使用自动布局创建动态设计 FigmaChina - css 背景 自動 縮小
使用自动布局创建动态设计 FigmaChina
時鐘u2014u2014CSS 動畫_ThinkerZhang - MdEditor
CSS 背景图固定不动,不跟随滚动条滚动(background-attachment) 纳森兄弟
網頁大小縮放安心出行u2013 Itha
CSS筆記- HackMD
CSS 属性篇(六):background-size属性- 掘金
Re: [-OP-] gmail比例自動縮小? - 看板Browsers - 批踢踢實業坊
CSS 属性篇(六):background-size属性- 掘金
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
桌面版Chrome 77新增主题定制功能调整标签栏视图- 云+社区- 腾讯云
photoshop 切片導出如何利用Photoshop切片導出HTML+CSS u2013 Thomblake
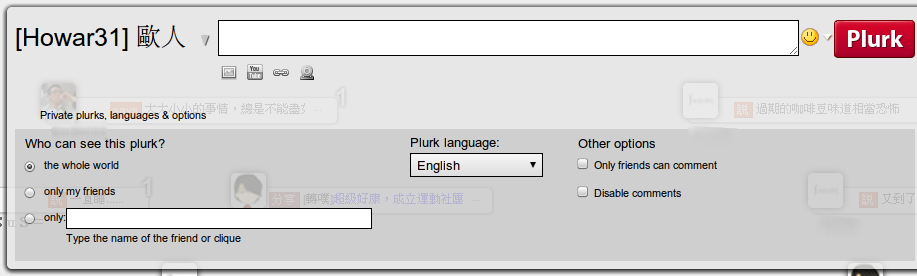
Plurk 噗浪佈景,大河道爽快體驗! Howar31 Blog
0 Response to "使用自动布局创建动态设计 FigmaChina - css 背景 自動 縮小"
Post a Comment