页面的主体标签标签代码u003c body u003e_HTML标签属性大全- 新手入门网 - css 背景 透過 ie
页面的主体标签标签代码u003c body u003e_HTML标签属性大全- 新手入门网
CSS 排版教學- 設計圖形按鈕選單- 入門篇【一】 【飛肯設計學苑】教學
Related

什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

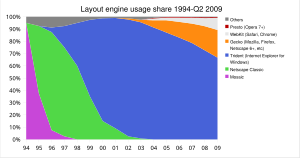
浏览器大战- 维基百科,自由的百科全书

如何修改SAP ABAP webdynpro的背景色

前端基礎面試:CSS盒子模型,標準盒子模型與IE盒子模型的區別- 每日頭條

自訂網頁程式、CSS樣式語法重複使用,有效提升工作效率 開箱數位吧

CSS3 mix-blend-mode 》網頁版的Photoshop圖層混合模式 梅問題.教學網

IE8- 可用CSS3 效果 Edenu0027s 學習手札- 點部落

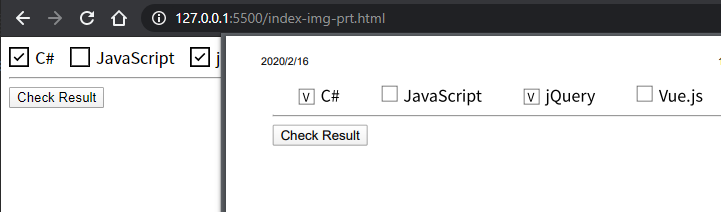
CSS 背景列印問題-黑暗執行緒

移除百度(Baidu)搜索,被百度綁架的解決方法

360一键重装系统win10有系统之家的好吗?_系统之家一键重装系统官网



0 Response to "页面的主体标签标签代码u003c body u003e_HTML标签属性大全- 新手入门网 - css 背景 透過 ie"
Post a Comment