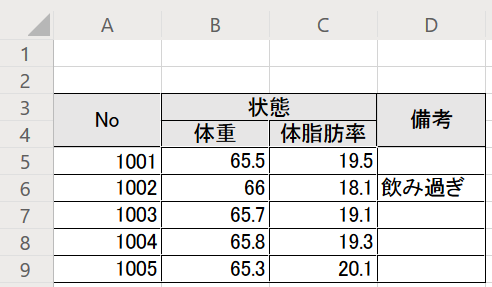
Angular】Mat-Tableでヘッダーが複数行になるテーブルを作ってみる - css 背 景 複数行
Angular】Mat-Tableでヘッダーが複数行になるテーブルを作ってみる 
HubSpotの無料版のフォームのスタイルシート(CSS)を変更してフォーム入力
CSSで横並び Flexboxの使い方
textarea内に入力された文字列を任意の桁数で改行する │ ゆるふわWeb 
VS CodeのEmmetはフィルターやlg(linear-gradient)などが使用不可 iwb.jp
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン 
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法 
知識】様々なコードのコメントアウト(HTML、CSS、JS、PHP他) わかるWeb
CSSで要素を横並びにするイマドキの手法 - Skywill CloudApps 技術ブログ
実際によく使うcssのflexbox横並びレイアウト(2カラム,3カラム,4カラム 
HTMLu0026CSSの「困った!」を解消する 初心者向けテクニック5選 ミライ道場
ほっさん🌟Web制作フリーランスを目指す人 (@hos_369) / Twitter
0 Response to "Angular】Mat-Tableでヘッダーが複数行になるテーブルを作ってみる - css 背 景 複数行"
Post a Comment