CSSで縁取り文字をデザインする方法を現役デザイナーが解説【初心者 - css 背 景 複数 ブレンド
CSSで縁取り文字をデザインする方法を現役デザイナーが解説【初心者 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
CSSでscaleYを使用して背景画像を3分割せず1枚で済ませる方法 iwb.jp
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
ONLINE上司の週報(2020年11月23日週)|上司ニシグチ|note
CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
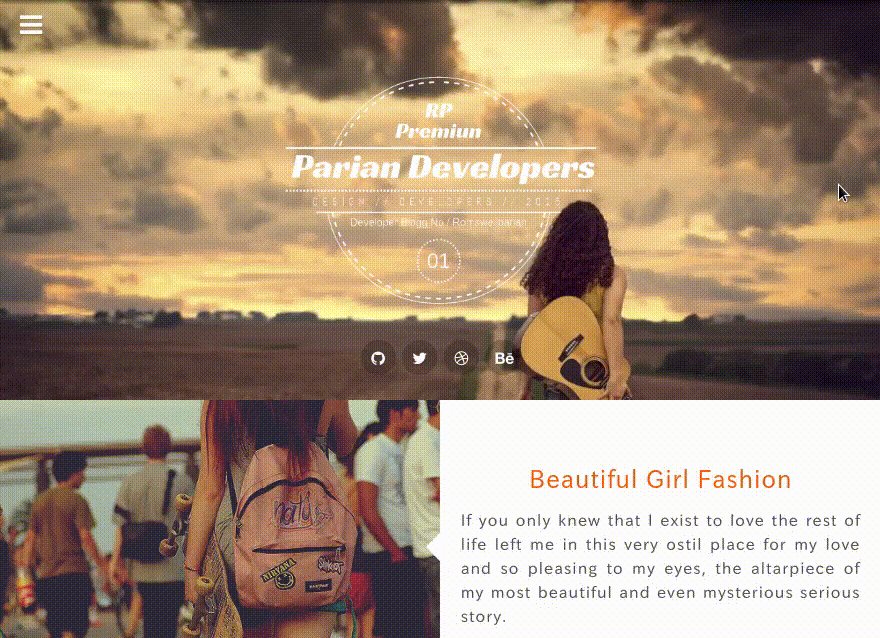
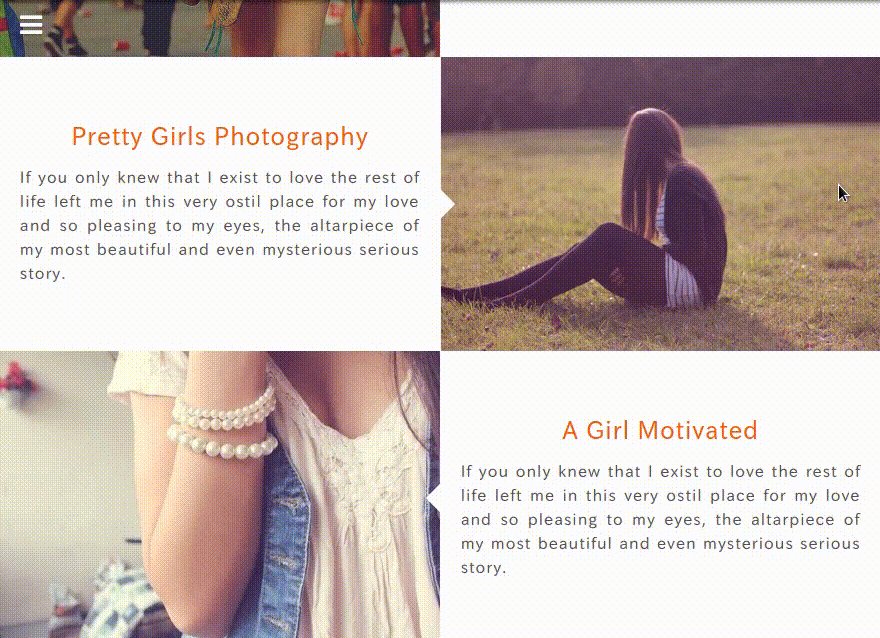
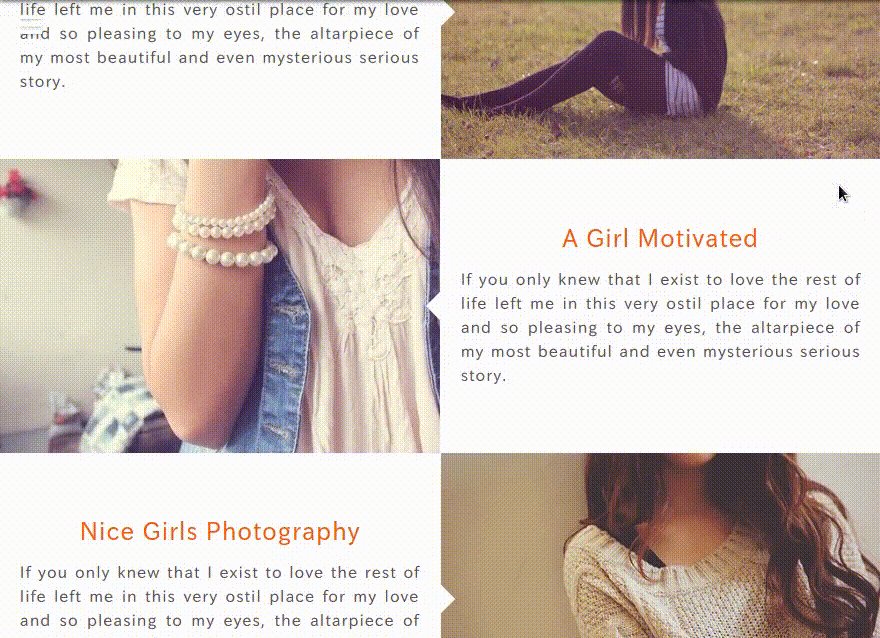
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 
複数 】こんなカードみたことない!! すごすぎるデザインをCSS 
Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック 
0 Response to "CSSで縁取り文字をデザインする方法を現役デザイナーが解説【初心者 - css 背 景 複数 ブレンド"
Post a Comment