者社区
0 Response to "利用css中的scale()实现放大缩小效果-- [DIV+CSS]─ 深山工作室提供 - css 背 景 表示位置"
Post a Comment